Escopo
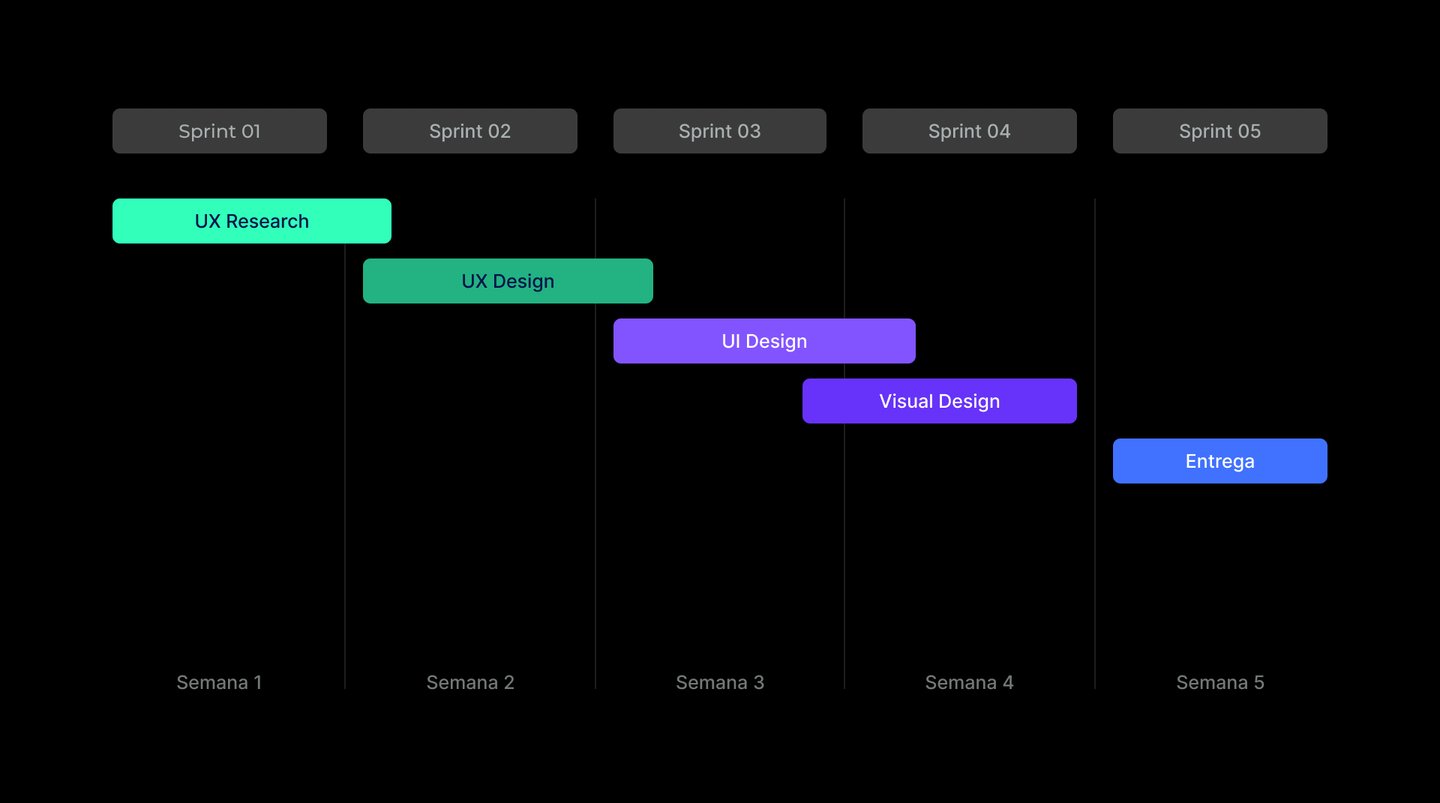
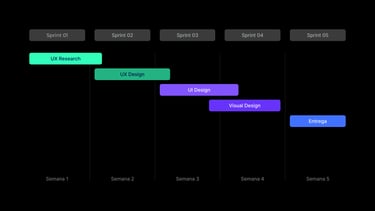
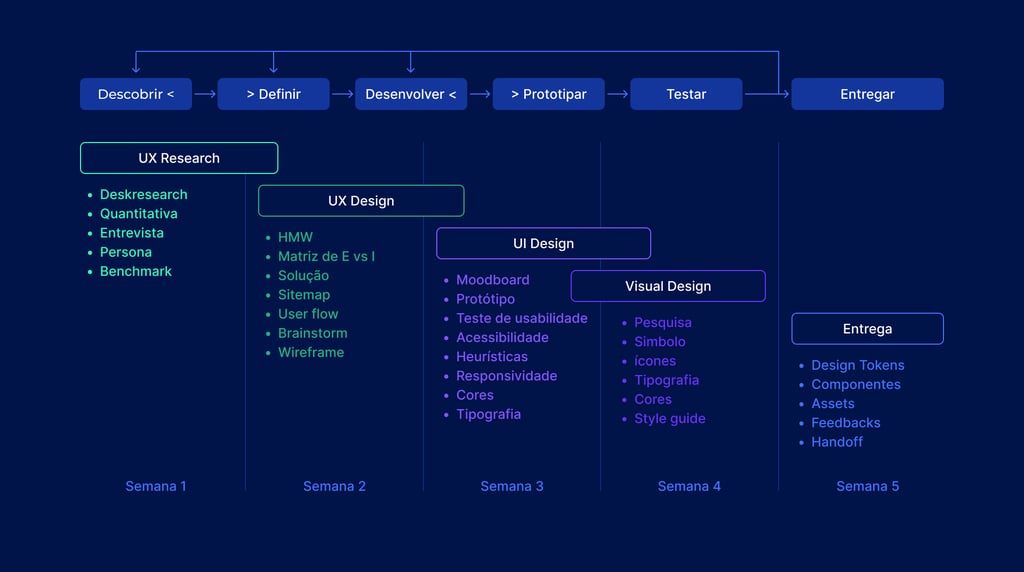
Para iniciar o projeto eu tinha um prazo total de 5 semanas, totalizando 25 dias úteis, com o intuito de organizar e gerenciar as etapas do processo, utilizei do SCRUM como metodologia ágil, dividindo cada semana em uma sprint.


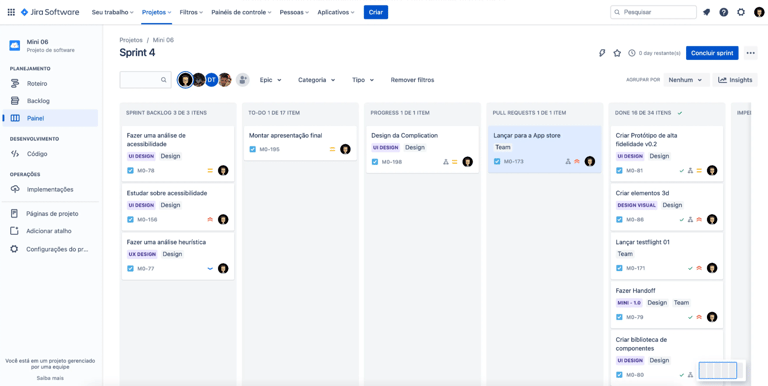
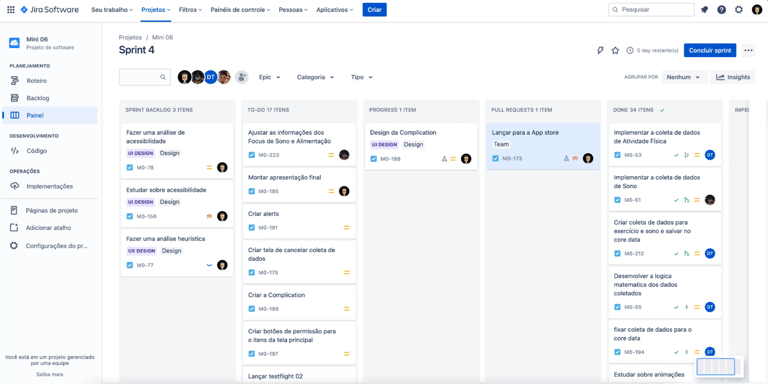
A equipe foi composta por 3 membros do time da frente de programação e eu como designer. Utilizamos o software Jira como ferramenta de gestão de projetos, ele é extremamente eficiente, pois possui uma interface adequada para aplicar o SCRUM, além uma aba na qual montamos todo o backlog e uma outra em kanban para visualizar as sprints. Nos organizamos para fazer o planejamento da semana toda segunda-feira e nas sextas paramos para analisar como foi o desempenho da semana, com reuniões diárias de 15 minutos as 14:00 horas.




Design Thinking
No início do desenvolvimento do projeto optei por estruturar o processo criativo utilizando o Design Thinking, mantendo o usuário como centro do projeto. Dividindo em 5 etapas principais: empatizar, definir, idealizar, prototipar e testar.


Ferramentas
Durante a criação desse aplicativo usei 7 ferramentas principais:
Jira (gestão de projeto e equipe);
Notion (organização e documentação);
Zoom (reuniões entre o time e entrevistas);
Figma (prototipagem);
Maze (testes de usabilidade);
Illustrator (identidade visual);
Blender (modelagem 3d dos emojis).




Desafio
Existiam três desafios principais, o primeiro era o tema "saúde", pelo fato de ser um assunto delicado, que eu não tinha conhecimento, indicando a necessidade de investir em pesquisas e buscar especialistas no assunto. O segundo desafio seria a aprovação do app na App Store, pois a loja tem uma política bastante criteriosa com apps relacionados a saúde. O terceiro obstáculo era um desafio técnico, o projeto deveria ser desenvolvido tendo o Apple Watch como plataforma principal, eu já estava acostumado a projetar para dispositivos móveis. Pensar em criar uma experiência para uma tela com um terço do tamanho com uma interação completamente diferente deixou claro a necessidade de estudar a fundo as diretrizes do HIG (Human Interface Guidelines) da Apple para entender os padrões de interface dessa plataforma, e me preocupar ainda mais com princípios de acessibilidade, já que havia menos espaço para conteúdo.
Descobrir
Cenário
Para entender melhor como era o contexto da saúde no Brasil, fiz uma deskresearch (pesquisa de mesa) que clarearou a minha mente em relação ao assunto e definir um norte para fazer uma pesquisa mais aprofundada.
A OMS (Organização Mundial da Saúde) define "saúde" como bem-estar físico, mental e social, indo muito além de meramente a ausência de doenças. Os médicos recomendam se alimentar bem, ter boas noites de sono e praticar atividades físicas para prevenir doenças e mal-estar.
Contudo, um estudo divulgada pelo Ministério do Esporte revelou que o sedentarismo atinge quase metade da população do Brasil. Chamado de Diagnóstico Nacional do Esporte.
O estudo apontou que 45,9% dos brasileiros, ou seja, 67 milhões de pessoas não realizam nenhuma atividade física regular.
De acordo com uma pesquisa do Instituto do Sono, cerca de 70% da população passa por dificuldades para pegar no sono. Também existem dados alarmantes em relação à saúde mental e alimentação, na pesquisa feita pelo Instituto Ipsos que entrevistou 21 mil pessoas entre 16 e 74 anos, indica que mais de 50% dos brasileiros afirmaram que sua saúde emocional e mental piorou desde o início da pandemia, um índice superior à média dos 30 países dentro da amostragem.
Já em relação à alimentação, a coordenadora-geral de Alimentação e Nutrição do Ministério da Saúde alerta:
“Esse padrão alimentar da população brasileira é mais preocupante ainda entre os adolescentes, que apresentaram um perfil com baixo teor nutricional, o que pode trazer consequências no futuro como o aumento do excesso de peso, obesidade e doenças crônicas”
Objetivo da pesquisa
O objetivo dessa pesquisa é entender como é a relação dos usuários com a saúde mental, alimentação, sono e atividades físicas e como isso afeta sua vida cotidiana.
Métodos de pesquisa
Durante a pesquisa foram usados quatro métodos, primeiro foi feita uma pesquisa exploratória para me familiarizar com o tema, uma pesquisa quantitativa através de um formulário online para entender melhor como se dava a relação do público com o tema. Logo em seguida, uma pesquisa qualitativa por meio de uma entrevista com uma especialista para validar algumas hipóteses levantadas com base nas respostas do formulário. Com um protótipo finalizado fiz um teste de usabilidade para identificar possíveis atritos com a interface, o qual abordarei mais a frente.
Criterio de recrutamento
15–60 anos de idade (nessa fase eu ainda não tinha definido um público-alvo mais específico);
Feminino e masculino;
Universitários de preferência ou moradores de grandes centros urbanos;
Classes sociais entre C e D (pois eram as classes mais afetadas pelo problema em questão).
Questionário online
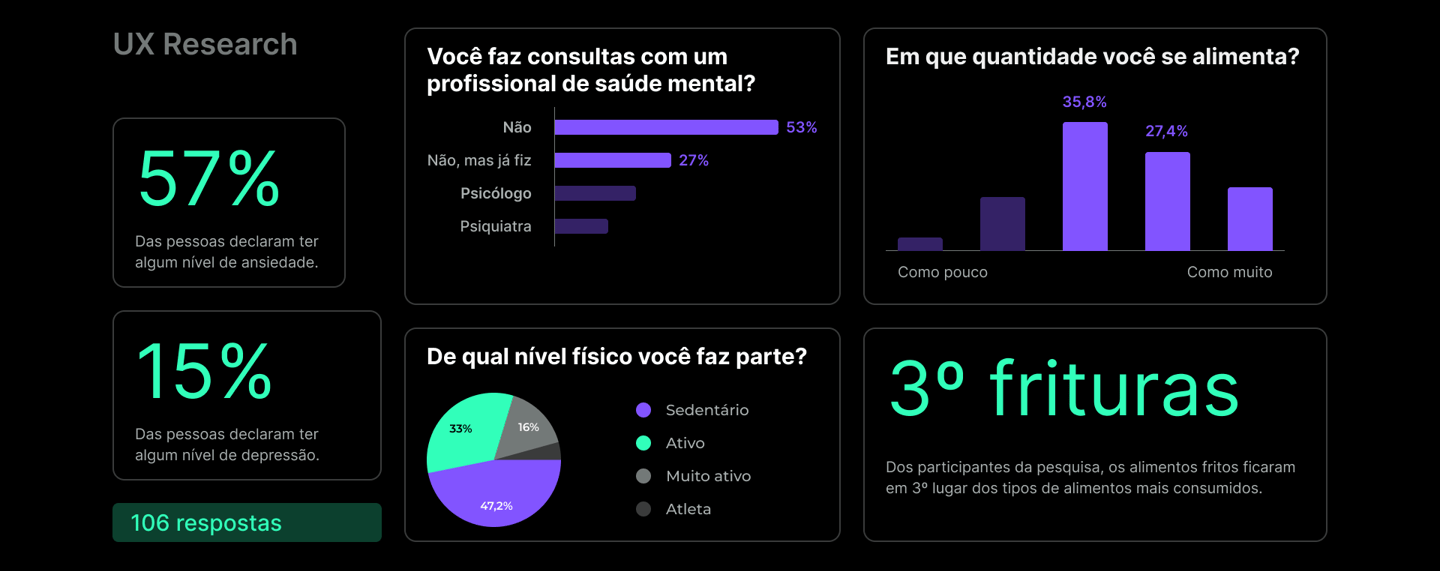
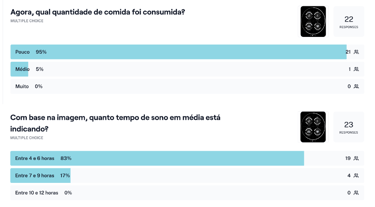
Apesar da pesquisa inicial ter me inserido no tema, percebi que muitos dados eram antigos e inconsistentes quando cruzados. Por conta disso, elaborei um formulário online pelo Google Forms para entender melhor como as pessoas se conectavam com esses quatro temas principais: saúde mental, alimentação, sono e atividades físicas. O relatório na imagem abaixo são os resultados mais relevantes encontrados dentre as 106 respostas obtidas.


