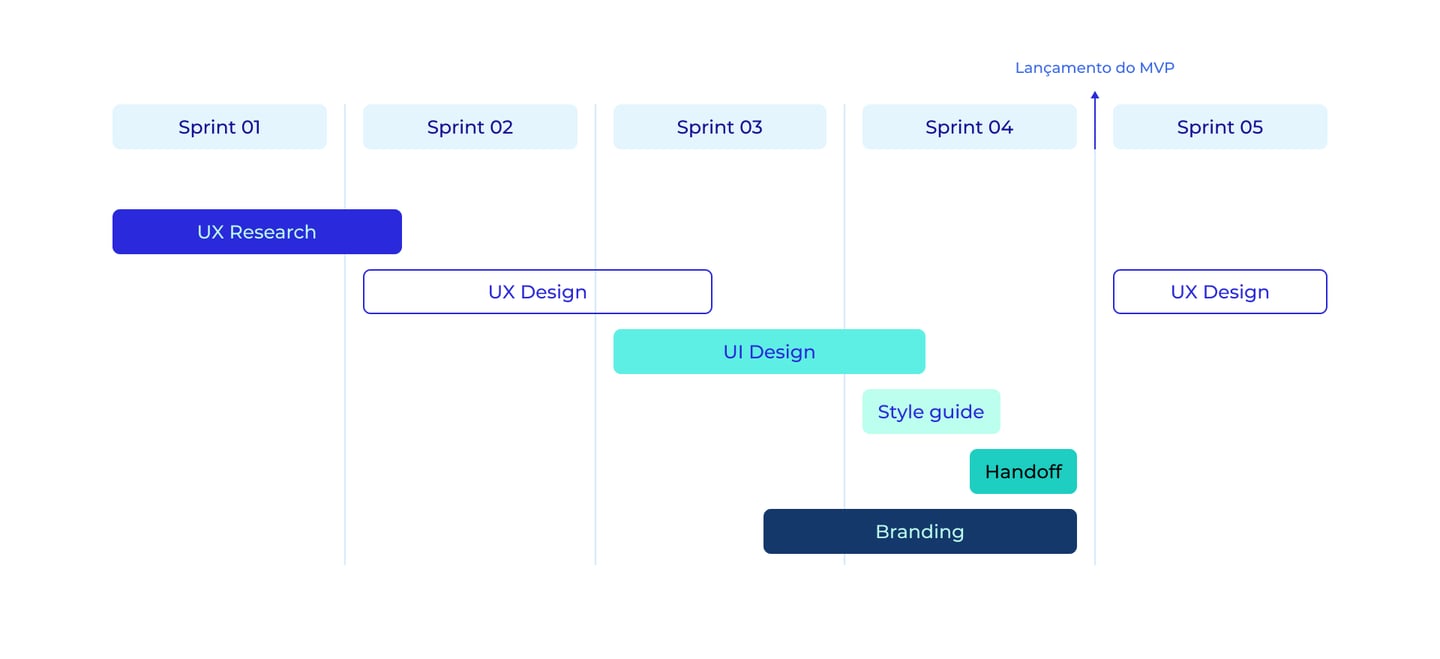
Pelo fato de estarmos em uma equipe pequena, em conjunto ao Design Thinking, também utilizamos a metodologia ágil SCRUM, ela é capaz de simplificar projetos complexos de uma forma que o time crie, teste, e aprenda rápido, reduzindo assim o tempo de desenvolvimento do produto de uma forma assertiva.
Escopo
Ferramentas
Durante o desenvolvimento utilizamos essas 8 principais ferramentas, sendo o Miro como whiteboard, o Trello para gestão e utilização do SCRUM, o notion para documentar os dados das pesquisas e testes, o zoom para fazermos reuniões entre o time e entrevistas com os usuários, o Figma para prototipação, e o Photoshop, o Illustrator e o Animate para a fase de Branding.


