Contexto
Um aplicativo que visa otimizar e simplificar a vida dos professores, por meio de uma nova abordagem para planejamento e gestão. Frequentemente esses profissionais enfrentam o desafio de lidar com tarefas repetitivas e burocráticas em sua rotina de trabalho.
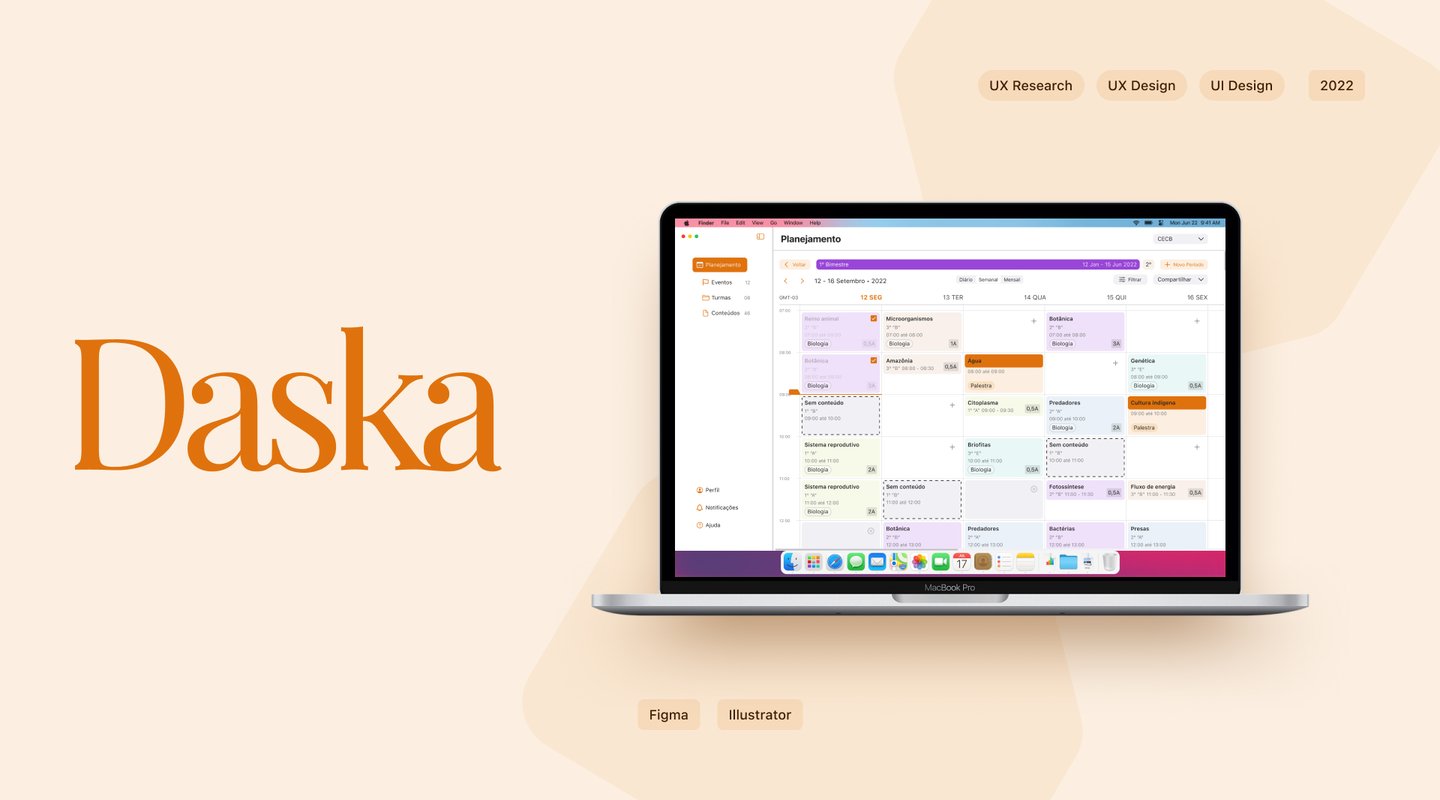
Este aplicativo foi projetado para que os educadores realizem um planejamento de conteúdo anual de forma eficiente e automatizada, liberando um tempo precioso para se concentrarem no que realmente importa: o ensino. Com uma interface engajante e funcionalidades inteligentes, o Daska oferece uma experiência centrada no usuário, tornando a criação de planos de aula, a organização de materiais educacionais e o acompanhamento do progresso das turmas uma tarefa simplificada e eficaz.
O presente case exemplifica como a experiência do usuário pode fazer a diferença na vida dos profissionais da educação, proporcionando-lhes as ferramentas e os processos necessários para alcançar a maestria em sala de aula.
Minha Função
O projeto foi composto por uma equipe multidisciplinar, contando comigo como UX/UI designer atuando na fase de pesquisa, prototipação e documentação, além de 4 programadores. Embora a interface tenha detalhes ambiciosos, a viabilidade técnica de implementação foi pensada e negociada desde o início. No começo todos participaram da fase de estratégia e escopo, depois continuamos o projeto cada um trabalhando na frente que estava responsável.
Visão Geral


Planejamento
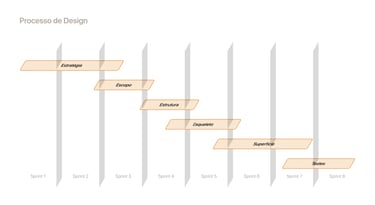
Tínhamos um prazo estipulado de 4 meses para ideação e execução do projeto, sendo o primeiro mês dedicado à pesquisa. Quando a fase de entendimento já estava adiantada, elaboramos um planejamento que tornasse o projeto viável dentro do prazo e recurso disponíveis. Utilizamos a metodologia ágil SCRUM para gerir o projeto durante esse período, além da ferramenta de gestão Jira, para ter o acompanhamento preciso das User Stories e suas tarefas, a partir daí, foi possível montar o backlog do produto.


Metodologia & Processo
Uma metodologia adequada em UX Design é fundamental, porque oferece uma estrutura organizada para criar produtos mais fáceis de usar e que atendam às necessidades dos usuários. O que possui diversos benefícios, tais como: economiza tempo e recursos, envolve os usuários no processo, ajuda na tomada de decisões com base em dados, facilita a comunicação e reduz erros. Além disso, permite aprimorar continuamente o design e aumenta a satisfação do cliente, resultando em produtos melhores e mais bem-sucedidos.
Existem diversas metodologias e processos conhecidos no mercado, como, por exemplo: o design centrado no usuário, Lean UX, Design Thinking (que particularmente eu já estava habituado a utilizar em projetos anteriores) e o modelo de Garrett, cada uma com suas particularidades e vantagens. Afinal, projetos diferentes exigem abordagens diferentes.