A pesquisa quantitativa foi muito importante para entender que a situação estava realmente crítica, foram analisados dados alarmantes relacionados a altos níveis de sedentarismo, consumo exagerado de alimentos de baixo valor nutricional e a presença de vários transtornos mentais.
Hipóteses
Após analisar os relatórios gerais, investiguei as respostas individuais para ver se conseguia encontrar padrões. Então percebi que existiam 3 grupos principais:
Pessoas que tinham um problema grave com alguma dessas áreas tendiam a ir mal nas outras três;
Pessoas que iam bem em uma, também iam bem nas outras;
Pessoas que iam muito bem em 2 áreas, por exemplo, se alimentavam bem e praticavam atividades físicas, porém tinham um sono ruim e uma saúde mental abalada.
Então surgiram várias hipóteses na qual dentre elas estavam:
O problema não está em uma área específica, é um problema macro de desequilíbrio entre essas 4 áreas;
O corpo pode influenciar positivamente e/ou negativamente a mente, e vice-versa;
As pessoas não conseguem enxergar de forma clara como andam os diferentes fatores da sua saúde.
Depois, cautelosamente, transformei essas hipóteses em perguntas, tomando cuidado para mantê-las mais neutras o possível. A intenção era que não fosse possível o entrevistado ser enviesado e poder validar as hipóteses.
Entrevista com especialista
As pesquisas feitas até aqui geraram diversas descobertas e ajudaram a responder algumas perguntas, porém, também geraram novas dúvidas. Visando obter respostas, fiz uma entrevista de cerca de uma hora com a Micheline Sandrely, que é psicóloga especialista em psicanálise, por meio da plataforma zoom. Com o intuito de continuar com o projeto de uma forma mais responsável tentando prever possíveis falhas por falta de conhecimento no tema, essa profissional foi uma inteligência associada essencial para o desenvolvimento do aplicativo.
Falas mais relevantes
“O estado emocional pode afetar a alimentação das pessoas por meio de transtornos alimentares, como bulimia e anorexia.”
“As emoções podem impactar o corpo de diversas formas, seja na pele por meio de uma inflamação, psoríase…”
“Na maior parte dos casos lido com jovens com problemas em suas relações amorosas, pais e amigos”
“A atividade física contribui na liberação das endorfinas, hormônios que estimulam o cérebro para o bem-estar”
“Existe um perfil de pessoas obsessivas e compulsivas, elas podem tentar burlar o aplicativo com o intuito de se beneficiar, pode ficar ansiosa com determinados tipos de dados disponíveis”


Definir
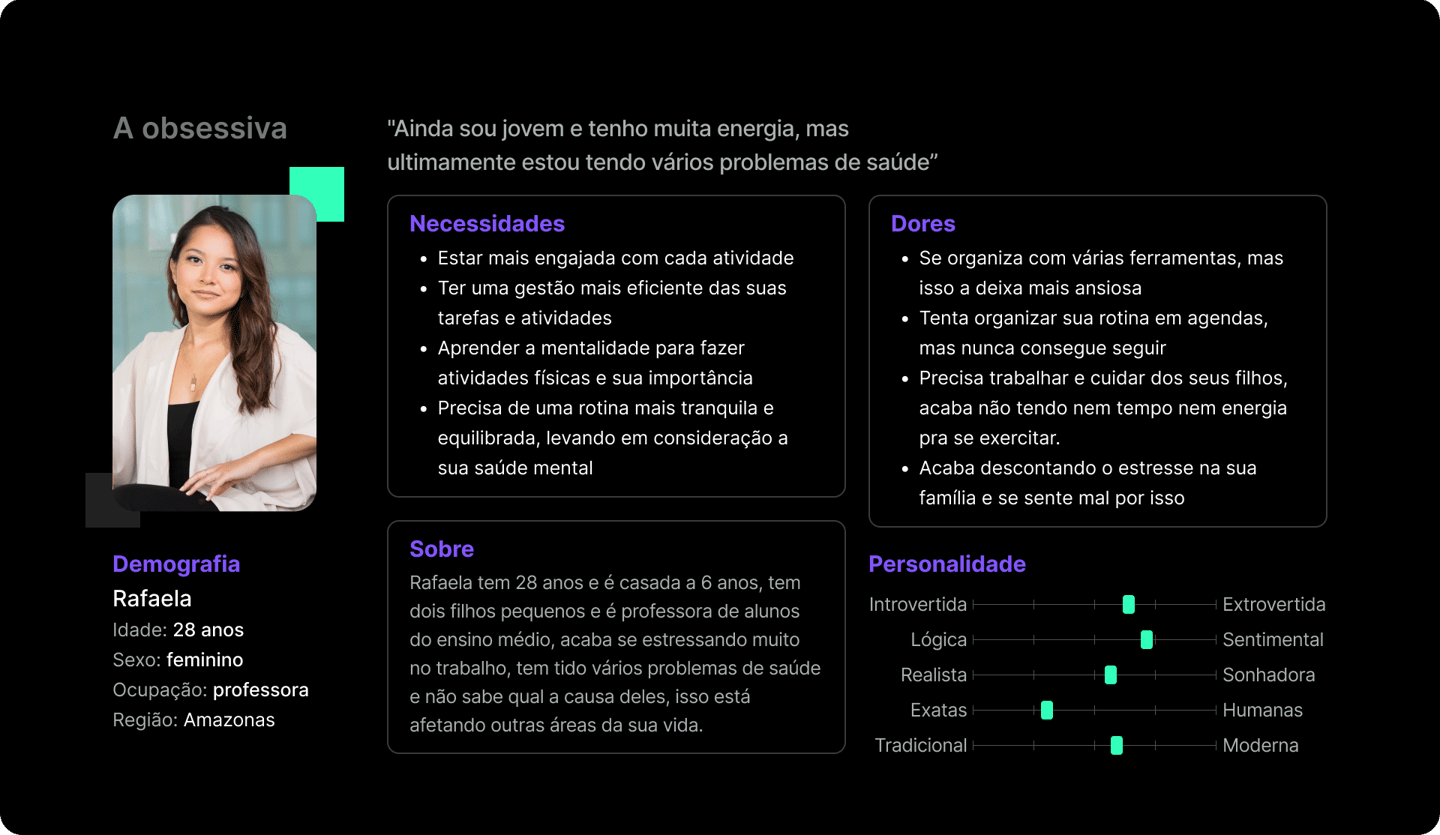
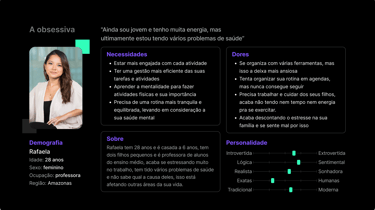
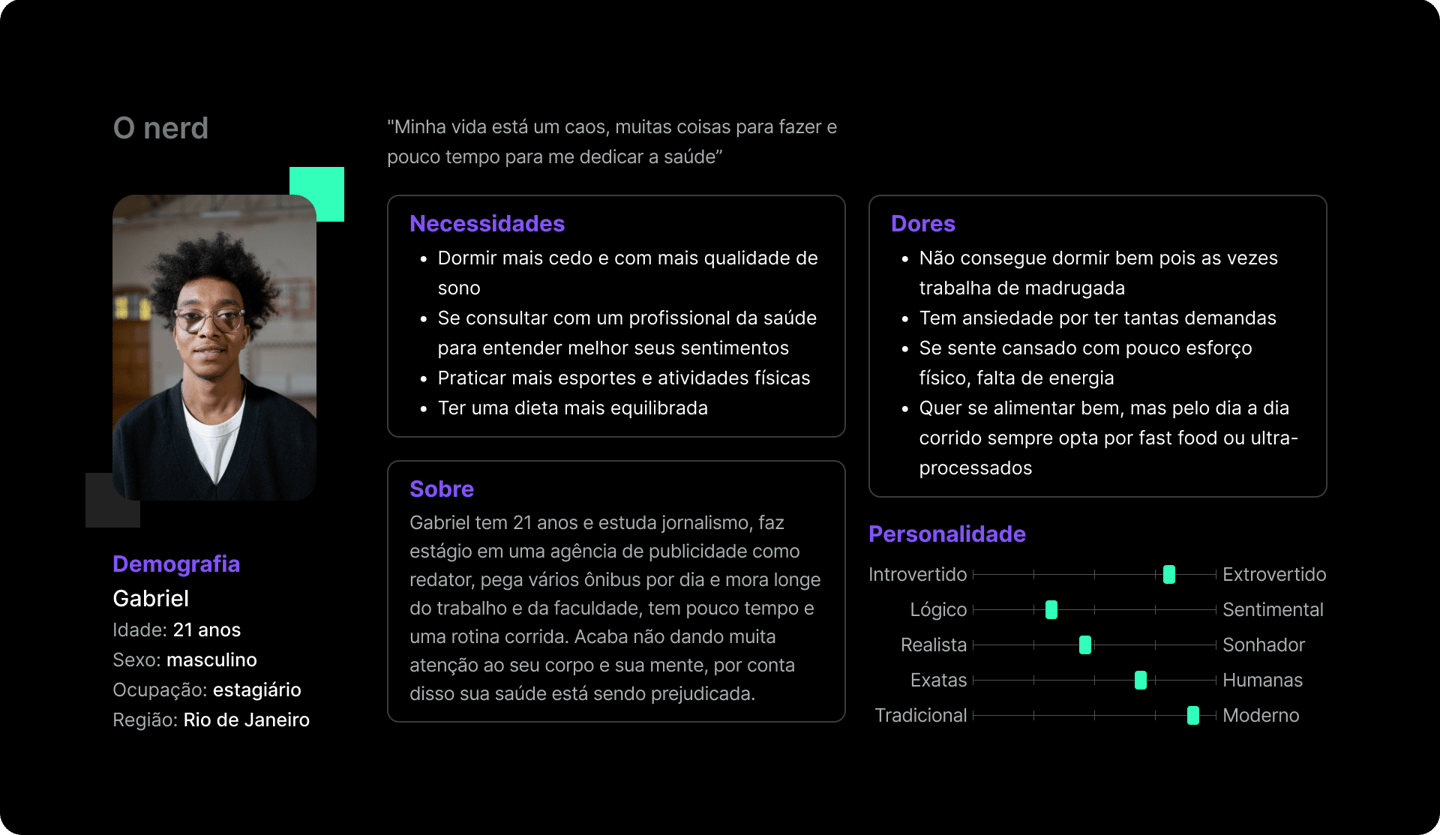
Personas
Após a etapa de empatia, eu tinha um volume significativo de dados sobre o tema e os usuários, contudo, esses dados estavam soltos e abstratos, eram necessários relatórios que mostrassem os resultados das pesquisas de uma forma clara e de fácil entendimento. Nesse sentido, foram desenvolvidas duas personas dentro do público-alvo, com algumas diferenças entre suas personalidades. Através delas podemos saber de uma forma visual para quem o aplicativo está sendo desenvolvido e assim criar uma solução pensada neles.