O desafio
Durante a pandemia do covid-19 entendemos a importância das vacinas na prevenção de vírus e doenças, o Brasil já foi protagonista mundial em campanhas de vacinação, por meio do SUS e da criação do Zé gotinha. Contudo, hoje a eficácia e a importância das vacinas tem sido questionada, através do UX Design vamos descobrir como criar uma plataforma que incentive as pessoas a se vacinarem de uma forma viável, simples e segura.
Contexto
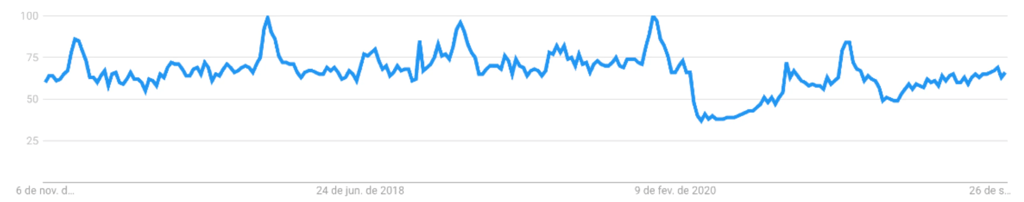
Para entender melhor sobre o que estava acontecendo no Brasil e no mundo sobre vacinas, fizemos uma Desk research para conseguir alguns dados, aprendemos que durante a pandemia do Covid-19 as viagens internacionais reduziram drasticamente segundo o Google Trends, inclusive, alguns países bloquearam as fronteiras para evitar o contágio do vírus.
De acordo com o gráfico abaixo, podemos perceber que no meio e no final do ano existiram picos no número de viagens por conta das férias de meio e fim de ano, porém em 2020 o gráfico teve a maior baixa dos últimos anos, no final de 2020 a pandemia começou a esfriar, e as viagens aumentaram, no início de 2021 ouve mais uma queda por conta de mais uma onda da covid.




Graças ao avanço da vacinação as pessoas se sentiram mais seguras para viajar. De acordo com um artigo do ESTADÃO, existem várias tendências de volta as viagens para 2022. Outro fator interessante é que pelo fato das pessoas terem ficado de quarentena por quase 2 anos, a vontade e a saudade de viajar está maior do que antes da pandemia.




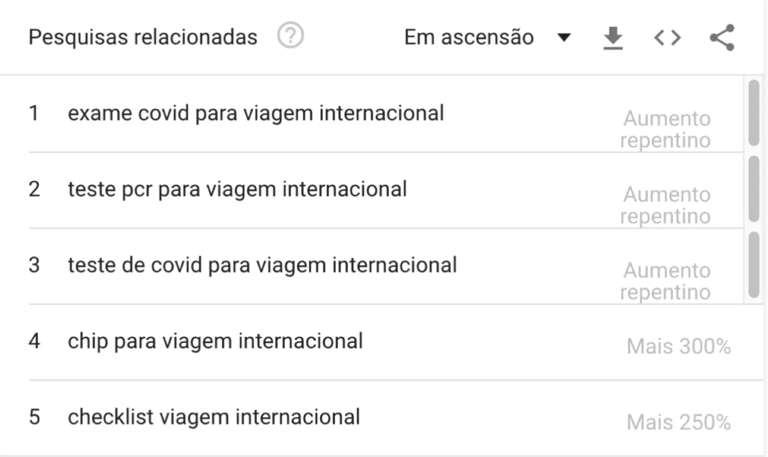
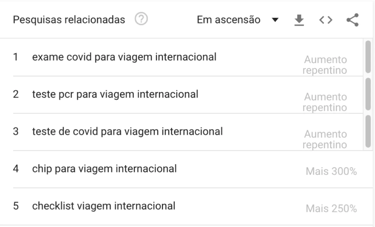
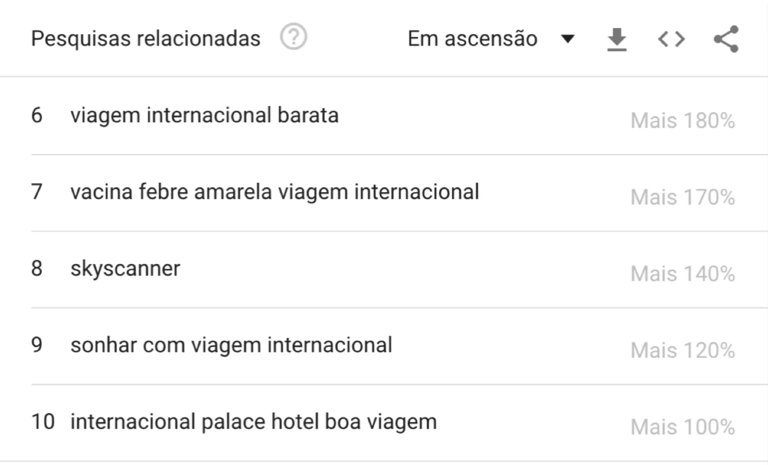
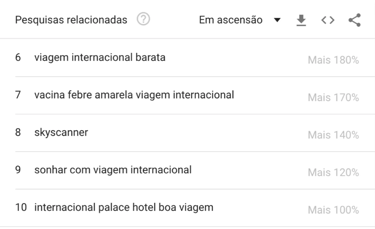