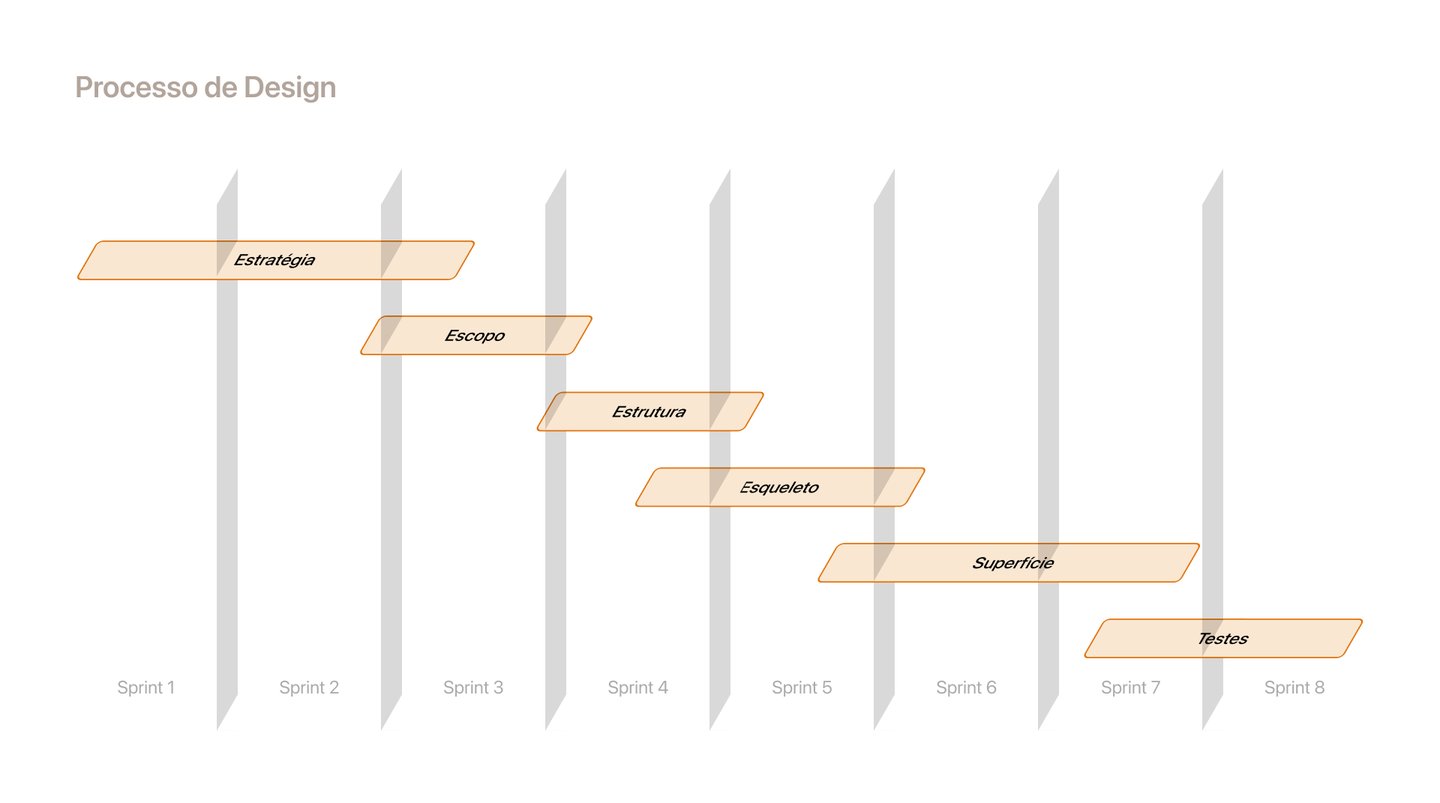
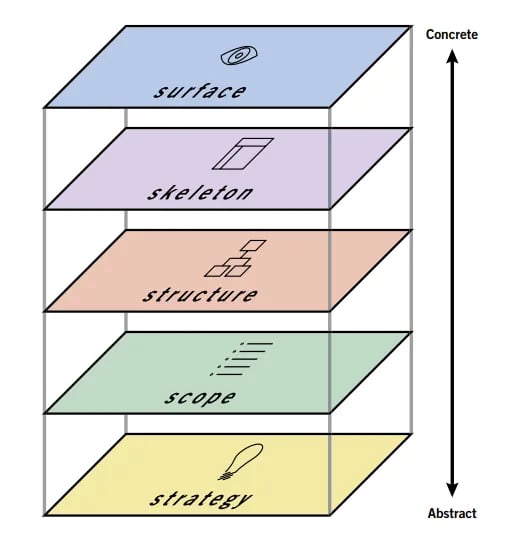
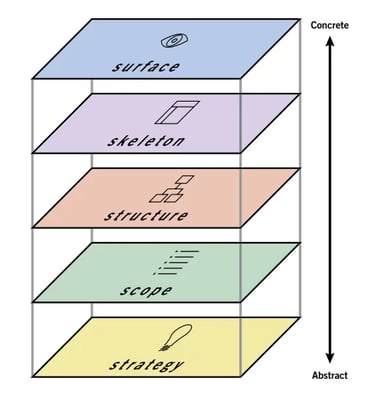
Enquanto o Design Thinking é mais amplo e pode ser aplicado em vários contextos diferentes, como no mundo corporativo, por exemplo, o modelo de Garrett já foi criado pensando especificamente no contexto do Design Digital. Outro fator é que o primeiro processo citado é mais focado em iteração, ou seja, construir o projeto por fases e rodar todas as etapas para cada nova funcionalidade, o que pode ser útil em alguns casos quando o prazo é apertado, já o Garrett possui uma estrutura mais sólida e linear, que não necessariamente precisa seguir a ordem, mas que era mais adequada para os critérios que o projeto exigia. Portanto, foi definido o Modelo de Garrett como metodologia, sendo apresentada seguindo as camadas, ou etapas representadas na ilustração abaixo.


1. Estratégia
A primeira etapa consiste em definir a estratégia geral para o projeto. Isso envolve a compreensão dos objetivos do negócio, as necessidades dos usuários e as limitações do projeto. Também é possível identificar os principais cenários de uso e definir as metas do projeto.
Antes de tudo, é fundamental entender o cenário que o projeto está inserido, no início de cada trabalho começamos a elaborar modelos mentais baseados no senso comum. É importante que todas as decisões estratégicas sejam baseadas em dados, por conta disso começamos com uma pesquisa de mesa para entender melhor o ramo da educação no Brasil. Utilizamos como método de pesquisa o CBL (Challenge Based Learning), uma metodologia de aprendizagem poderosa que aprendi durante meu período na Apple Developer Academy UCB.
1.1 Deskresearch
Ao todo o documento de pesquisa chegou a 61 páginas, obtendo informações fundamentais para continuar o projeto com uma base sólida. Com o tema "Educação" em mente, tínhamos várias ramificações para analisar e decidir seguir com uma. Até então, o nosso principal foco seria ajudar os professores dentro de sala de aula, com ferramentas de simulação que tornassem as aulas mais práticas e divertidas. Inicialmente essa abordagem apresentava um alto risco, pois não tínhamos clareza da complexidade e da viabilidade técnica de implementação.
Durante as pesquisas, por meio de uma análise de mercado, percebemos que já existe uma vasta gama de aplicativos com o objetivo citado anteriormente, seguindo por esse caminho estaríamos apenas criando mais um, então começamos a pesquisar mais sobre como é o ambiente, a rotina e as tarefas de um professor no Brasil.
Repórteres do portal porAcaso.com acompanharam a rotina de uma professora durante um dia de trabalho, Eliane relata que dentro de sala de aula existem desafios, mas esse é o menor dos problemas, pois dar aulas e ensinar os alunos é a parte mais prazerosa do seu trabalho. Ela relata que os seus maiores desafios estão naquilo que está fora do escopo do seu trabalho propriamente dito, como as burocracias que precisam ser cumpridas, por exemplo. Isso nos fez perceber que talvez nossas hipóteses iniciais estavam erradas, então continuamos pesquisando para aprofundar nessa questão.
Segundo uma pesquisa feita pelo CEPAE, quase 50% dos professores brasileiros apresentam sintomas de estresse ou depressão, em meio a diversas causas para isso, algumas delas estão relacionadas ao excesso de trabalho, alto volume de tarefas e cobranças da direção. Um estudo da Fundação Carlos Chagas mostra que os professores no Brasil são responsáveis por mais salas de aula durante o ano letivo, em comparação com profissionais de educação de outros países.
A doutora em administração pública e pesquisadora, Gabriela Moriconi, afirma à CNN que a maior demanda gerada aos educadores no país pode causar um prejuízo para a qualidade de ensino. Entre os pontos negativos mencionados, ela cita a falta de tempo dos profissionais de educação para planejar o conteúdo das aulas.
“Os professores brasileiros gastam uma proporção maior do seu tempo de trabalho dentro de sala de aula e atuam com um número total maior de alunos, em média, do que os seus colegas dos Estados Unidos, França e Japão. Isso significa que eles têm menos tempo disponível para atividades essenciais como planejar as aulas, por exemplo, e que a atenção que eles podem dedicar a cada aluno, individualmente, é menor”, disse Gabriela.
1.2 Hipóteses
Essa pesquisa foi fundamental para identificar qual era o problema que iríamos abordar, trazendo várias respostas, contudo, também criando novas perguntas. Utilizamos uma Matriz CSD para conseguir mapear o que já tínhamos de certezas, elencar possíveis dúvidas e suposições, para mapear de forma clara as nossas hipóteses:
Os professores gastam mais tempo com tarefas que rodeiam seu trabalho, do que dentro de sala de aula
Os professores precisam fazer horas extras em feriados e finais de semana, para corrigir provas e fazer outras tarefas administrativas
Atualmente não existem processos ágeis dentro das escolas do Brasil
Os professores utilizam meios analógicos, ou ferramentas que não são apropriadas para suas demandas
As escolas ainda dependem muito de papel, possuindo pouca ou nenhuma digitalização
1.3 Entrevistas com usuários
Com base nas nossas hipóteses, elaborei um roteiro de entrevista do tipo estruturada visando validar nossas suposições. Escolhi as palavras de forma cuidadosa para que as respostas não sejam enviesadas, mesclando entre perguntas fechadas e abertas. Na etapa de recrutamento, conseguimos falar com 4 profissionais da educação. As entrevistas foram feitas presencialmente na escola CECB, enquanto estava fazendo as perguntas, um colega de equipe foi tomando notas das respostas, além de, com a permissão dos entrevistados, gravamos as entrevistas para ter documentado quando precisarmos fazer consultas posteriormente.
Citações
"O planejamento atualmente é muito rígido, eu imprimo um papel que vai ser usado o ano inteiro. Porém, surgem imprevistos, e precisa ser ajustado, mas não tem como mudar."
"Cada turma possui um ritmo diferente, o conteúdo é passado levando isso em conta, às vezes tenho que decorar de cabeça até onde passei o conteúdo em uma turma específica."