Solução
Foram encontrados diversos problemas, porém, focamos no que apareceu com mais frequência nas pesquisas, portanto, era mais crítico. O de fato existir um desequilíbrio entre as áreas mais importantes da saúde de um indivíduo: emocional, alimentar, atividades físicas e sono.
Dessa forma, usamos a técnica "como poderíamos" para gerar alternativas de solução com algumas ideias formadas pelo time, através da utilização da "Matriz de esforços VS impacto" foi possível medir quais dessas soluções eram viáveis e teriam mais impacto na vida das pessoas.
Portanto, a melhor solução encontrada foi:
"Um app que visa quantificar e entender a rotina do usuário, para indicar pontos críticos no equilíbrio da sua saúde, por meio da utilização do Apple Watch, através de uma representação gráfica (quantitativa ou qualitativa) dos fatores: emocional, atividade física, alimentação e sono. Dessa forma, permitindo que o usuário entenda de visualmente os aspectos da sua saúde."
Desenvolver
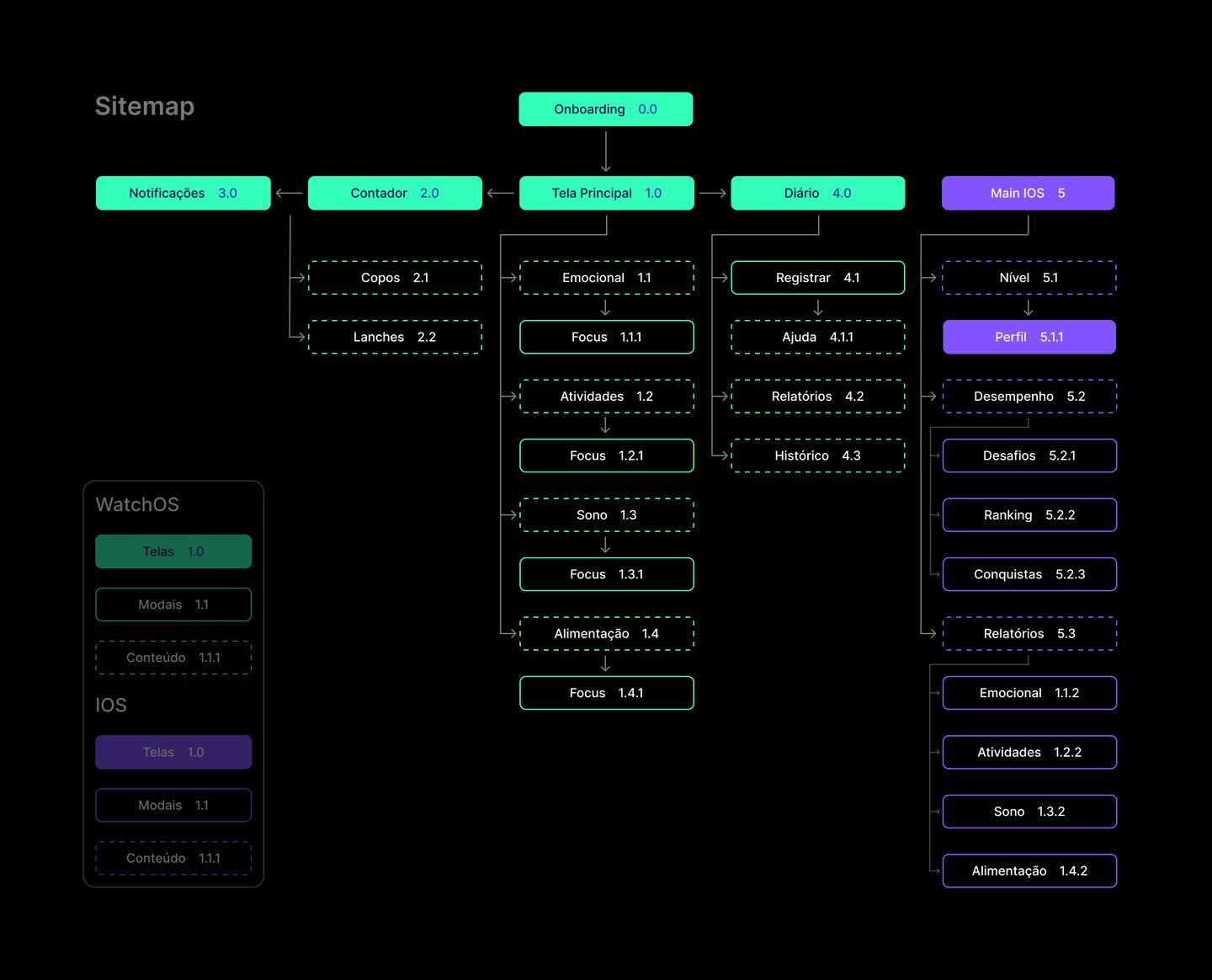
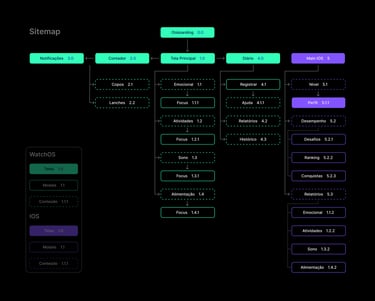
Mapa do site
Antes de partir para a criação em si, com base nas funcionalidades que tínhamos como requisito, elaborei um mapa do site para estruturar a hierarquia de páginas de uma maneira organizada. Por ser para o dispositivo de relógio inteligente da Apple, foi importante pensar em suas particularidades, por exemplo, é um acessório de uso rápido, para verificar informações simples como a hora, data, ou outros tipos de dados, além do que, se o usuário ficar por muito tempo com o braço levantado, ele pode se cansar e perder o interesse no app.
Por conta disso, dividimos o app em dois, mantendo a coleta de dados e pré-visualização simples dos resultados no Apple Watch, e uma outra parte de relatórios mais completos estaria disponível para IOS, simplificando e diminuindo as camadas da arquitetura do app no Apple Watch.


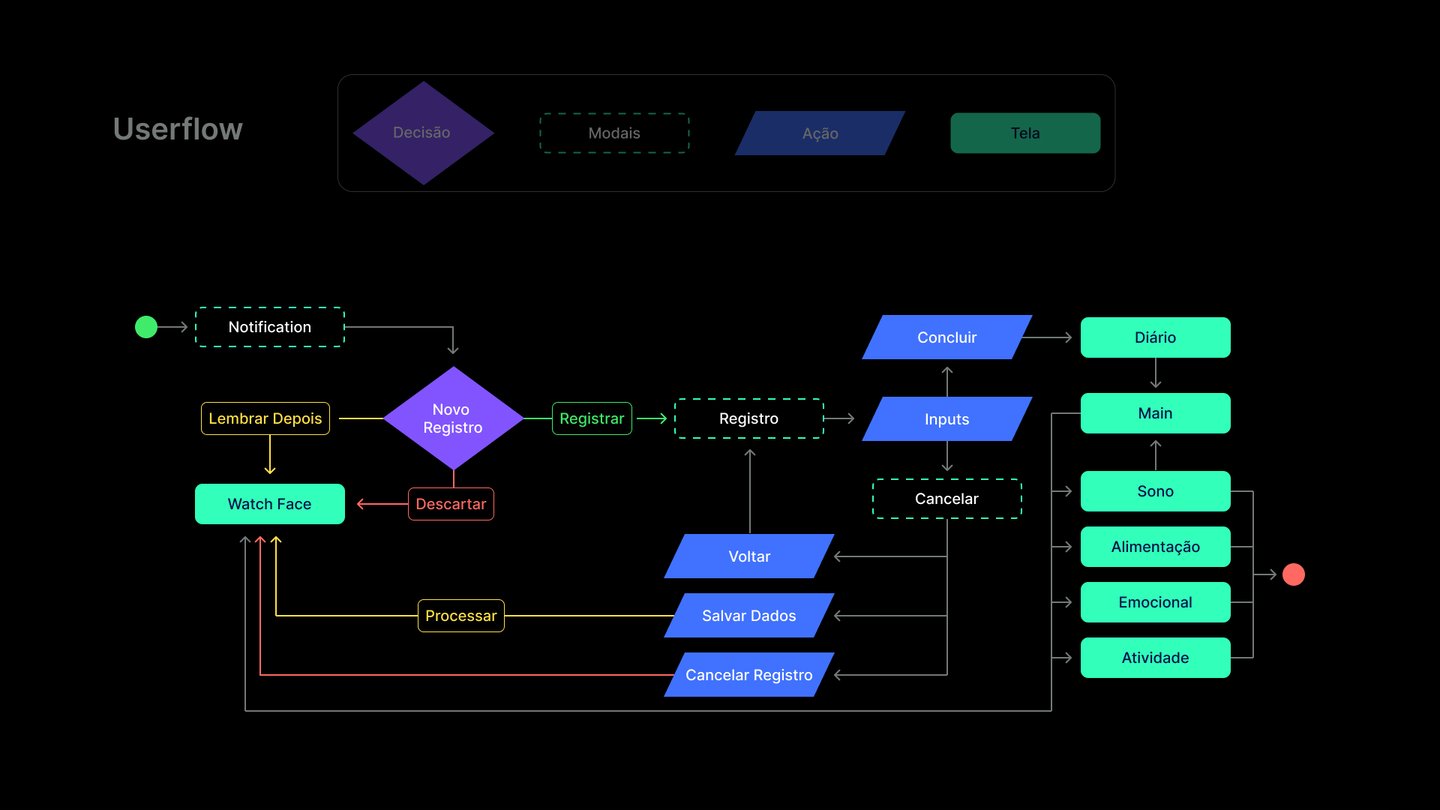
Fluxo de usuário
Por meio dos Fluxos de usuário mapeei a navegação do app, definindo o que virá depois de cada interação do usuário. Analisando dessa forma macro e simplificada, é possível definir uma jornada clara para que o usuário chegue ao que está procurando do jeito mais rápido e simples possível.
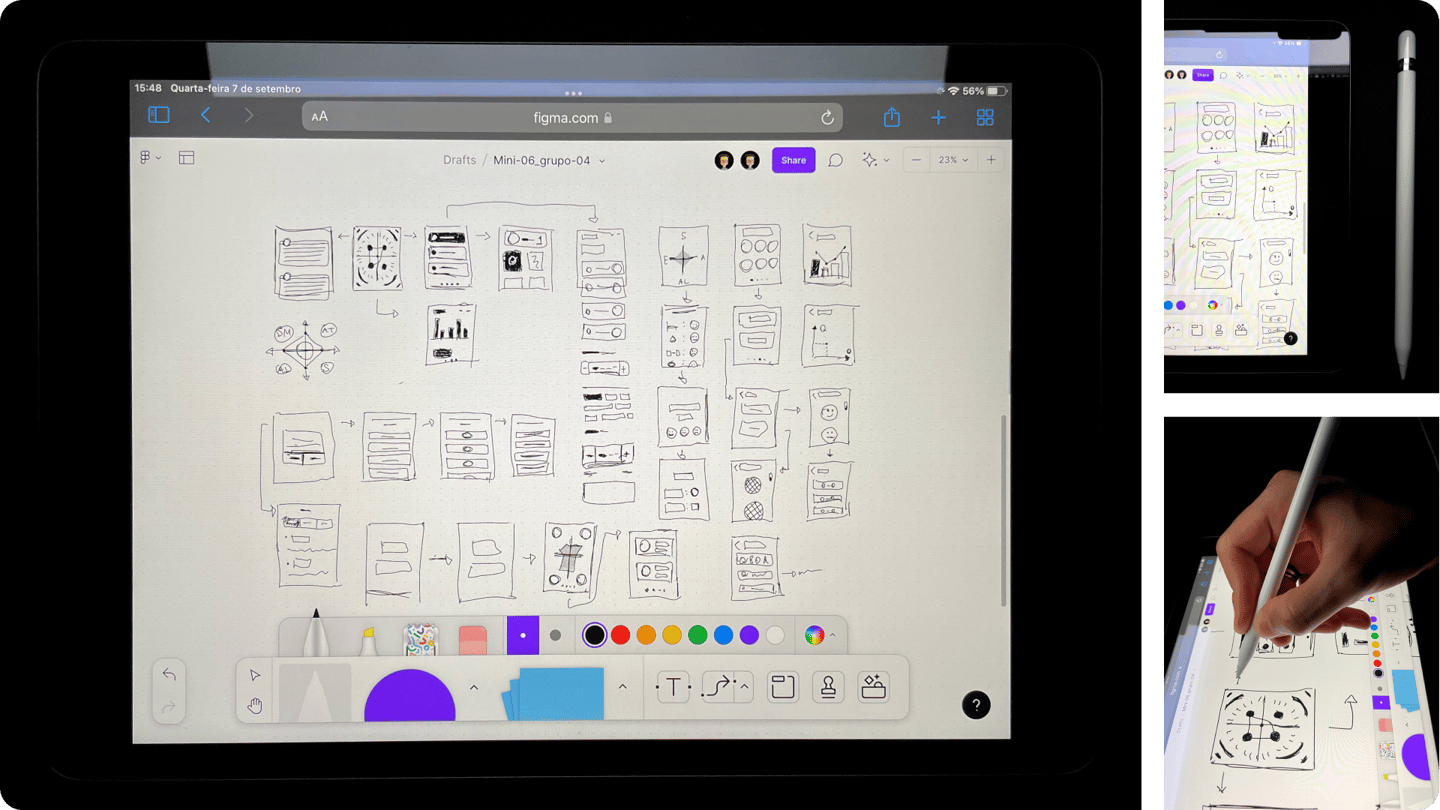
Brainstorm
Antes de criar as telas digitais, começamos um brainstorming com base no que definimos até essa etapa usando rabiscoframes de baixa fidelidade, dessa forma, podemos criar o máximo de ideias possíveis e assim, conseguir abrir mão delas, pois não demandam tanto tempo. Depois analisamos as ideias de cada um e priorizamos as que faziam mais sentido para o nosso objetivo.