Pelo Google Trends também podemos perceber a preocupação das pessoas em relação a testes e vacinações da covid. Um ponto interessante que percebemos é que as buscas por febre amarela aumentaram em 170%, o que nos fez pensar que parar viajar, não existe apenas o vírus da covid como preocupação, mas também diversos outros vírus que precisam de vacinas diferentes.
Objetivos
Utilizar a Desk research foi importante para entendermos um pouco mais sobre as vacinas e principalmente enxergar a oportunidade dentro de um nicho. Nesse caso, no paralelo que existe entre viagens e vacinas. Dessa forma, durante 2 meses pretendemos criar uma solução que ajuda as pessoas a encontrarem vacinas quando forem viajar e conscientizar as pessoas sobre a importância das vacinas para a preservação da vida.
Hipóteses
Nessa etapa da pesquisa descobrimos várias informações sobre o tema principal, mas ao passo que aprendemos mais, tivemos cada vez mais dúvidas, então fizemos um levantamento de várias hipóteses, para ter um conteúdo mais organizado e assertivo decidimos usar uma Matriz CSD.
Matriz CSD
Essa técnica é extremamente útil para dividir os dados que já aprendemos e as hipóteses que temos, caso uma suposição seja confundida com uma certeza, por exemplo, isso pode causar algum dano ao projeto no futuro, usar essa Matriz foi importante para evitar erros e atrasos no projeto.


Primeira etapa de validação
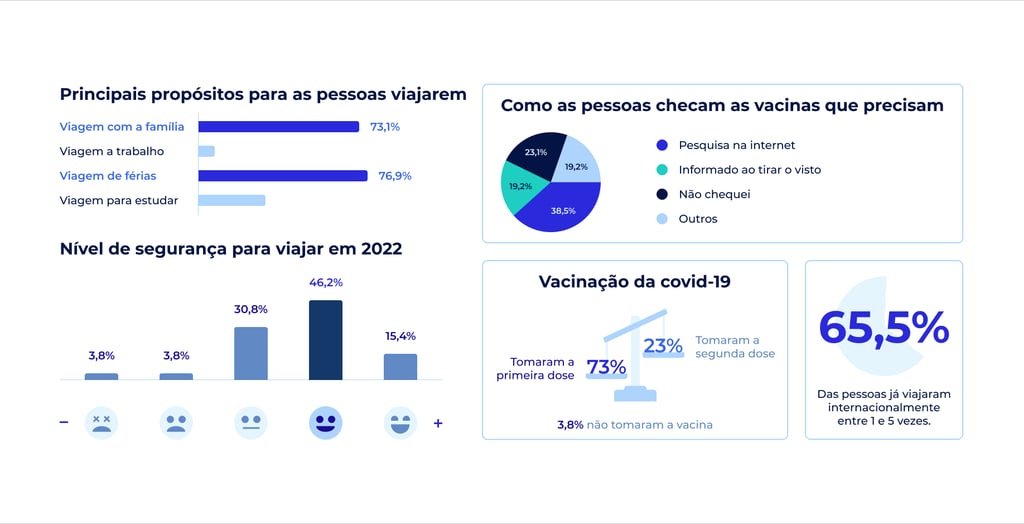
Com o conteúdo organizado na Matriz CSD decidimos fazer uma pesquisa quantitativa para validar algumas informações coletadas na etapa anterior, pois os dados obtidos não eram o suficiente para começar o projeto. Utilizamos a plataforma do Google Forms para efetuar a pesquisa que contou com 53 respostas.