"Em uma aula que tenho uma hora para passar o conteúdo, perco quase metade do tempo com burocracias: preenchendo diário, fazendo chamada…"
1.4 Os usuários
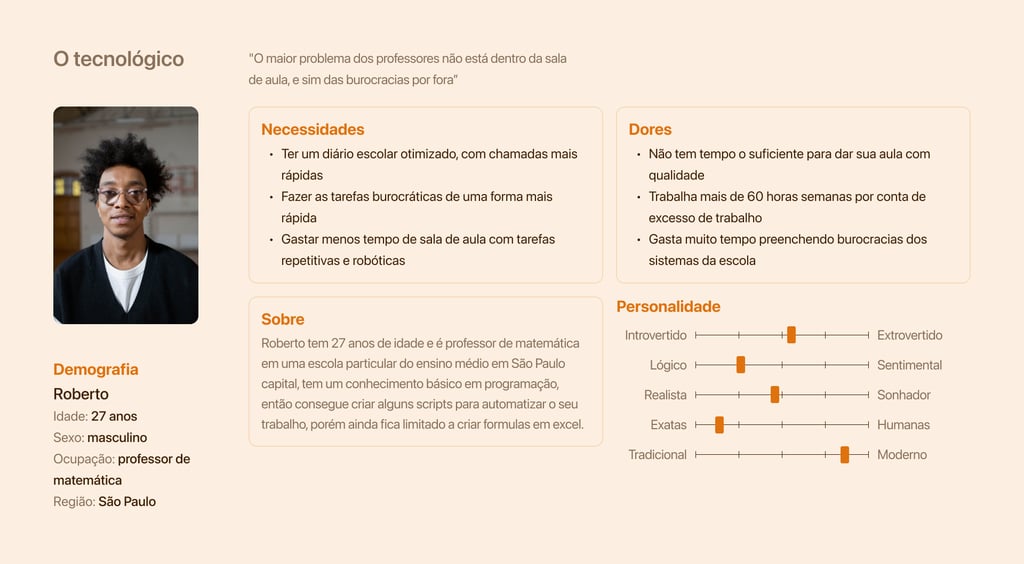
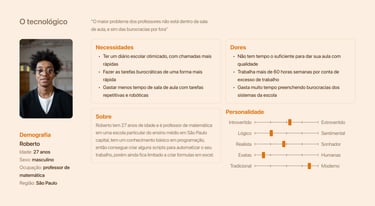
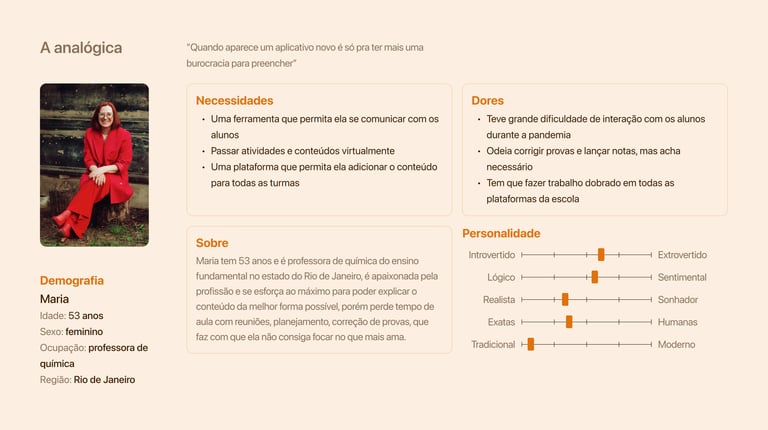
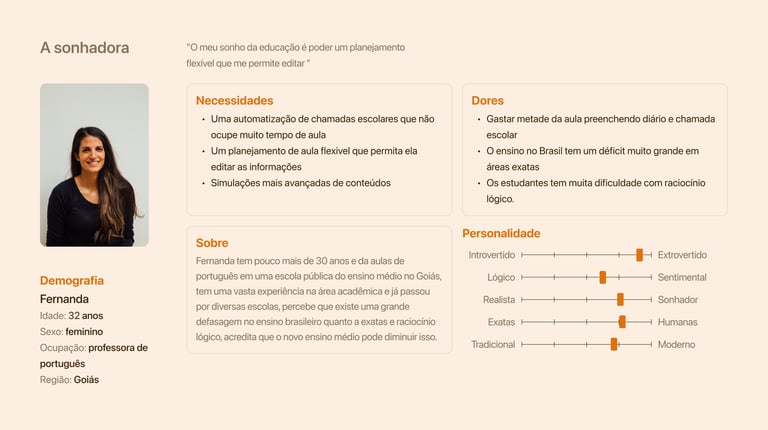
Após as explorações nas pesquisas, conseguimos um volume de dados considerável, com isso, foi possível identificar diversos problemas que os professores enfrentam e entender o cenário da educação no Brasil. Porém, é importante parar para analisar todos esses dados coletados, ao todo, criei 3 personas para definir qual seria o recorte de público que iríamos tentar ajudar.
Personas






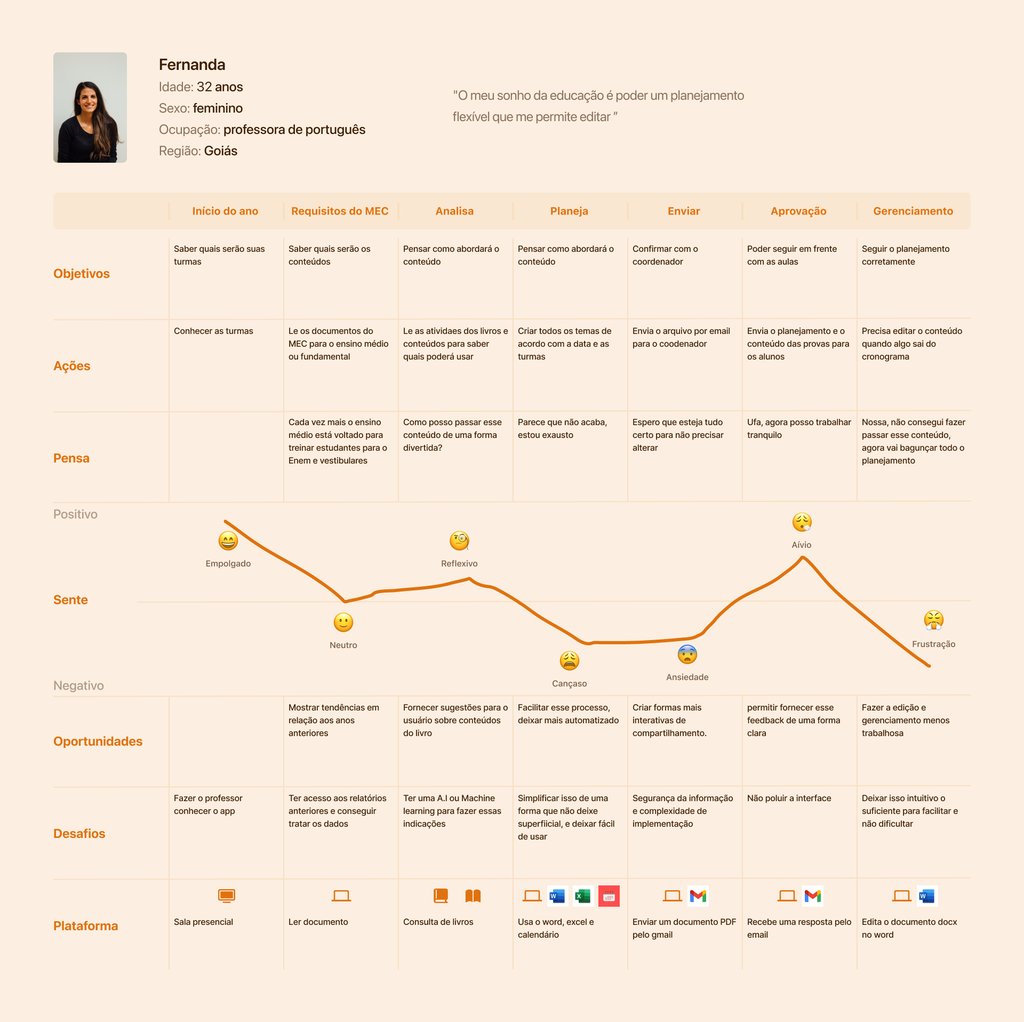
Jornada do usuário
Uma jornada de usuário é essencial, pois permite compreender profundamente como as pessoas tentam contornar seus problemas atualmente. Para identificar pontos de dor e oportunidades de melhoria, isso direciona o design de maneira focada no usuário, resultando em produtos mais eficazes e satisfatórios.