Prototipar
Essa é uma fase dividida em várias etapas, pois, se logo de início for feito um protótipo inteiro fielmente ao que será o aplicativo quando implementado, caso seja identificado algum problema, qualquer alteração fará com que haja um grande retrabalho. Nesse sentido, fiz um protótipo de baixa fidelidade com as principais funcionalidades, e logo em seguida fiz testes com usuários, assim, o protótipo final estará validado, concentrando os esforços no que de fato funciona.
Protótipo Baixa fidelidade
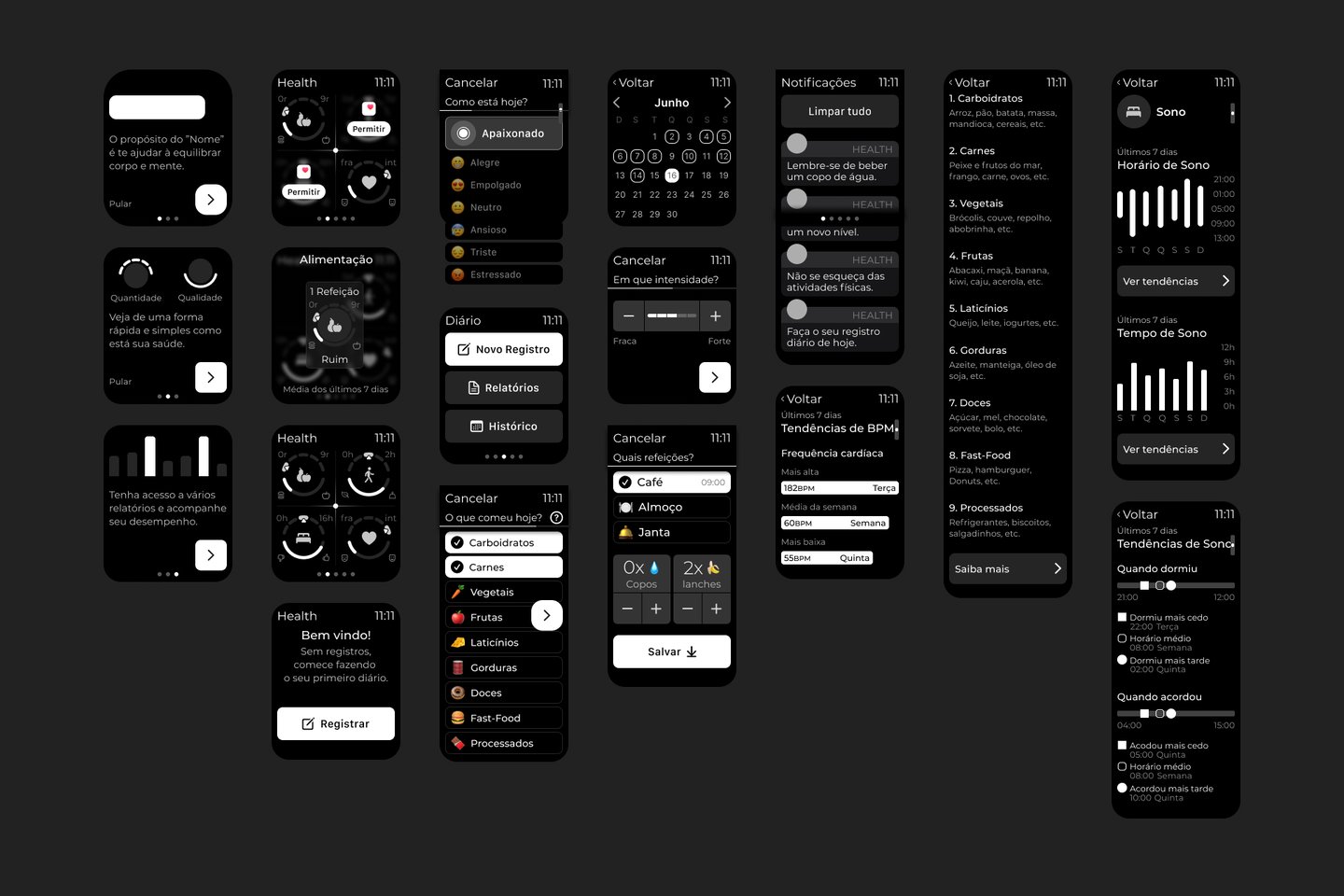
O primeiro protótipo em escala de cinza feito na ferramenta Figma conta com 18 telas, dentre elas a de onboarding, a tela principal e um diário para que o usuário possa inserir seus dados de alimentação e emocional, visto que, os dados de atividades físicas e sono (com a permissão dos usuários) já poderiam ser obtidos pelos sensores do dispositivo.


Navegue pelo protótipo de baixa fidelidade: Ir para Figma
Testar
Para validar se as funcionalidades do aplicativo estavam intuitivas e navegáveis, criei um teste de usabilidade remoto não moderado pela plataforma Maze. No qual foram recrutadas 22 pessoas do público geral, ainda não focado nas personas pois estavam sendo validadas funcionalidades básicas que não exigiam esse nível de precisão.
Métricas de sucesso do teste
Taxa de sucesso das tarefas
Taxa de erro de clique
Tempo para completar cada tarefa
Satisfação dos testadores


Resultados
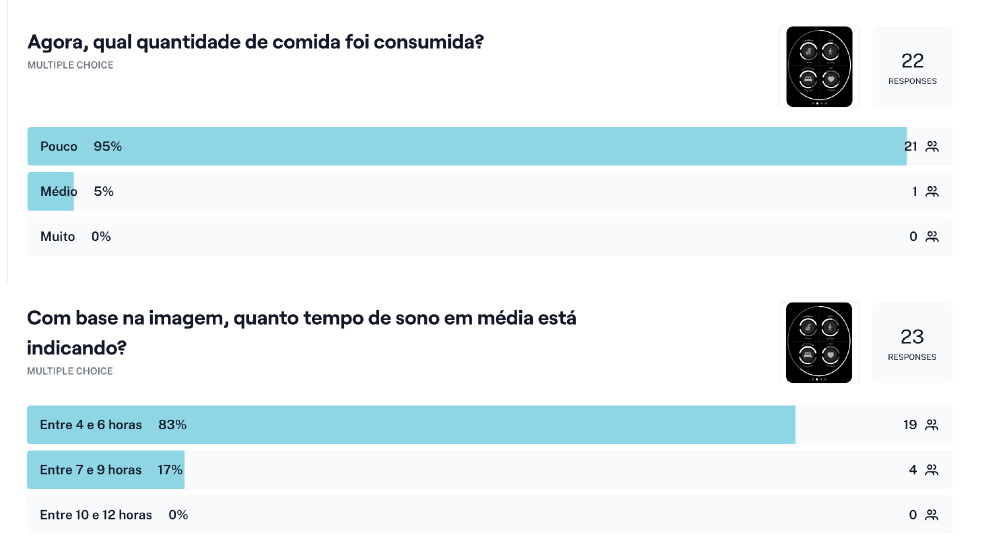
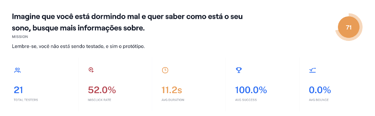
As primeiras duas tarefas eram bem simples, apenas para quebrar o gelo com a pessoa que estivesse testando, mas os resultados também validaram que as informações da tela principal estavam claras. Mesmo ainda sendo um protótipo de baixa fidelidade, o que normalmente com que sua pontuação seja baixa, ele teve um resultado satisfatório, obtendo 71 pontos na plataforma Maze, esses pontos são a média feita entre as outras métricas obtidas no teste.
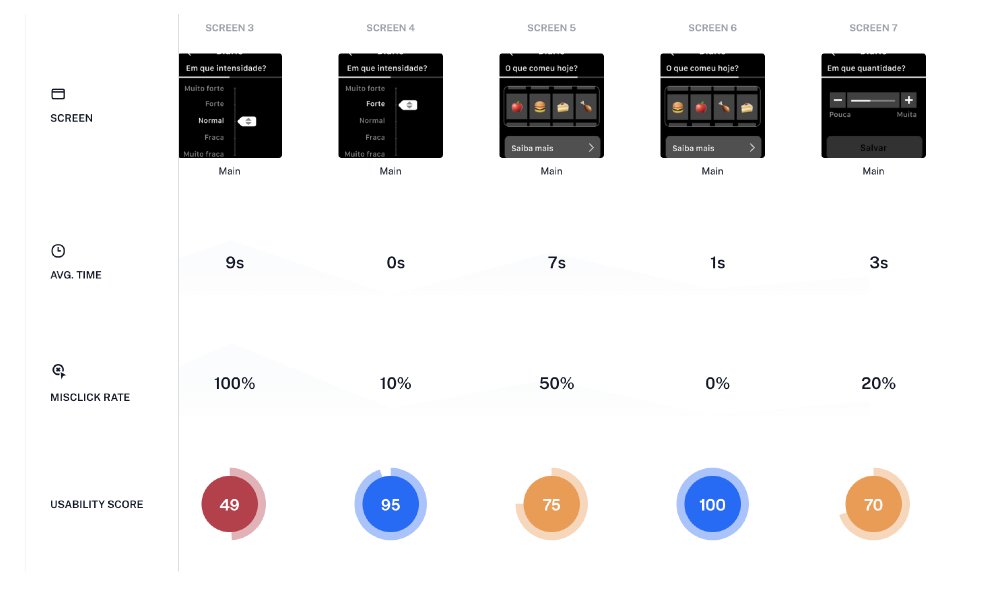
Nenhuma pessoa desistiu e obteve 100% de sucesso conseguindo completar as tarefas, com uma média de 11 segundos para completar os objetivos, o que pode melhorar, porém, não foi crítico. Contudo, a taxa de erros de clique foi de 52%, o que é considerado muito ruim, os resultados estavam positivos, então esse ponto era inconsistente, por conta disso decidi aprofundar um pouco mais minha análise dos dados.


Logo em seguida está a grande vilã da história, a tela que pedia a intensidade da emoção que o usuário sentiu naquele dia, era um componente de arrastar o seletor para o local desejado, porém, grande parte dos participantes estava clicando nos nomes, o que gerou uma confusão entre a interface e o modelo mental deles.