Conhecendo os usuários
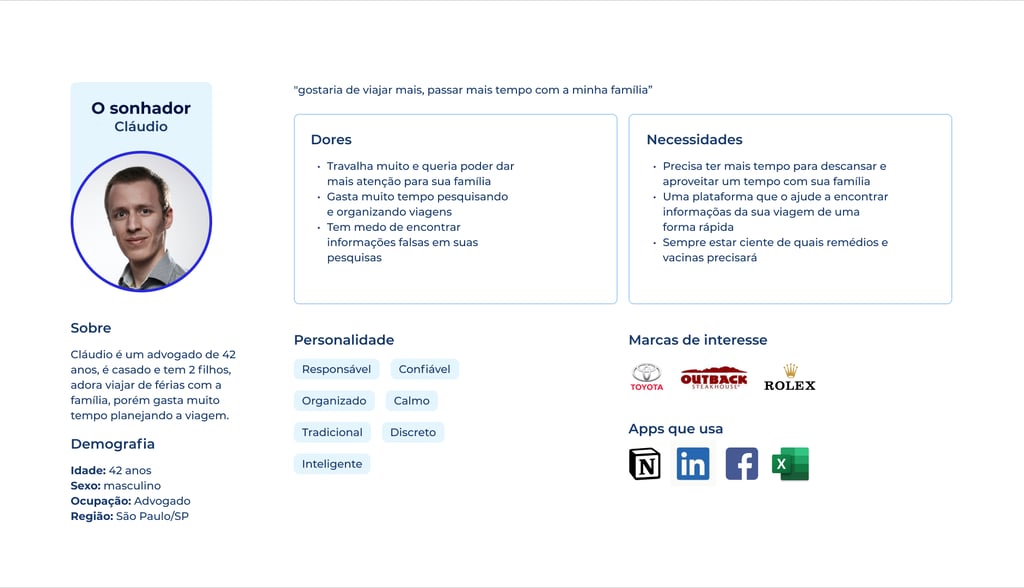
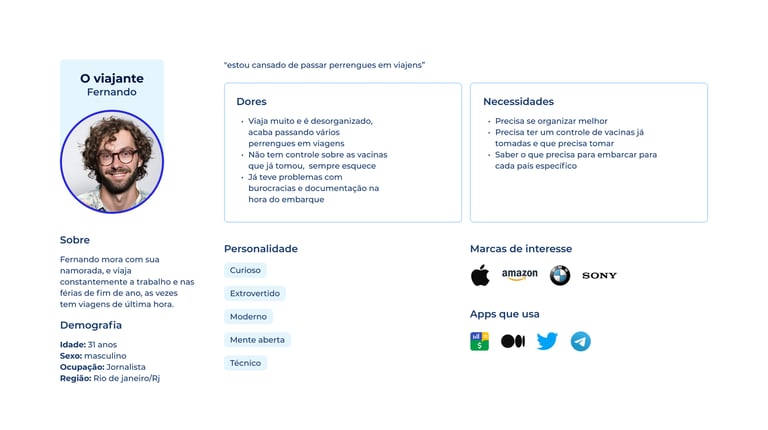
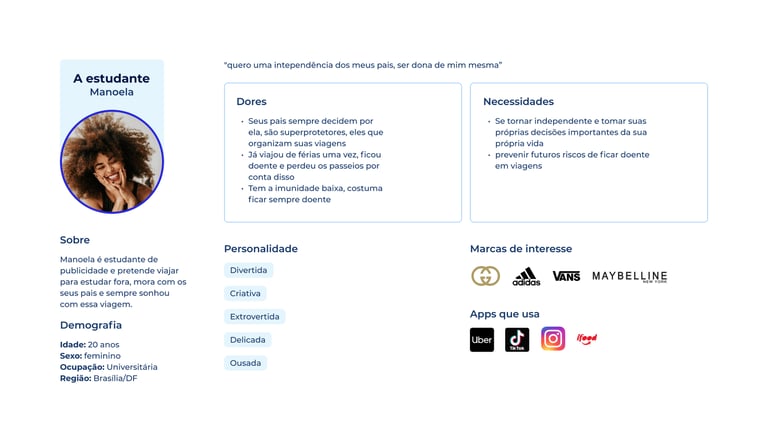
Após a Desk research nós definimos um público-alvo e uma Proto persona para sabermos para quem estávamos desenvolvendo. Contudo, durante as reuniões percebemos que apesar de termos uma ideia de quem eram os nossos usuários, quando falávamos deles