1.5 Solução
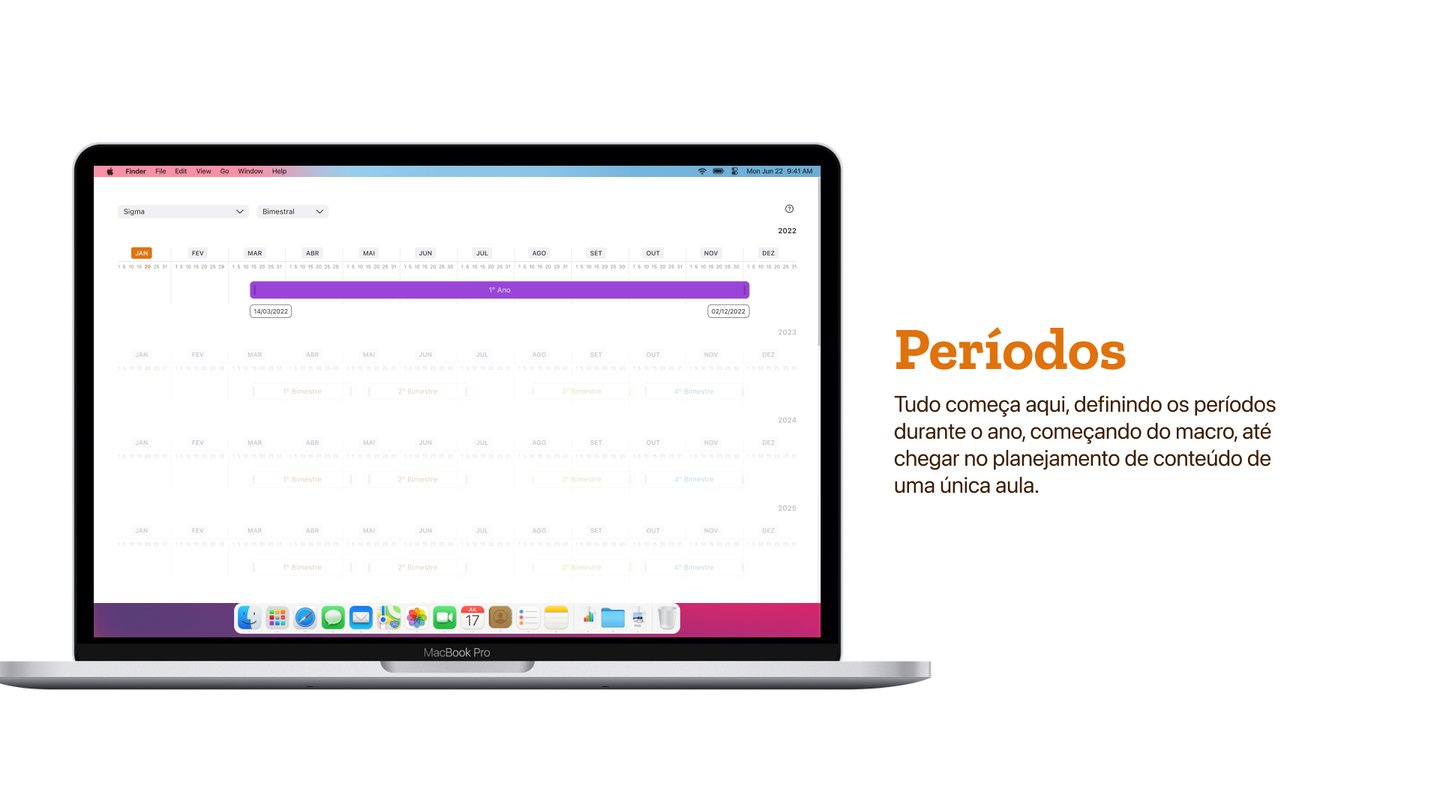
Um aplicativo, independente de sistemas institucionais, que auxilia no trabalho de montagem do planejamento anual dos professores. Contando com um sistema de reajuste automático e adaptável de conteúdos, com base nas mudanças realizadas durante uma aula dada pelo profissional da educação e com a disponibilidade de armazenamento online e offline.
O aplicativo vai distribuir as matérias para cada dia do ano que o professor dará aula, modificando o planejamento de aula conforme os possíveis imprevistos para que não gere retrabalho. Sendo considerado uma nova forma de planejamento que pode aumentar o seu tempo efetivo em sala de aula, ao invés de gastar tempo com tarefas repetitivas e burocráticas.
2. Escopo
Na etapa de escopo, estabelecemos o que terá no projeto em termos de soluções, além disso, é importante estabelecer prioridades para os elementos do projeto.
Com base nas pesquisas e mapeamentos, conseguimos perceber que o foco do projeto deveria ser em otimizar a gestão e os processos burocráticos e administrativos que os professores precisam fazer. No ramo da gestão educacional existem ferramentas já consolidadas como o TOTVS, por exemplo, que faz um acompanhamento de notas e faltas dos alunos, dentre outras coisas. Nossa proposta não era apenas criar mais uma ferramenta para os professores terem que se preocupar em usar por exigência da escola, mas sim facilitar seu trabalho e o ajudar a economizar tempo.
Nesse sentido, nessa primeira versão, decidimos focar especificamente na tarefa de planejamento de aula, que demanda muito tempo atualmente, e não existem muitas ferramentas no mercado especializadas nisso, identificamos que muitas vezes os professores fazem os planejamentos de aula usando ferramentas de edição de texto, que não são dinâmicas o suficiente para fazer alterações no meio do ano letivo.
Inicialmente o nosso roadmap previa atender 3 perfis diferentes: escola, professor e aluno, mas refletindo sobre a quantidade de pessoas no projeto, e o prazo estipulado, logo estava claro que era um escopo muito grande. Então decidimos que o melhor seria focar no perfil dos professores, pois era nosso público principal, e em futuras versões criar os outros 2 perfis para complementar o do professor, mas apenas como uma extensão, o aplicativo principal deveria funcionar de forma independente.
Com isso em mente, começamos a elencar as possíveis tarefas que os professores poderiam fazer dentro do Daska através do método HMW, posteriormente priorizamos essas tarefas usando uma matriz por ordem de Impacto Vs Esforço. Assim, conseguimos ter uma visão clara e bem definida do que estava dentro do nosso MVP (Minimum Viable Product).
2.1 Principais features
Adição de eventos dentro do ano letivo;
Criação de turmas em que o professor será responsável;
Criação de conteúdos a serem passados seguindo os requisito do MEC;
Automação para distribuir os conteúdos pelo ano letivo para suas respectivas turmas levando em consideração os eventos e feriados.
Ao editar a data de um conteúdo, por conta de algum imprevisto, o sistema deve repensar automaticamente a distribuição dos próximos conteúdos.
Perfil, notificações e ajuda.
3. Estrutura
Nesta fase, começo a projetar a estrutura da interface, para garantir que a navegação fique clara para os usuários, ajudando também na visão geral do time internamente. O foco está na organização e na arquitetura da informação.
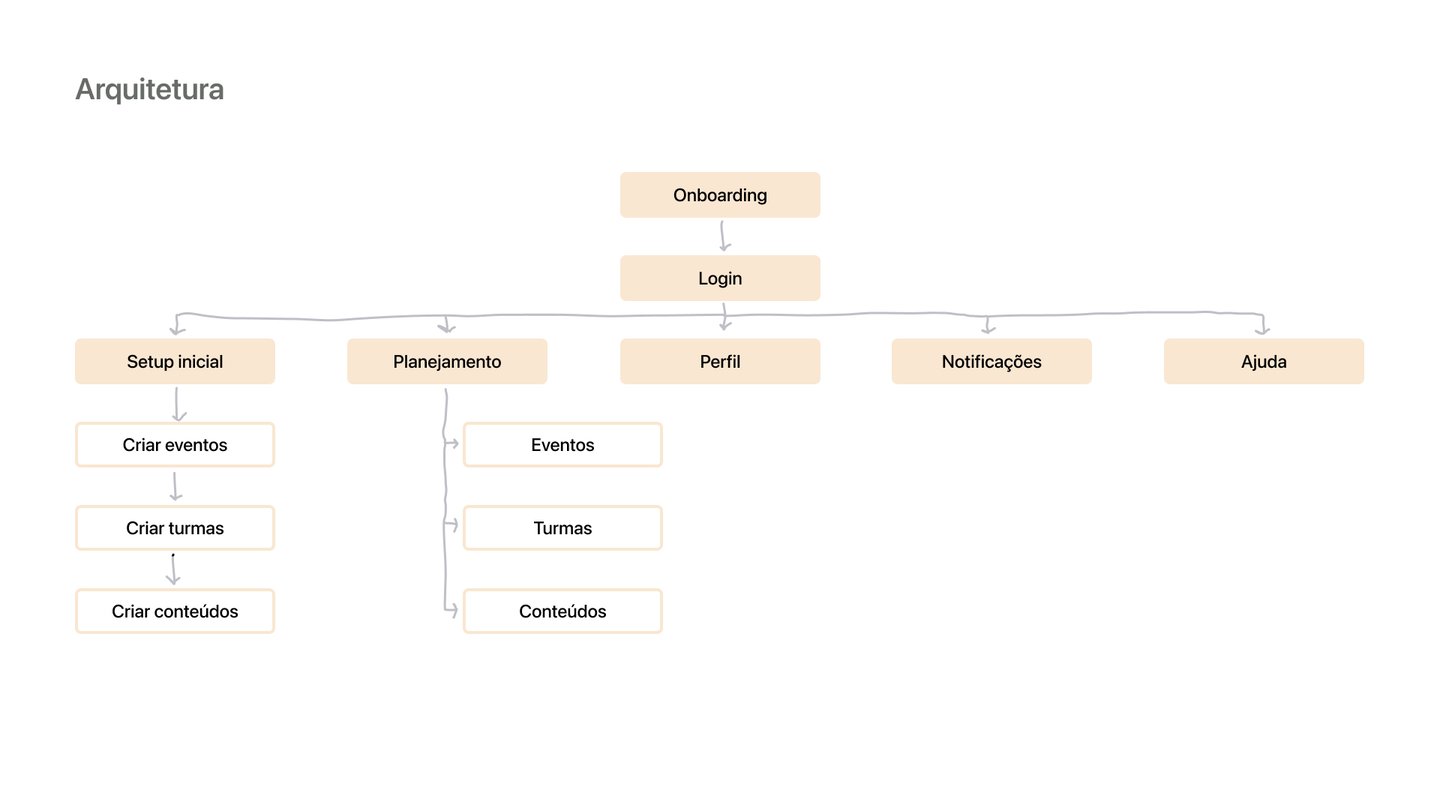
3.1 Arquitetura
Me baseei no livro Information Architecture for the Web and Beyond na arquitetura da informação desse case, os autores descrevem essa ferramenta como a conexão entre 3 pilares: conteúdo, usuários e contexto. O uso de ferramentas como sitemaps e userflows é primordial. Isso permite atingir seus princípios fundamentais, como a organização e estruturação lógica do conteúdo, cria uma navegação intuitiva, garante rótulos claros e a consistência. Além de tudo, facilita a comunicação entre membros da equipe, resultando em uma experiência do usuário mais eficiente e alinhada com suas necessidades e os objetivos do projeto.


4. Esqueleto
Na etapa de esqueleto, criamos os detalhes de design da interface. Isso abrange a criação de wireframes, que são esboços de baixa fidelidade que representam a disposição dos elementos na página. Também é importante considerar a usabilidade e a acessibilidade nesta fase.