Feedbacks mais relevantes
"Gostei de não ter que digitar nada no diário, da pra resolver tudo só clicando."
"Na tela dos alimentos fiquei meio perdida, e se eu não tiver comido maçã? como faço para inserir no aplicativo?"
"Achei meio brusca a mudança entre o que eu estou sentindo para a minha alimentação, pra mim uma coisa não tem relação com a outra."
Oportunidades de melhoria
Trocar o componente de definir a intensidade para um que use "-" e "+" como cliques para definir o valor desejado;
Inserir uma descrição indicando a categoria de cada alimento, pois na categoria "frutas" as pessoas estavam achando que representava apenas uma maçã que era o ícone de representação da categoria;
Usar uma linguagem neutra na escrita, pois muitas indicações estavam no masculino, o que poderia gerar um atrito entre outros gêneros;
Trocar a barra de progresso para um indicador de página, porque, do jeito que estava, dava a impressão de ser uma barra de carregamento.
Entregar
A partir de um determinado momento, se torna inviável fazer pequenas alterações em todo o protótipo, outros designers também podem ter contato com o projeto e não entenderem como usá-lo, por conta disso foi necessário criar e organizar uma documentação de todo o projeto. Dessa forma, o design se torna mais escalável através do instanciamento de componentes, deixando as futuras atualizações mais fáceis e rápidas de serem implementadas.
Apesar da documentação ter ficado relativamente completa, não chega a ser um Design System, pois não era necessário dada a complexidade do projeto, então dividi em três partes principais: o guia de estilos, os design tokens e a biblioteca de componentes.
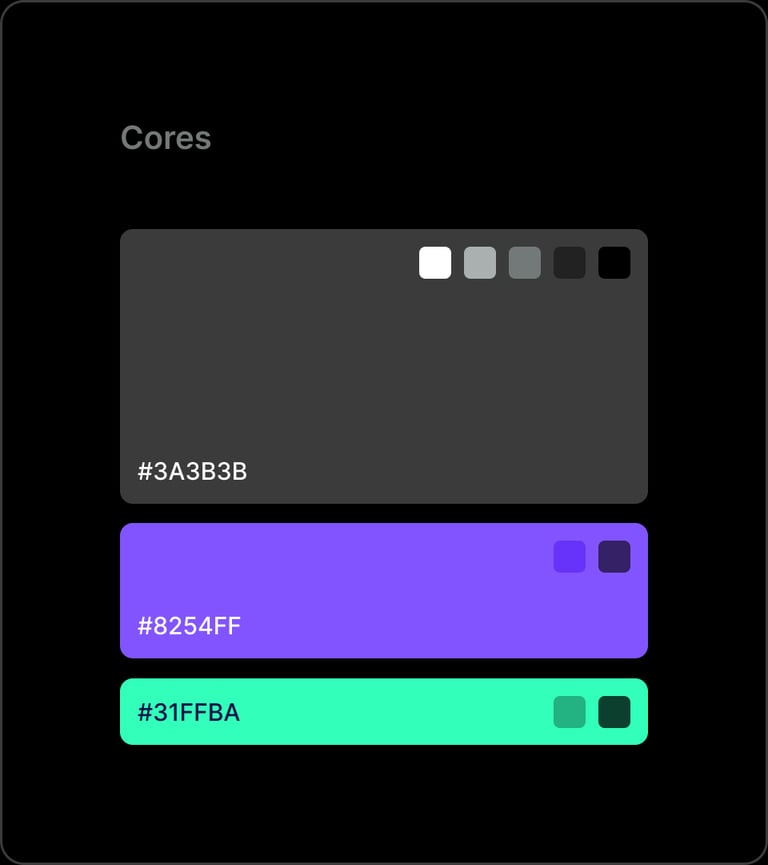
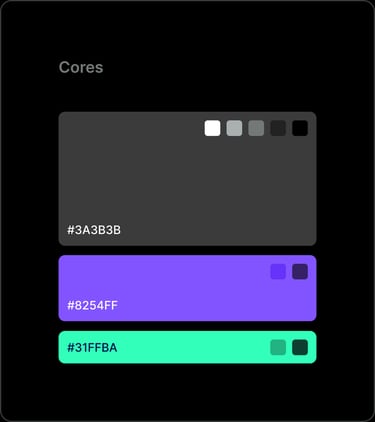
Style guide
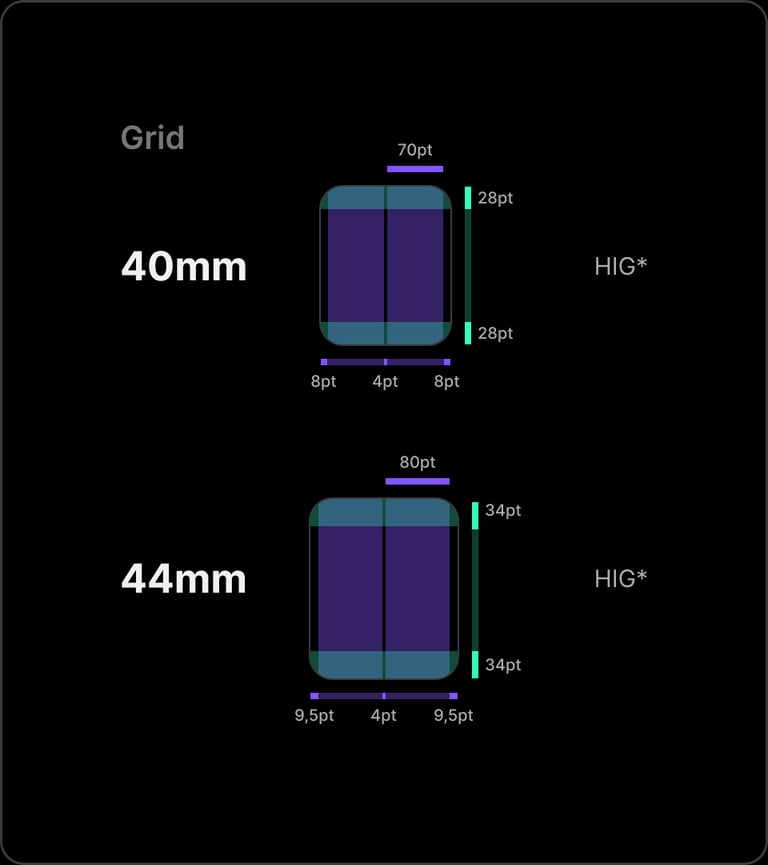
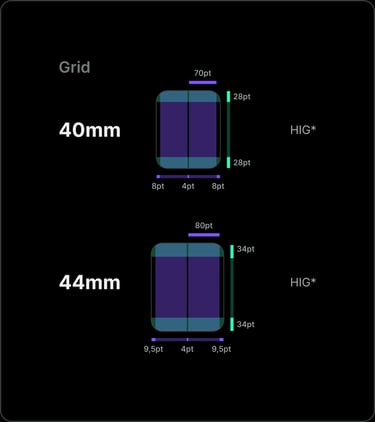
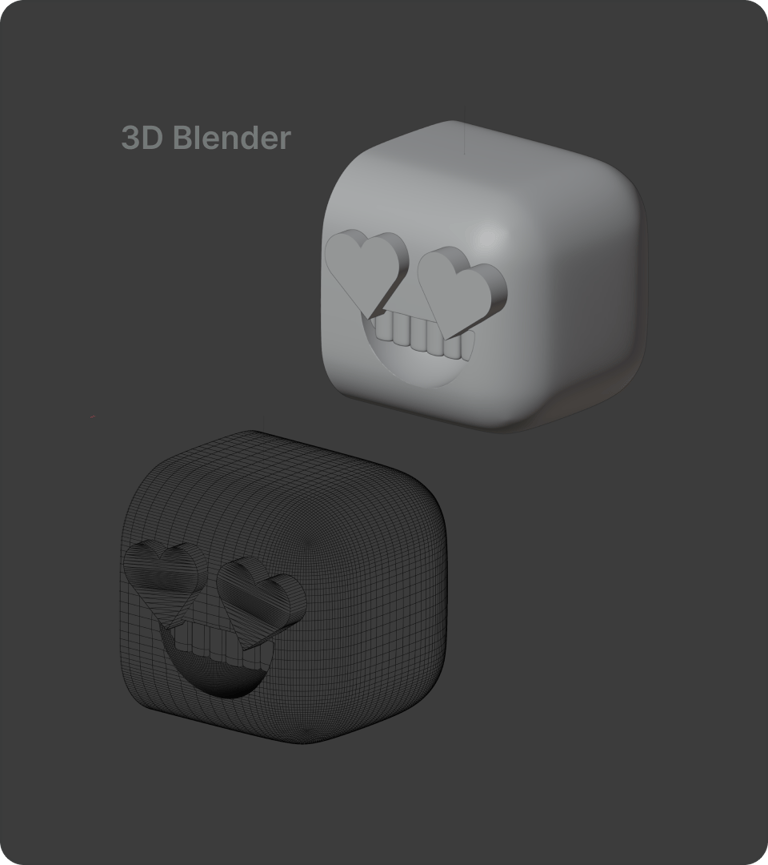
Para manter a consistência do aplicativo elaborei um guia de estilo com especificações das cores, fontes, grids e ícones a serem usados em toda a interface, além de ter desenvolvido os emojis personalizados com base nos atributos da marca pela ferramenta Blender, que é específica para 3d.










Os tokens são uma forma de deixar os elementos visuais de uma interface mais flexíveis e organizados, pois os elementos são reduzidos a um nível em que não é possível existir mais nenhuma variação, assim, é possível fazer infinitas combinações e ainda manter um registro preciso. Foram catalogados desde as cores de marca, cores funcionais e neutras, os tamanhos, pesos, das famílias tipográficas, até os detalhes mais específicos como arredondamentos, contornos, espaçamentos, sombras e ícones.
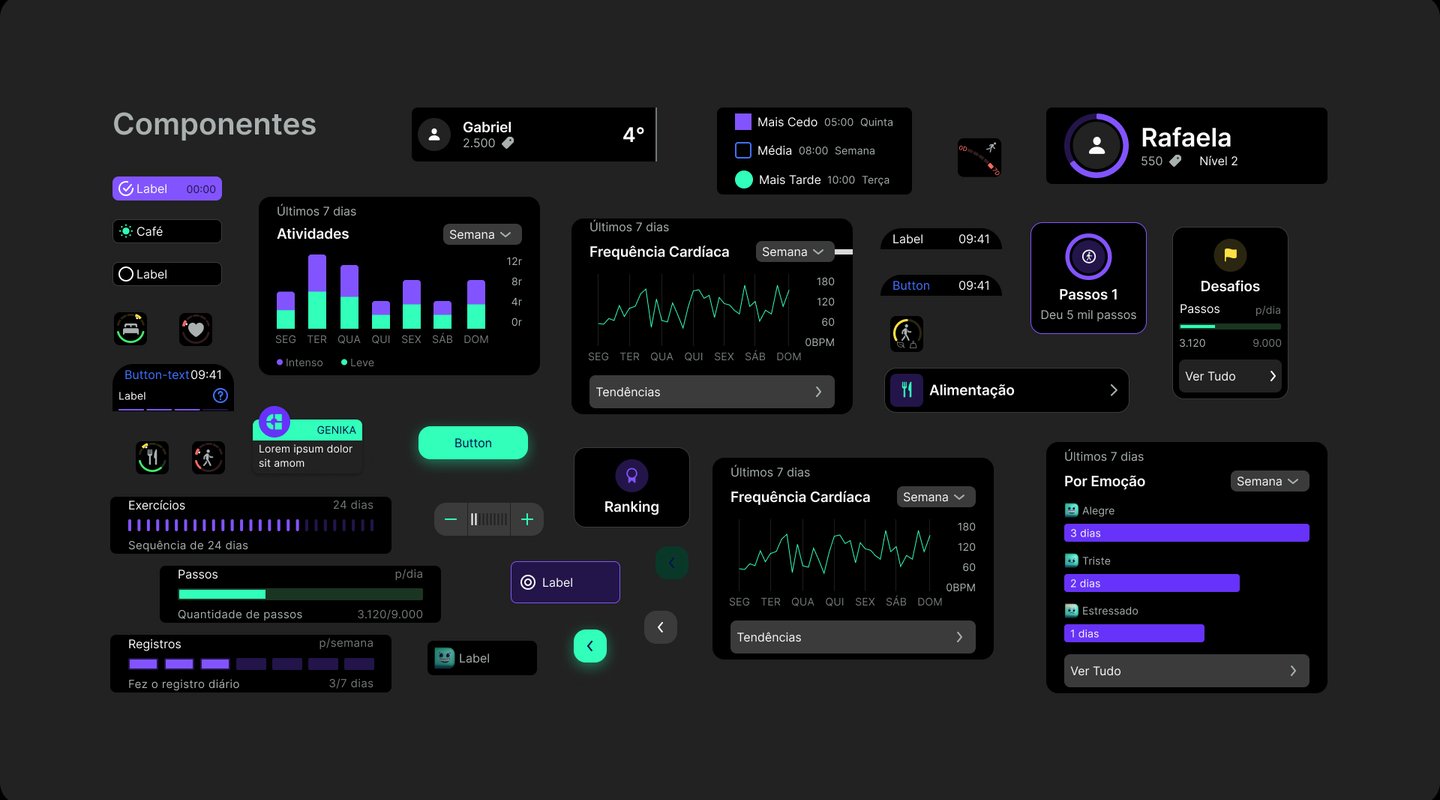
Biblioteca de componentes
Na criação da biblioteca de componentes usei a metodologia do Atomic Design, que basicamente divide os componentes em alguns níveis, sendo eles: átomos, moléculas e organismos, nessa framework, os átomos podem fazer parte de uma molécula, e a molécula, por sua vez, fazer parte de um organismo, assim, é possível reaproveitar componentes menores em outros mais complexos, reduzindo o tempo gasto nessa etapa.