Através de um painel semântico, analisei algumas referências visuais de aplicativos com funcionalidades parecidas para identificar padrões de interface, para poder fazer novas conexões e gerar novas ideias.
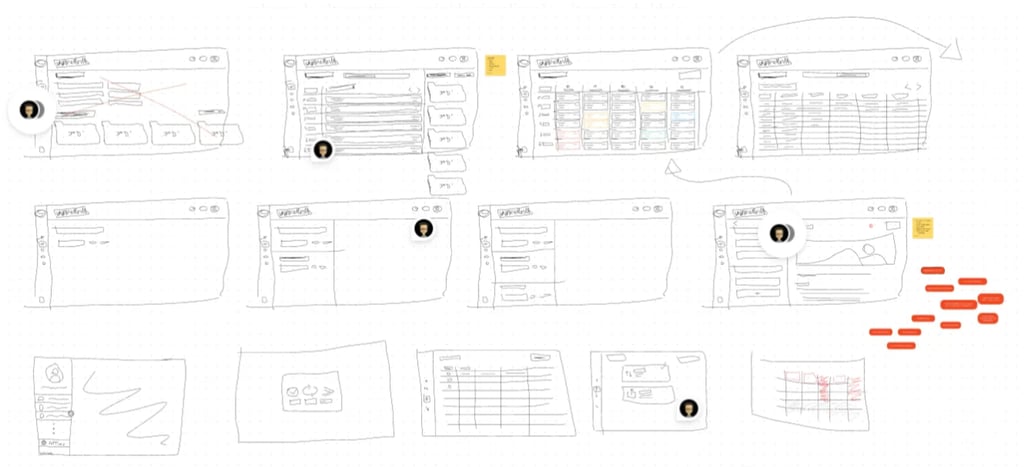
4.1 Rascunhos
Fazer rascunhos em projetos de UX design é essencial, pois permite um alto volume de alternativas e a rápida visualização e iteração de ideias, economizando tempo e recursos.


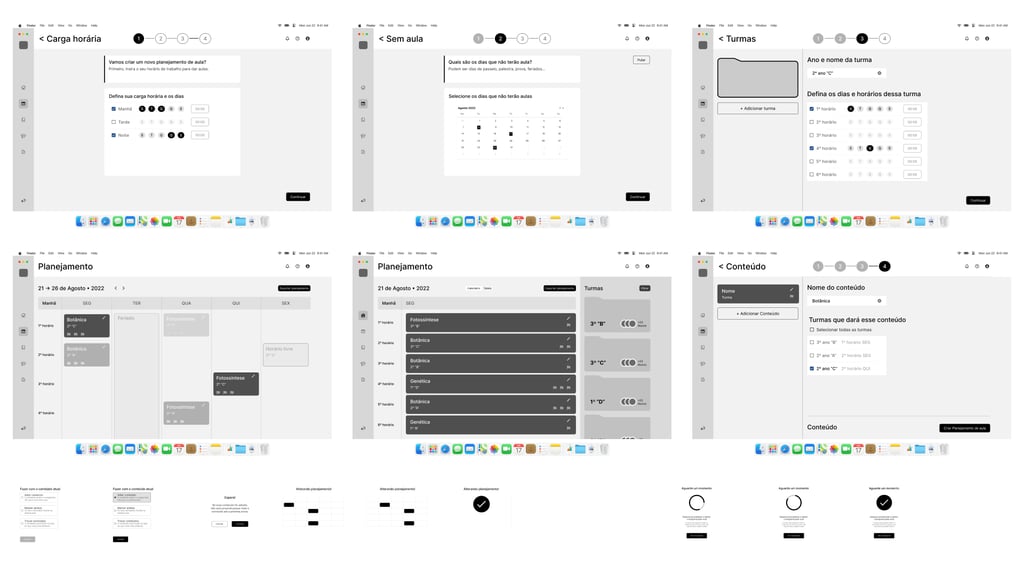
4.2 Wireframes
A criação de wireframes é crucial no processo criativo, pois gera um esqueleto visual das interfaces, facilitando a comunicação e o refinamento das ideias, resultando em designs mais organizados e amigáveis ao usuário. Os wireframes também permitem identificar potenciais problemas de usabilidade e arquitetura de informação antes de iniciar as telas de alta fidelidade, que por sua vez, necessitam de mais tempo para serem criadas com qualidade.


5. Superfície
A última etapa, superfície, é onde você adiciona não só os toques finais ao design (tipografia, as cores, os ícones e outros elementos visuais) mas também a criação de mockups de alta fidelidade, protótipos interativos e a implementação de elementos visuais refinados. Nesta fase, você está se aproximando do produto final, mesmo ainda não estando programado.


5.1 Style guide
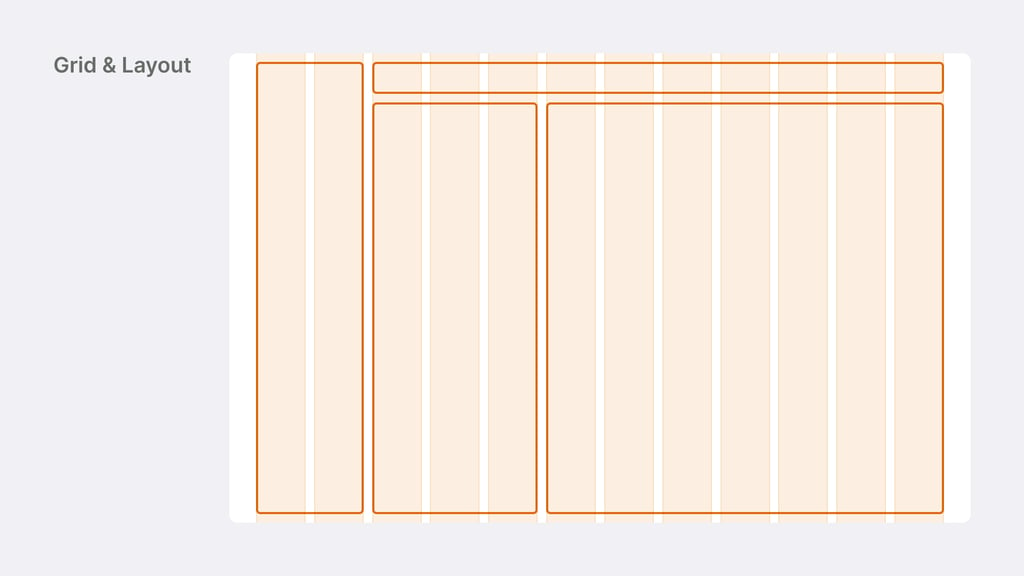
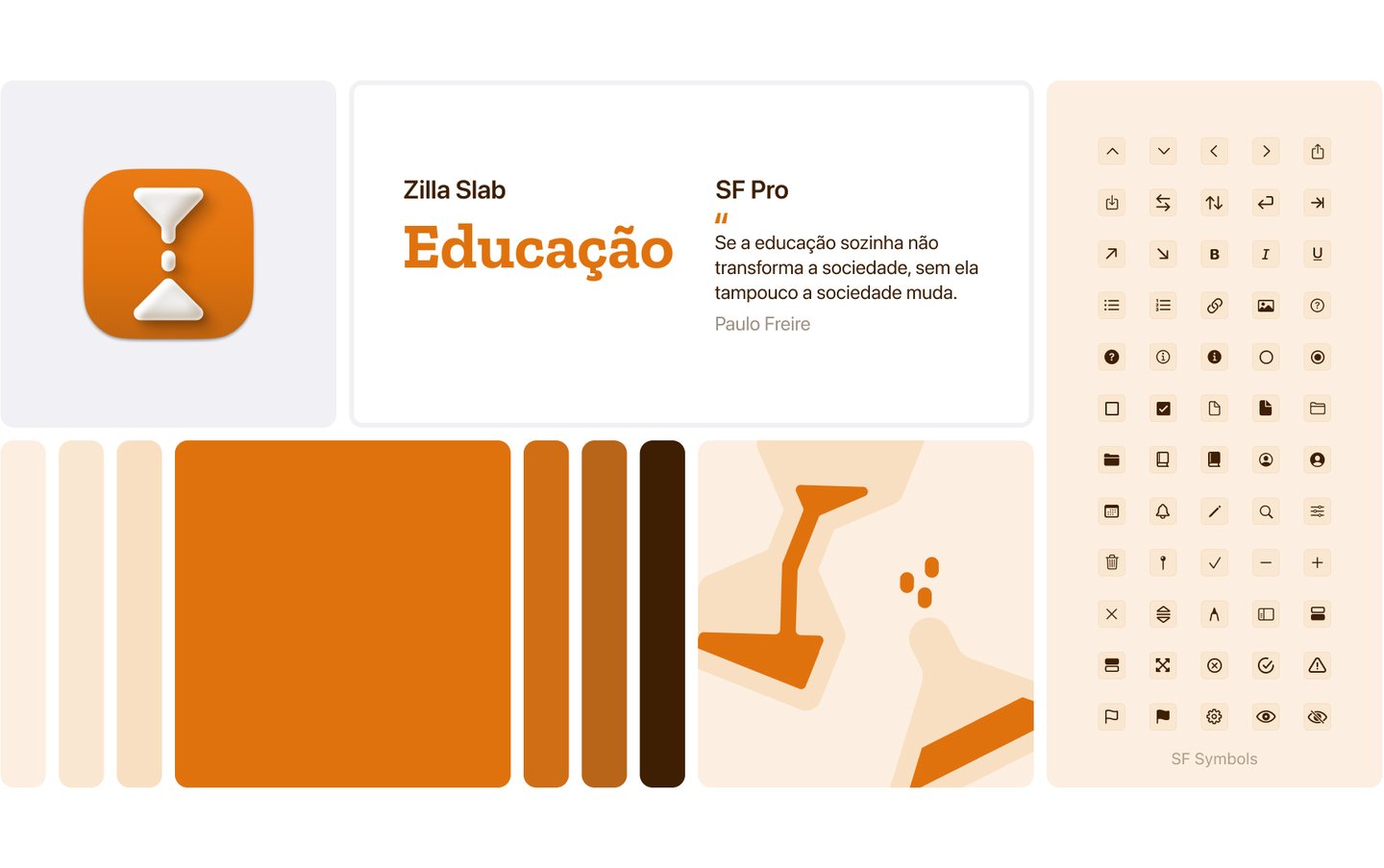
Para manter a consistência do aplicativo elaborei um guia de estilo com especificações das cores, fontes, grids e ícones a serem usados em toda a interface, além de servir para facilitar o handoff.