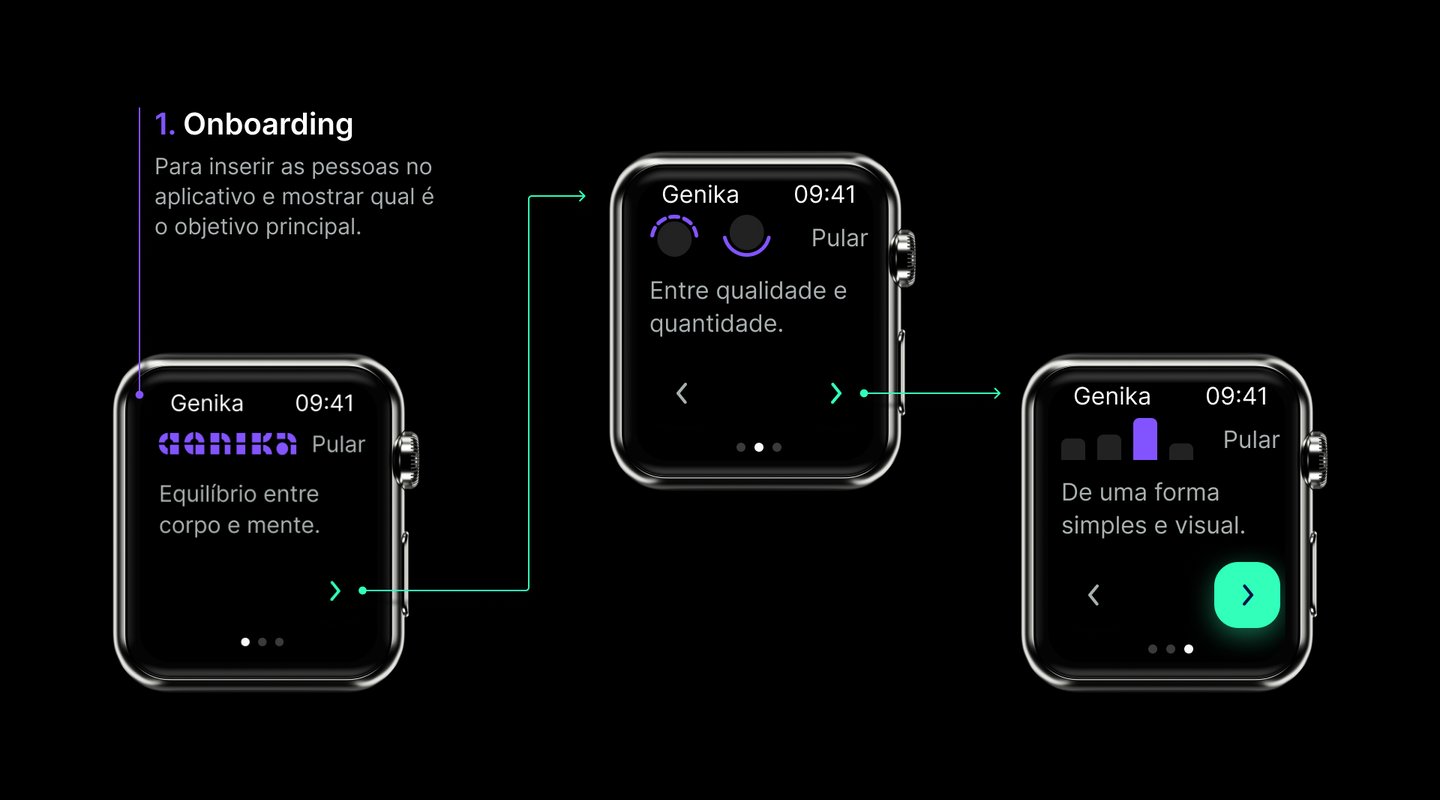
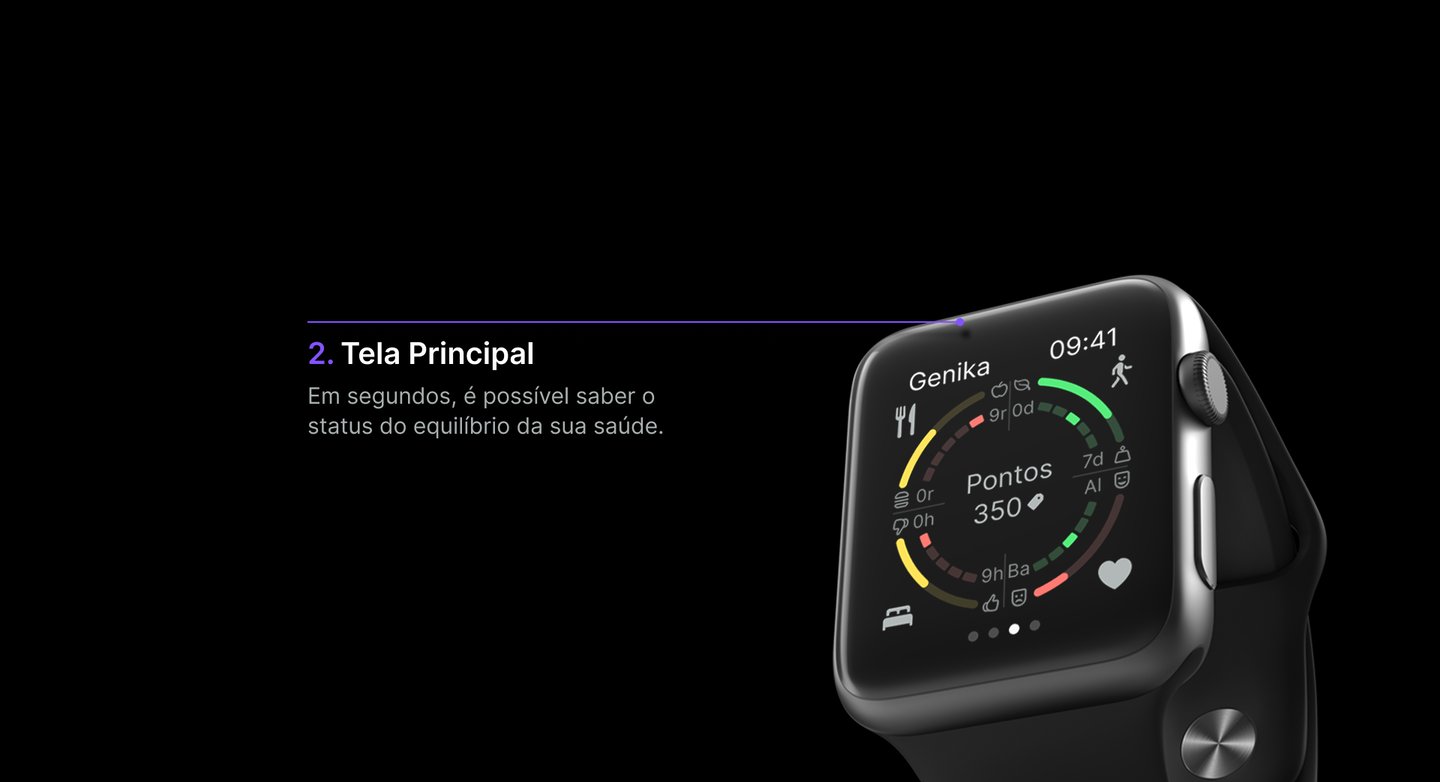
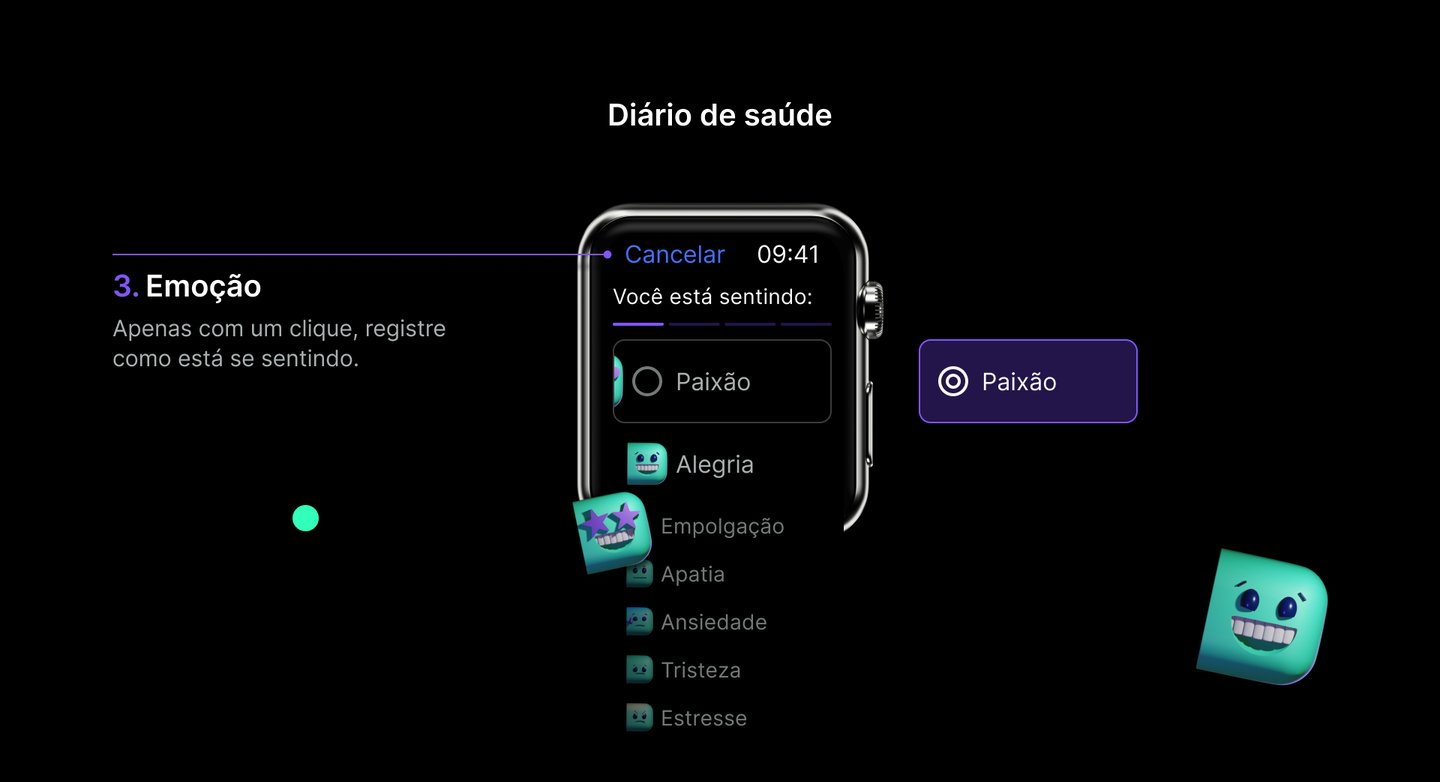
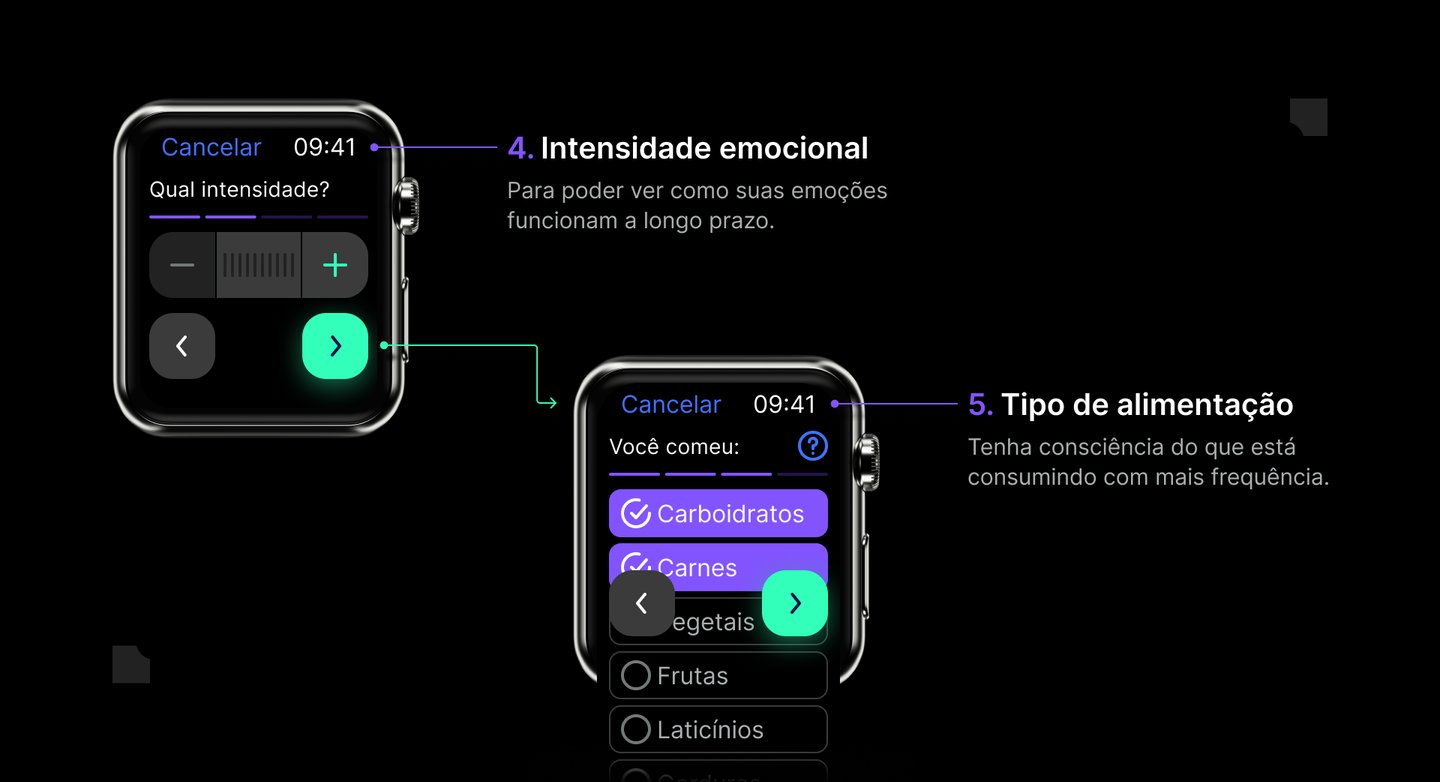
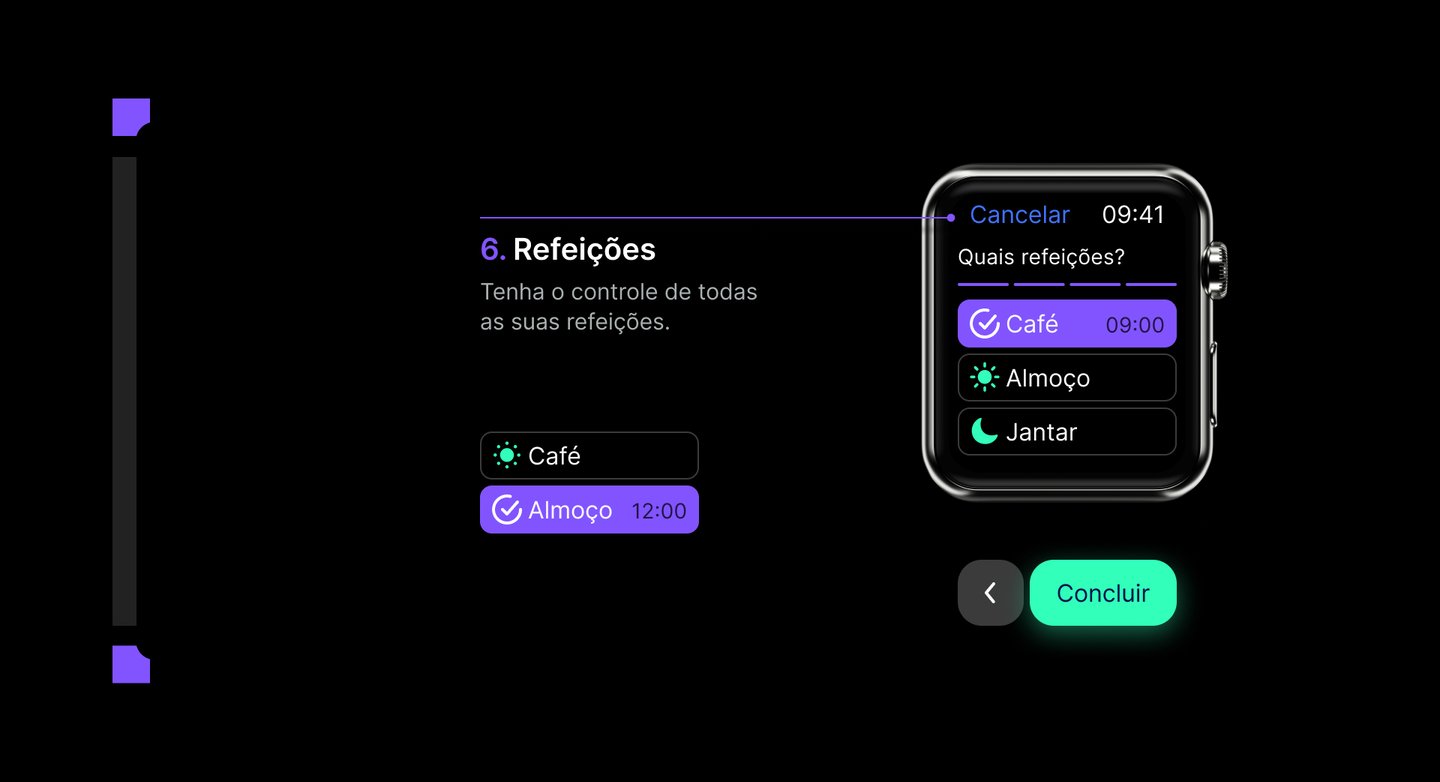
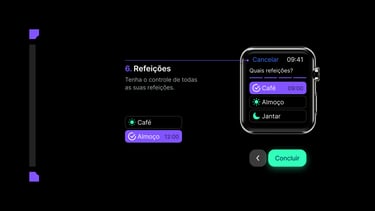
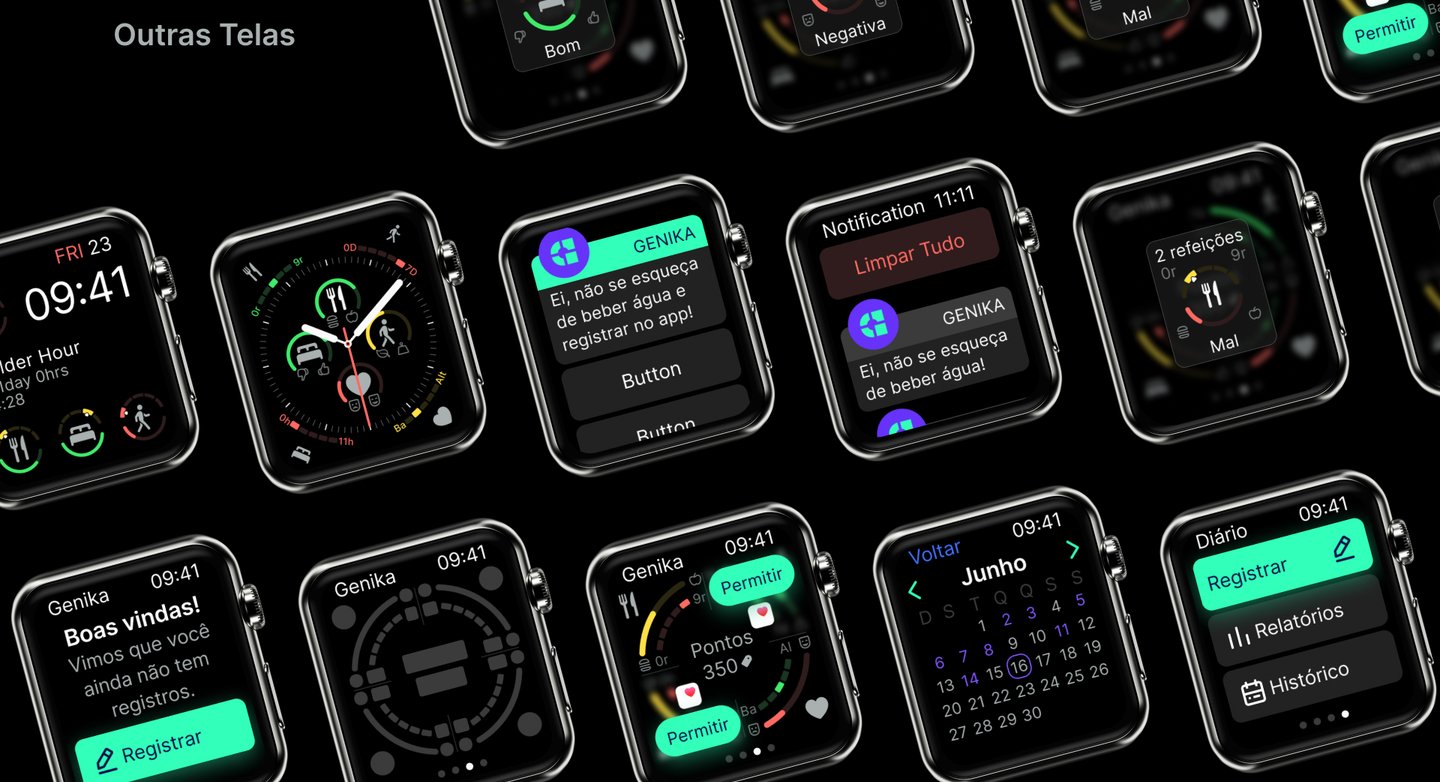
Protótipo de alta fidelidade
Desde a versão de baixa fidelidade foram encontrados problemas a serem resolvidos na interface. Além disso, um novo padrão visual foi criado, sendo necessário aplicar todo o guia de estilo, os tokens e a biblioteca de componentes a um protótipo de alta-fidelidade, levando em consideração as diretrizes do HIG (Human interface Guidelines), para que a interface fosse consistente com o sistema e familiar aos usuários das plataformas WatchOS e IOS.
Navegue pelo protótipo de alta fidelidade: Ir para o Figma
















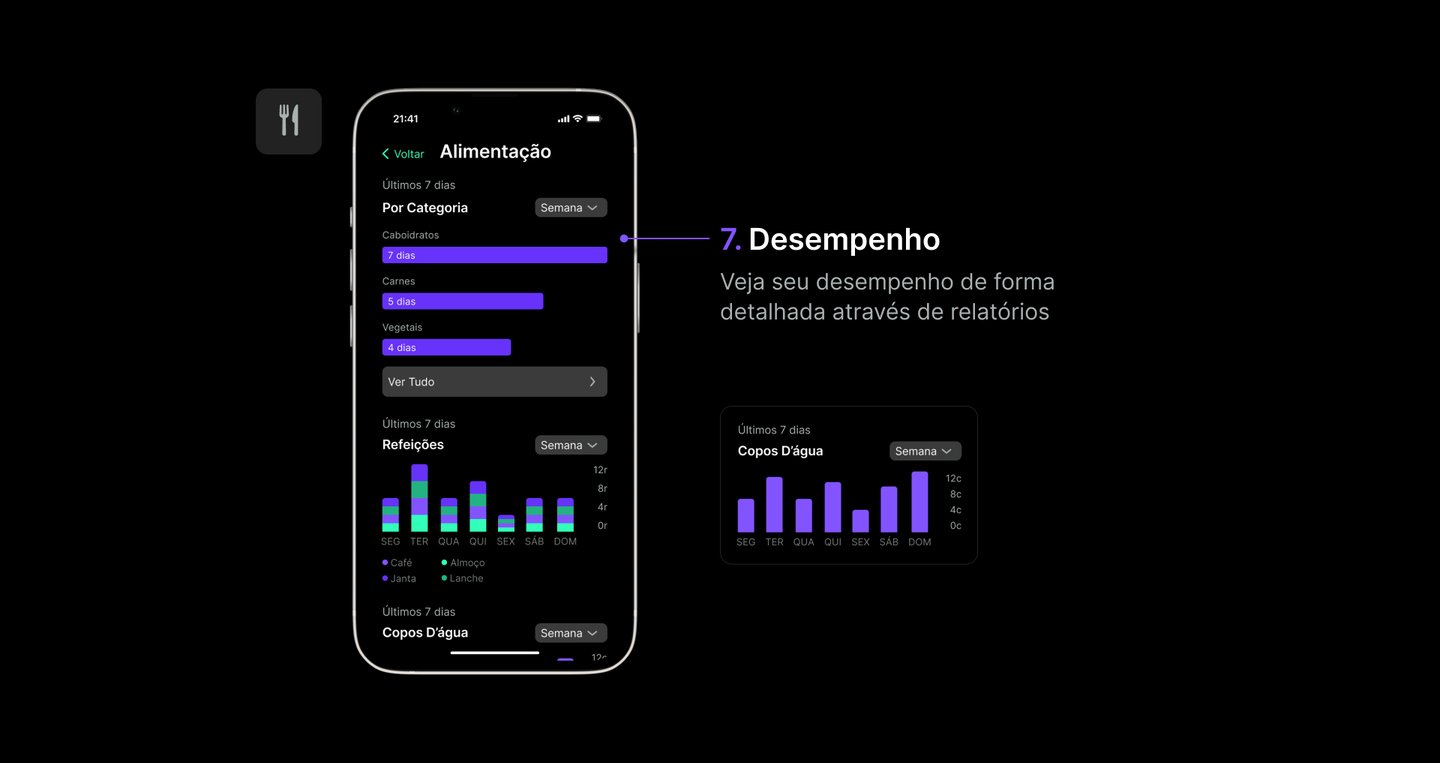
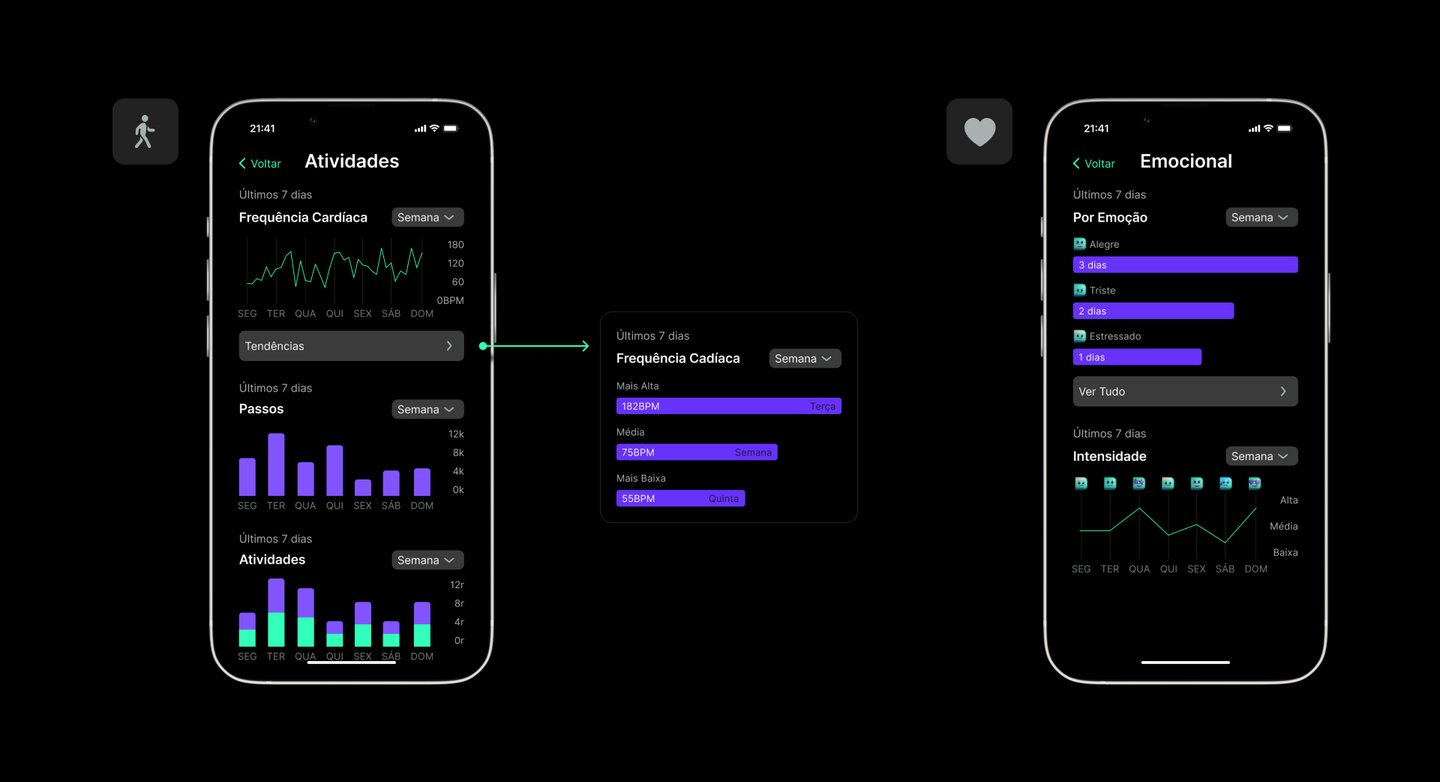
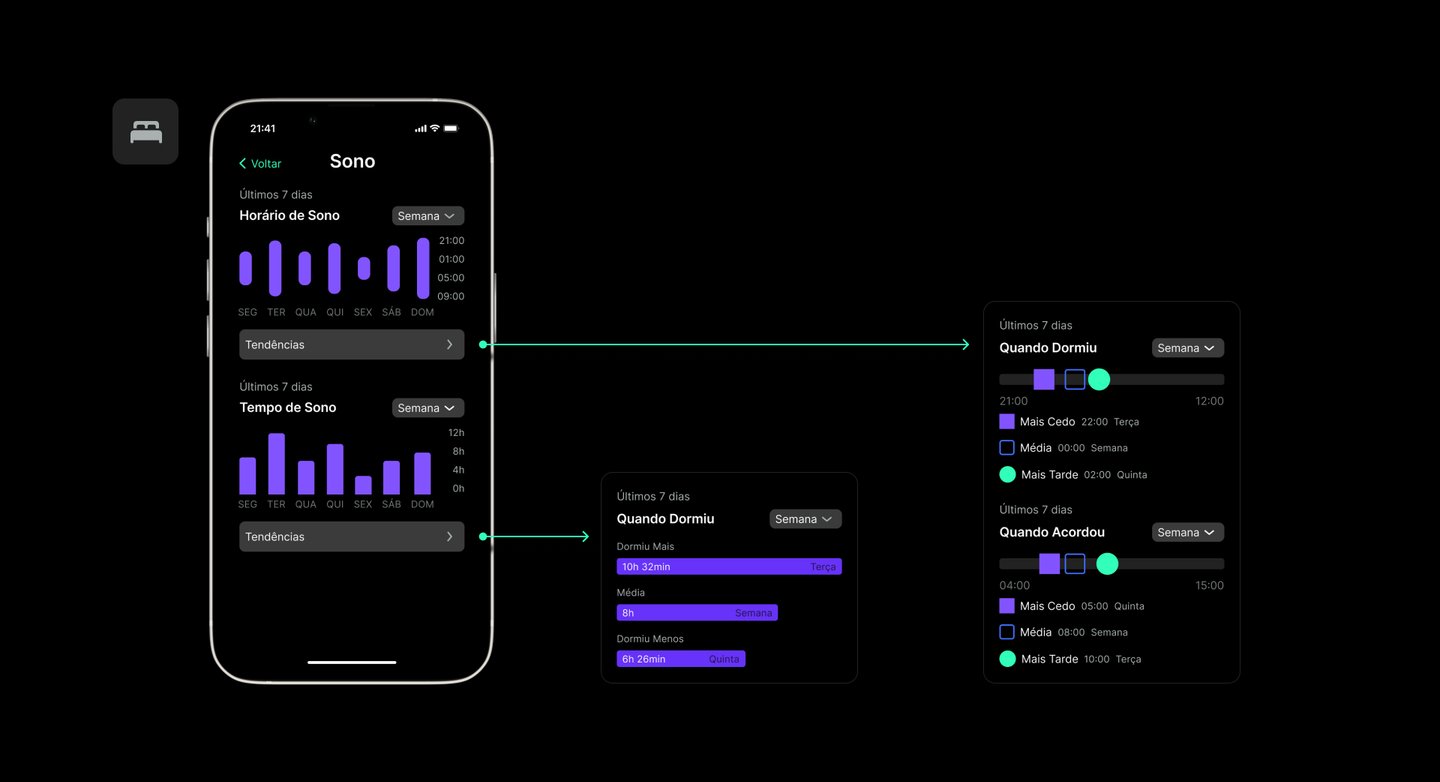
Como foi comentado na arquitetura, algumas telas de gráficos de desempenho foram feitas para o iPhone, então fiz vários testes de acessibilidade de acordo com as normas da WCAG, seguindo as boas práticas de gráficos.