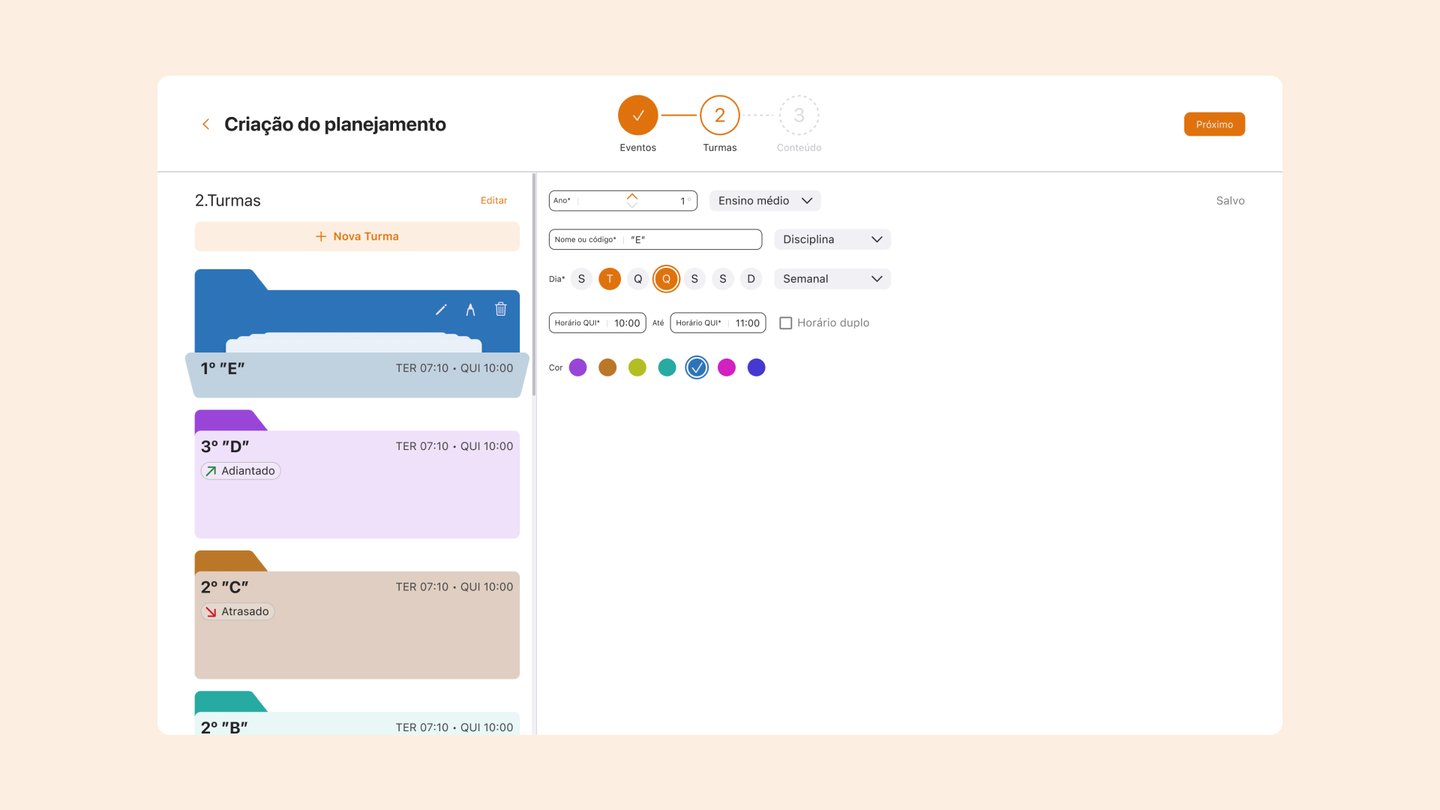
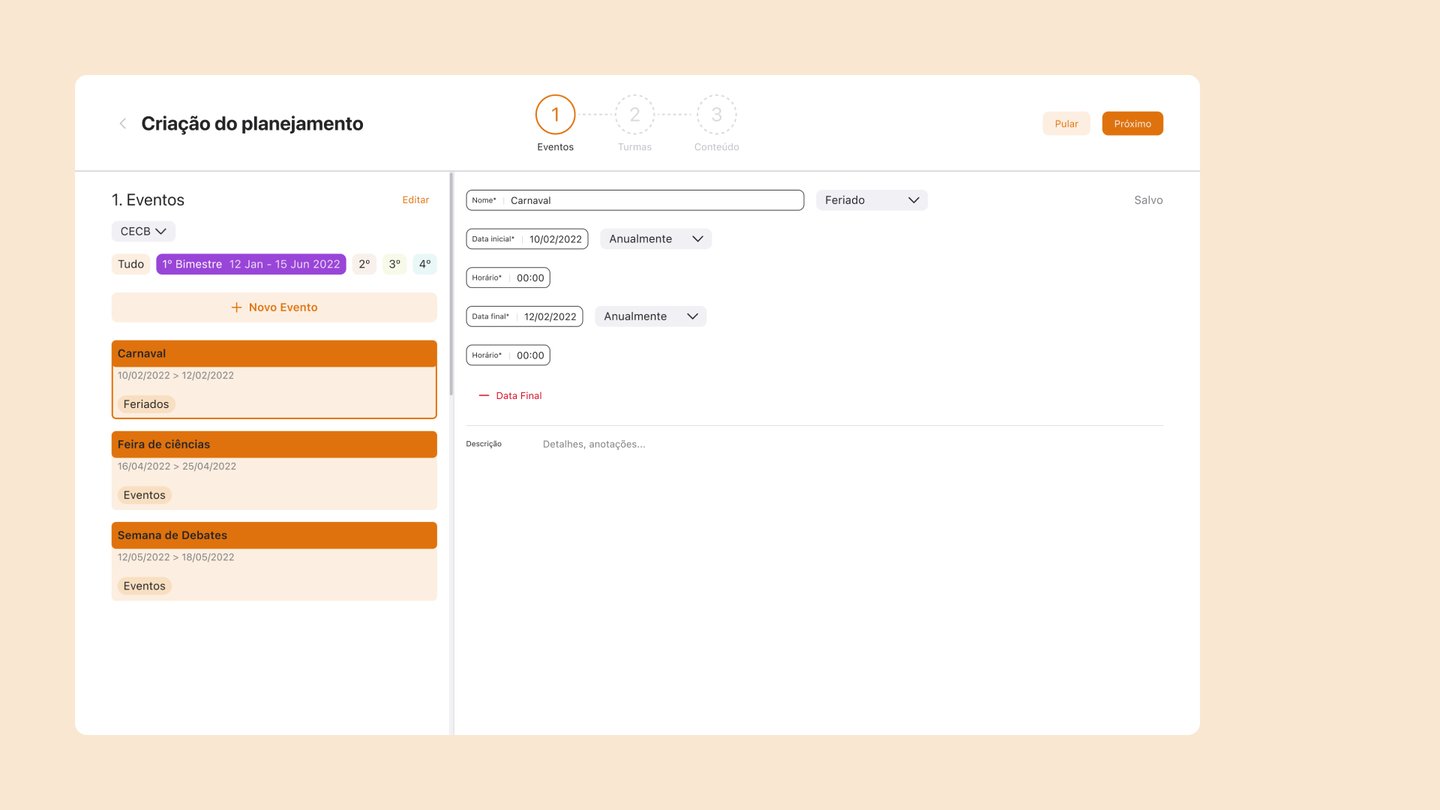
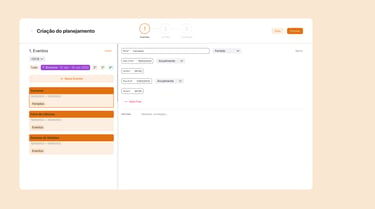
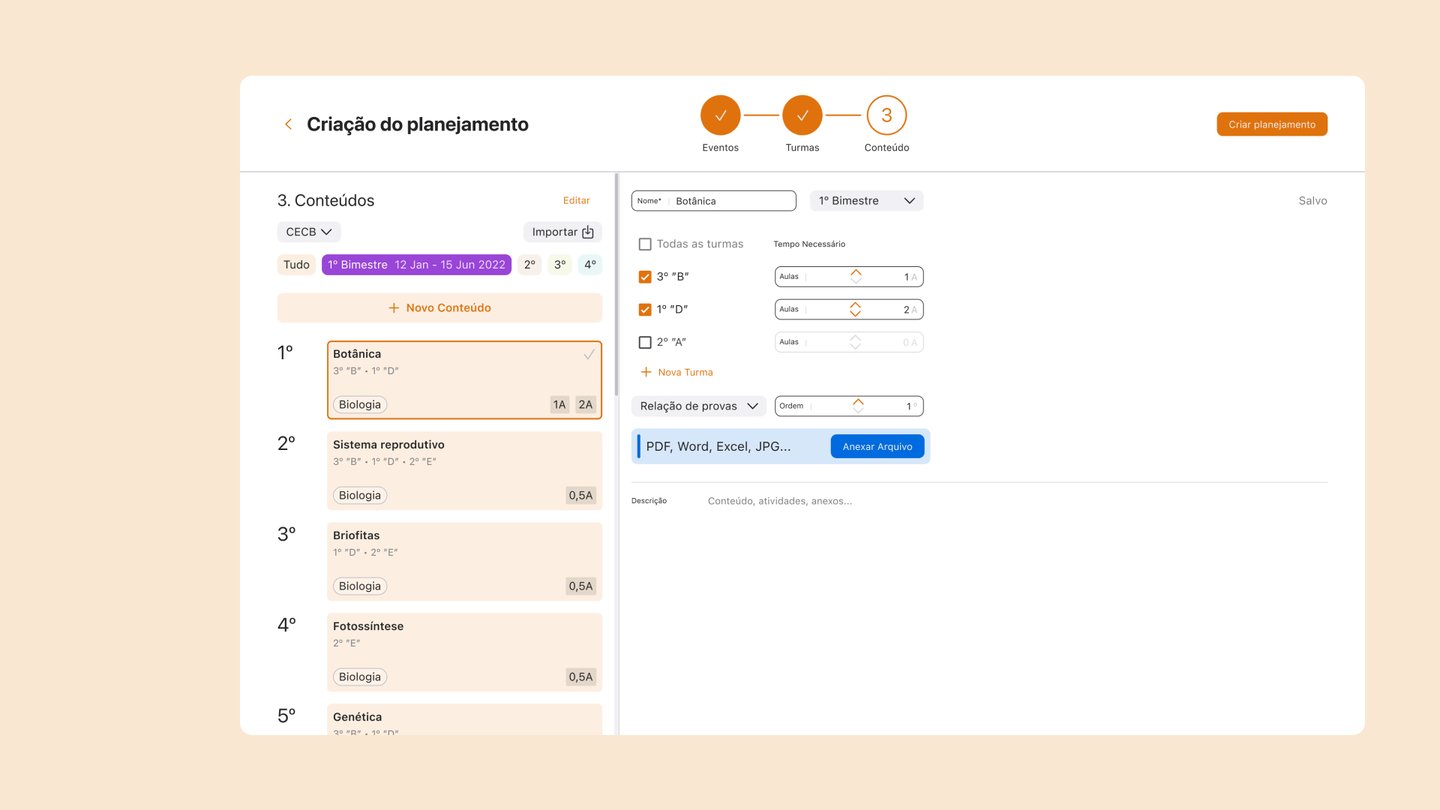
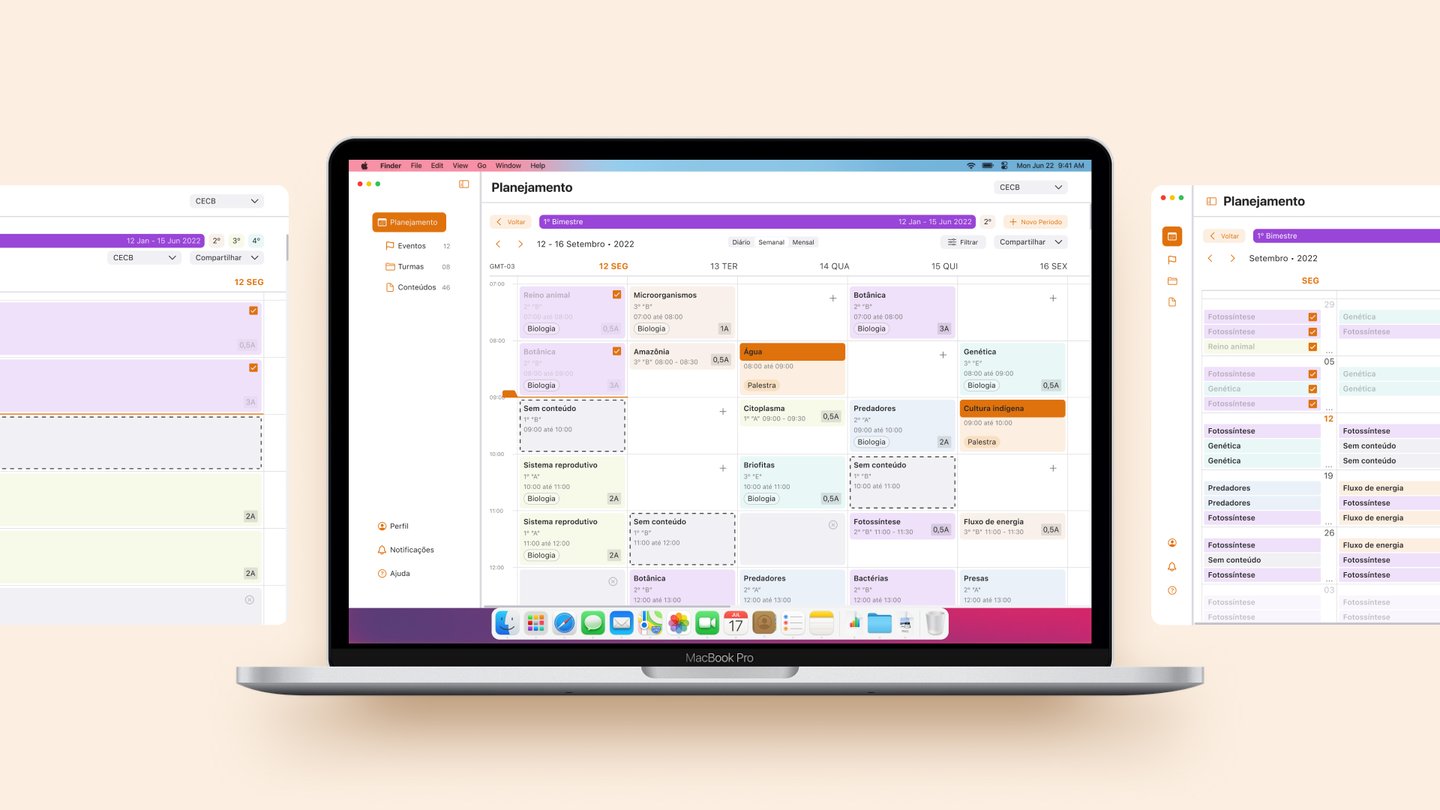
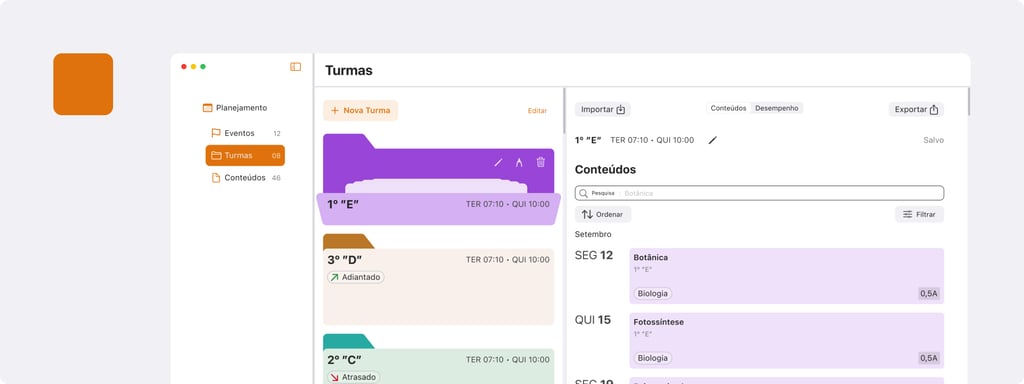
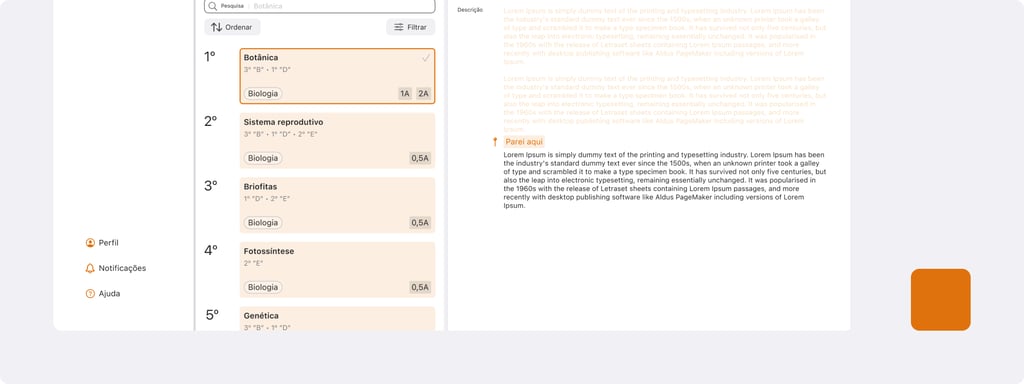
5.2 Interface
A camada de superfície pode ter o design emocional como aliado na criação de interfaces digitais, referindo-se à capacidade de evocar respostas emocionais e conexões com os usuários por meio do design visual e da experiência interativa. Através da incorporação consciente de elementos de design, como cores, tipografia, ícones e animações, que podem influenciar as emoções dos usuários.