Gamificação
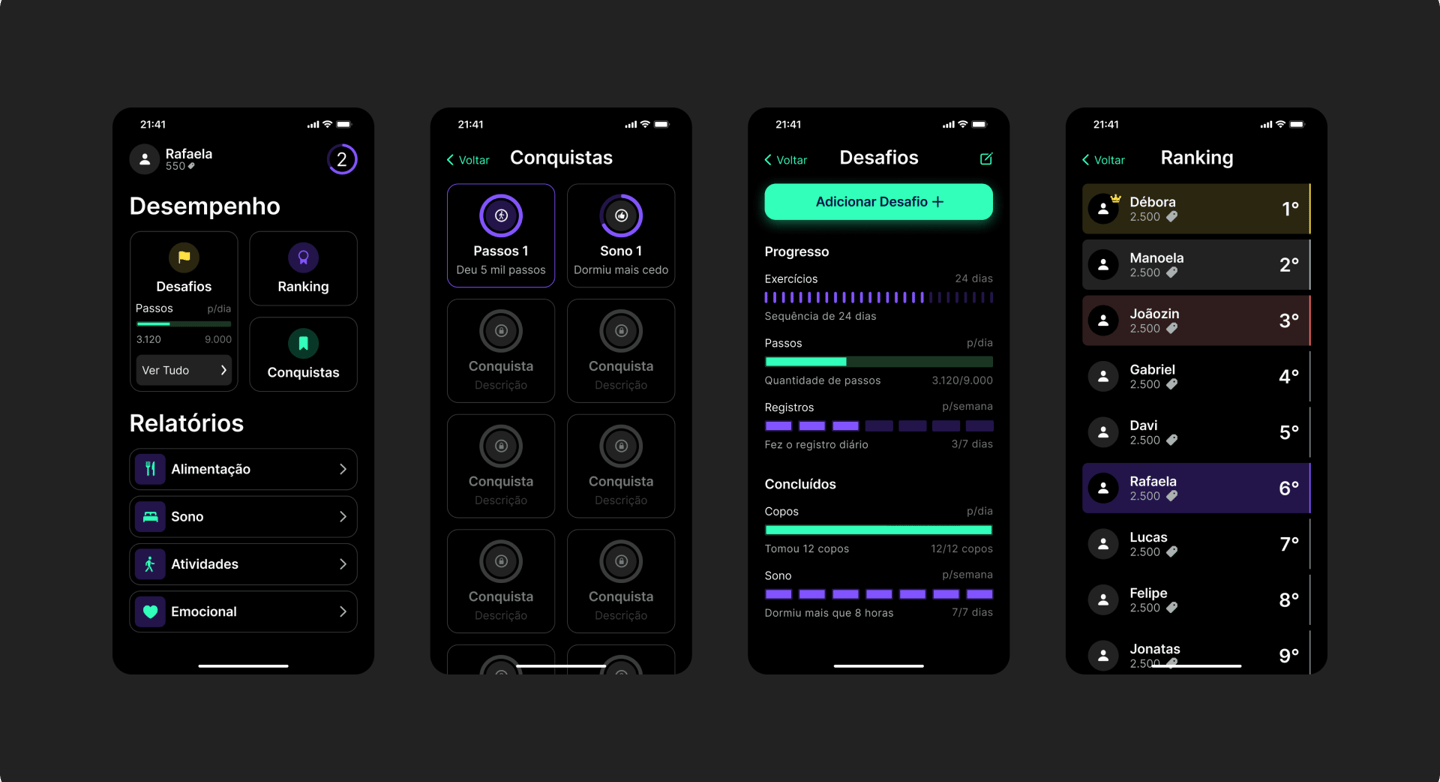
Pelo fato do app precisar da inserção de dados do usuário para funcionar, o que demanda um certo esforço e disciplina diários, decidi implementar um sistema gamificado para engajar as pessoas a preencherem o diário e usarem o app com frequência, pois quanto mais o app for usado, maior a chance de conseguir ajudar as pessoas e ser, realmente, a solução proposta para o problema.
O sistema funciona com base nos pontos que o usuário ganha com algumas atividades dentro do app, como: preencher o diário, alcançar uma nova meta, melhorar seu desempenho ou conseguir uma sequência de bons resultados, por exemplo andar mais de 5 mil passos em 3 dias seguidos.


Existem 6 tipos de jogadores, que basicamente são perfis comportamentais. Utilizei o framework Hexad como padrão de tipos de jogadores, com isso em mente foram implementadas 4 mecânicas de gamificação, cada uma com um objetivo diferente:
Níveis: quando os usuários ganham pontos, vão subindo de nível. Foram feitos vários testes para definir quantos pontos eram necessários para evoluir em cada nível. Para que não fosse muito fácil, o que tornaria o sistema entediante, nem muito difícil, o que faria o sistema ser frustrante. O sistema de níveis é muito importante pois dá um senso de progresso e as pessoas sentem que estão evoluindo e saindo do lugar.
Desafios: o perfil "realizador" é motivado por competência e visa evoluir, e melhorar a si mesmo. Os desafios são a melhor forma de manter esse tipo de jogador ativo no sistema.
Conquistas: existe o perfil "jogador", eles gostam de conseguir recompensas. Essa mecânica foi utilizada pensada neles, além disso, é um combustível que irá premiar as pessoas após terem passado por um desafio, essa mecânica tem um caráter de motivação.
Ranking: essa mecânica é interessante pois gera um fator social de competitividade, no qual as pessoas vão querer ganhar pontos para ir subindo de posição. Isto também é interessante para o tipo de jogador "socializador", que busca gerar conexões e conhecer pessoas novas. Porém, existiam dois problemas, se uma pessoa ficar em primeiro, a não ser que outra a passe, ela ficará entediada, e para novos usuários do app será difícil alcançar a quantidade de pontos dos usuários mais antigos, eles podem ficar frustrados ao não conseguir subir de ranking. Então, foi criada uma restrição, os rankings são feitos com base em temporadas, cada temporada durando um mês, o que faz com que o desafio sempre seja renovado e todos os usuários possam partir do zero.






Conclusão
Time
O time era composto por 4 integrantes, sendo eles 3 programadores: Vitor Gledson, Douglas Figueiroa, Lucas Alexandre e eu na frente de design. Como o único designer do grupo, trabalhei ou moderei todas as etapas desse projeto do início ao fim. Colaborativamente eu fazia reuniões de handoff constantes com os programadores, apresentando as novas atualizações e coletando feedbacks de viabilidade técnica na implementação. As fases de pesquisa que foram exigidas mais mãos, para conseguir o máximo volume de dados possível e na fase de ideação, que exigia mais mentes pensando e criando várias alternativas, fizemos em grupo. Após isso, segui com a frente de design e os programadores foram desenvolver a parte de código.
Após a publicação do app na App store, colhemos os resultados e feedbacks e percebemos que de fato o app consegue fazer a vida das pessoas se tornar um pouco mais equilibrada. Ainda que houvessem algumas oportunidades de melhorias, principalmente em relação à disciplina de UX Writing, que pode ser mais inclusiva e clara, em alguns casos no qual os textos estavam gerando confusão nos usuários. Outro fator a ser considerado foi no nosso processo de desenvolvimento, a documentação abacou ficando pronta próximo ao final do desenvolvimento e fez com que os desenvolvedores ficassem com o prazo apertado para fazer as alterações.
Como citado no início, um dos meus maiores desafios foi o fato de ter desenvolvido o aplicativo para Apple Watch, o que me fez ter diversos aprendizados em diferentes campos, me fez repensar o conceito de experiência, me atentar mais a detalhes como disposição de conteúdos e elementos no layout, quantidade de informação disposta na tela, princípios de acessibilidade, usabilidade e manter a interface o mais simples possível com apenas o essencial para o usuário conseguir completar as tarefas.
Anexos
Baixe o aplicativo Genika direto da App Store: Download
Projeto desenvolvido durante a capacitação profissional Apple Developer Academy UCB.