Por exemplo, o uso da cor laranja pode criar uma sensação de energia, velocidade e entusiasmo, denotando essa nova abordagem, fazendo um trabalho que poderia demorar dias em apenas horas, em contraponto a um processo lento, massante e burocrático. Enquanto uma tipografia limpa e legível pode transmitir confiabilidade e profissionalismo.


















Validação
Um pilar do Design Thinking é o uso constante e iterativo de testes na interface, o modelo de Garrett demonstra uma desvantagem ao acabar deixando essa etapa tão importante de lado em relação às camadas principais. Mas decidi manter em algumas etapas do processo, para conseguirmos resolver os problemas durante o desenvolvimento, evitando entregar algo que venha a ser confuso ou difícil de usar.
Quando finalizei os wireframes, comecei a primeira etapa de validação, através de um teste de usabilidade remoto, não moderado e quantitativo com uso da plataforma maze, no qual tiveram 10 pessoas ao todo participando. O objetivo era principalmente validar a navegação entre as etapas.
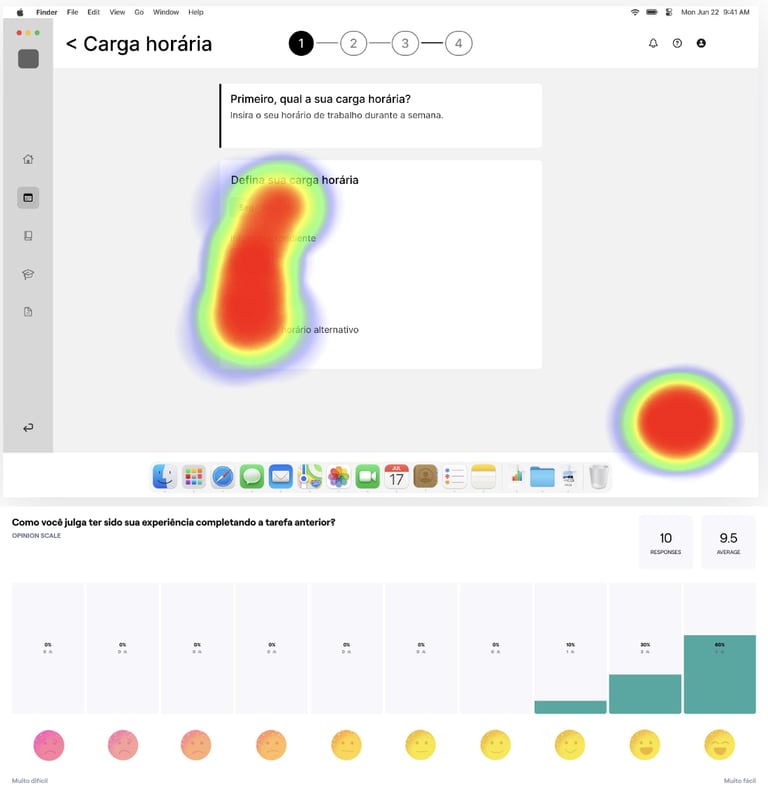
Quantitativo
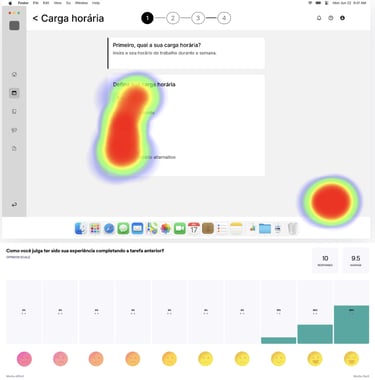
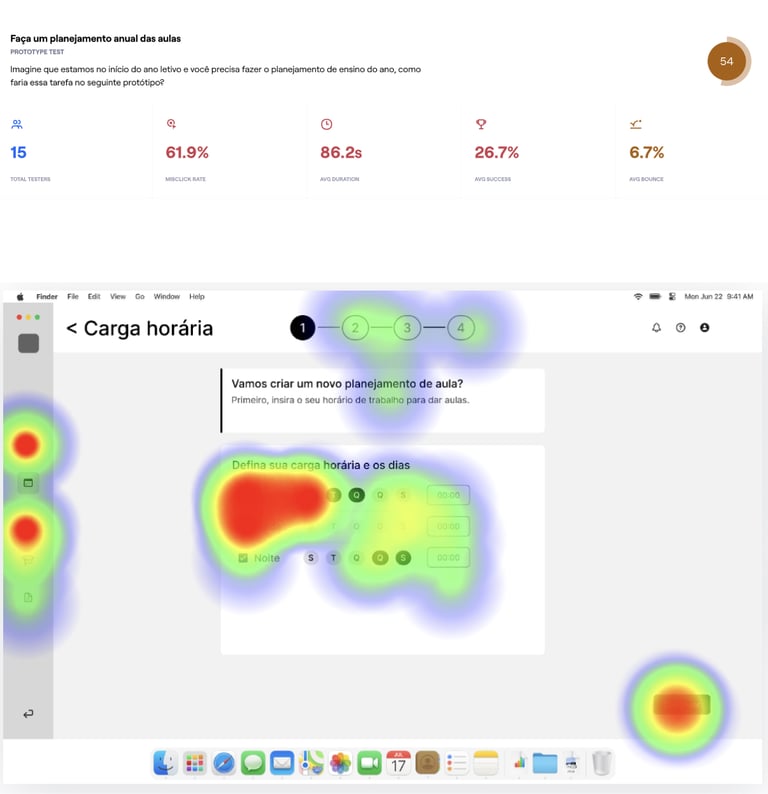
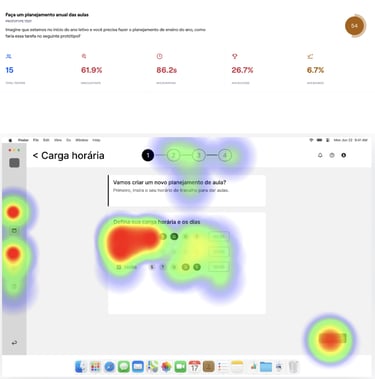
No primeiro teste o protótipo foi bem e demonstrou bons índices de sucesso no geral. Contudo, as pessoas que testaram sentiram muita dificuldade na tela indicada no relatório abaixo. Como podemos ver pelo mapa de calor, os cliques foram totalmente dispersos, o que pode indicar que a tela está confusa, as métricas também mostraram resultados negativos. Portanto, criei uma nova versão dessa tela e coloquei novamente para teste, dessa vez a nova versão da tela se saiu melhor, é notório que os cliques foram mais focados nos pontos de interação mais importantes da tela, além disso, em uma escada de 0 a 10 as pessoas marcaram entre 8 e 10 no grau de facilidade da tarefa conforme indicado na imagem à direita.




Qualitativo
Com as telas de alta fidelidade já criadas, fiz o handoff para os desenvolvedores e após implementarem as funcionalidades principais do Daska, disponibilizaram um testflight (versão de testes do aplicativo que a Apple fornece antes do lançamento) que foi fundamental para fazer uma segunda etapa de validações. Dessa vez, a navegação já estava validada, o objetivo era testar como os usuários se sentiam e se comportavam em relação a interações específicas de cada tela, como pickers, textfields e dropdowns, testar uma versão ALPHA do Daska já programado foi fundamental para reduzir a frustração que ocorre com as interações limitadas de um protótipo, e obter dados mais precisos da experiência.
De acordo com os objetivos dessa fase de validação, um teste qualitativo moderado se mostrava mais adequado para esse contexto. Portanto, recrutei 7 pessoas e executei o teste de forma presencial.
Aprendizados
As pessoas identificaram alguns bugs no código, o que foi importante para corrigi-los antes do lançamento;
Precisávamos criar alguns alertas para prevenir erros dos usuários;
É necessário dar mais flexibilidade na edição de texto, existem comportamentos padrões em outros aplicativos, e quando eles não estão presentes as pessoas se sentem frustradas;
Algumas possíveis melhorias no UX Writing, em alguns casos os textos não estavam claros o suficiente.
Conclusão
Até então, eu tinha mais familiaridade com plataformas mobile, foi um desafio projetar um aplicativo com esse escopo e para desktop, pois, existem comandos com teclado e mouse, ou seja, mais camadas de interação para se preocupar do que apenas toques na tela. Os usuários também podem livremente alterar o tamanho da janela, o que acrescenta outra camada de dificuldade em relação a responsividade.
Eu também estava mais acostumado em fazer as etapas de validação de forma remota, além dos aprendizados em relação à complexidade da plataforma, principalmente para seguir e respeitar os padrões do HIG (Human Interface Guidelines), também aprendi muito com as interações presenciais que tive durante entrevistas e testes, é possível perceber detalhes mais sutis no comportamento das pessoas estando mais próximo. Diante disso, também tive o aprendizado de um novo método, não só estudante os conceitos teóricos, mas também com sua aplicação prática, o modelo de Garret se mostrou para mim uma abordagem interessante de executar projetos de Design.
Anexos
Para baixar o aplicativo Daska direto da App Store Clique Aqui.
Projeto desenvolvido durante a capacitação profissional Apple Developer Academy UCB.