de uma forma mais aprofundada, o que achávamos não estava alinhado. Nesse sentido, com base nos dados obtidos pela pesquisa quantitativa, desenvolvemos 3 Personas dentro do público-alvo, mas com nuances em suas personalidades. Através delas podemos saber de uma forma visual e clara para quem estávamos desenvolvendo e assim criar uma solução pensada neles, e não apenas para eles.
Perfil dos usuários






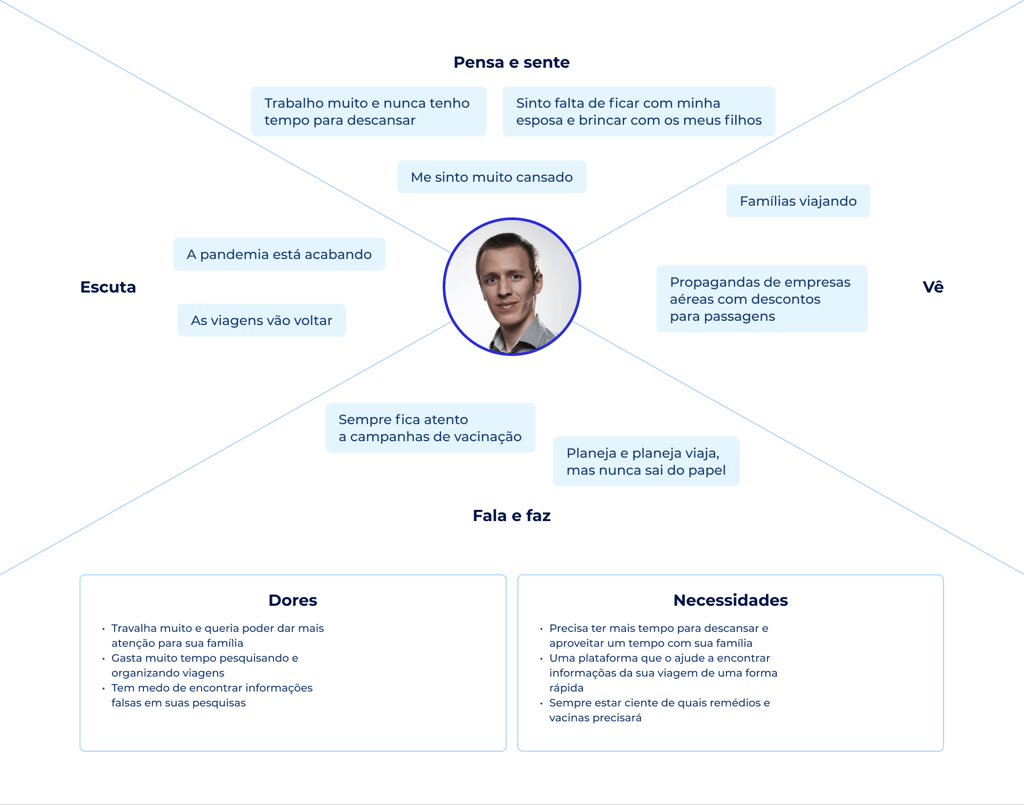
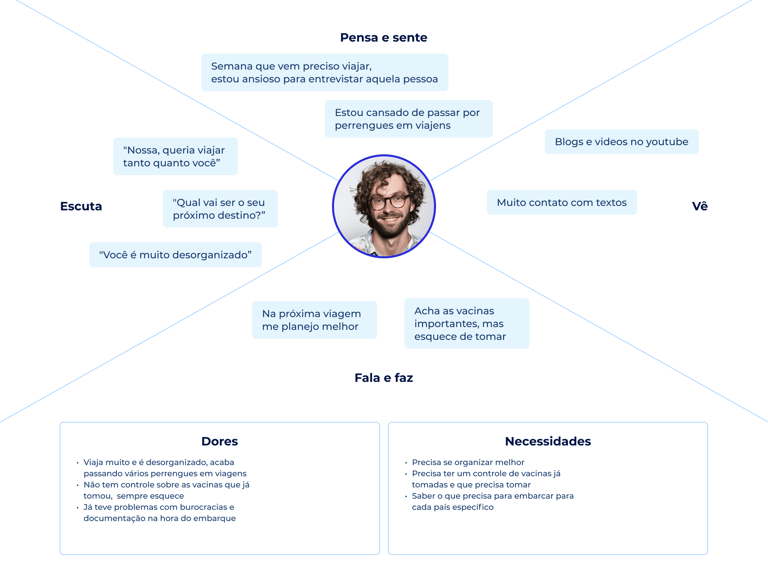
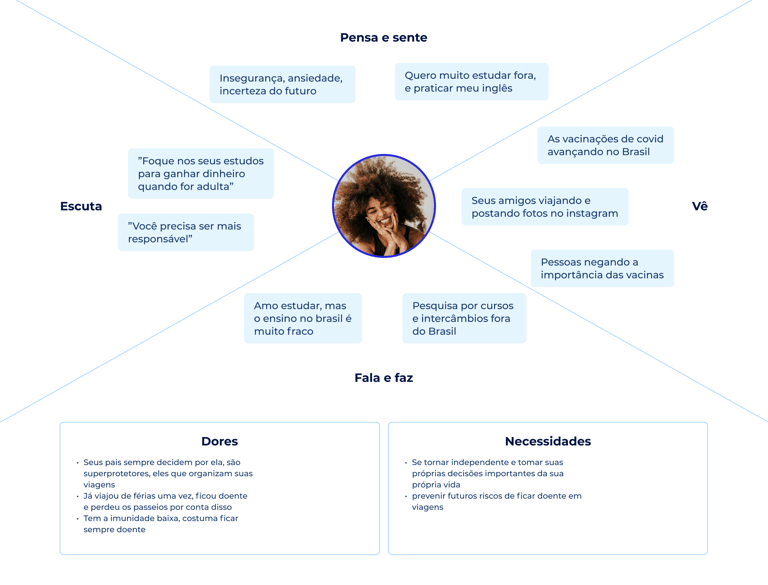
Para aprofundar ainda mais na mente do usuário, utilizamos um mapa de empatia para nos colocar no lugar dele, podendo assim, entender o mundo através da sua perspectivas, o que ele vê? O que pensa e sente? O que fala e escuta?


Contexto dos usuários
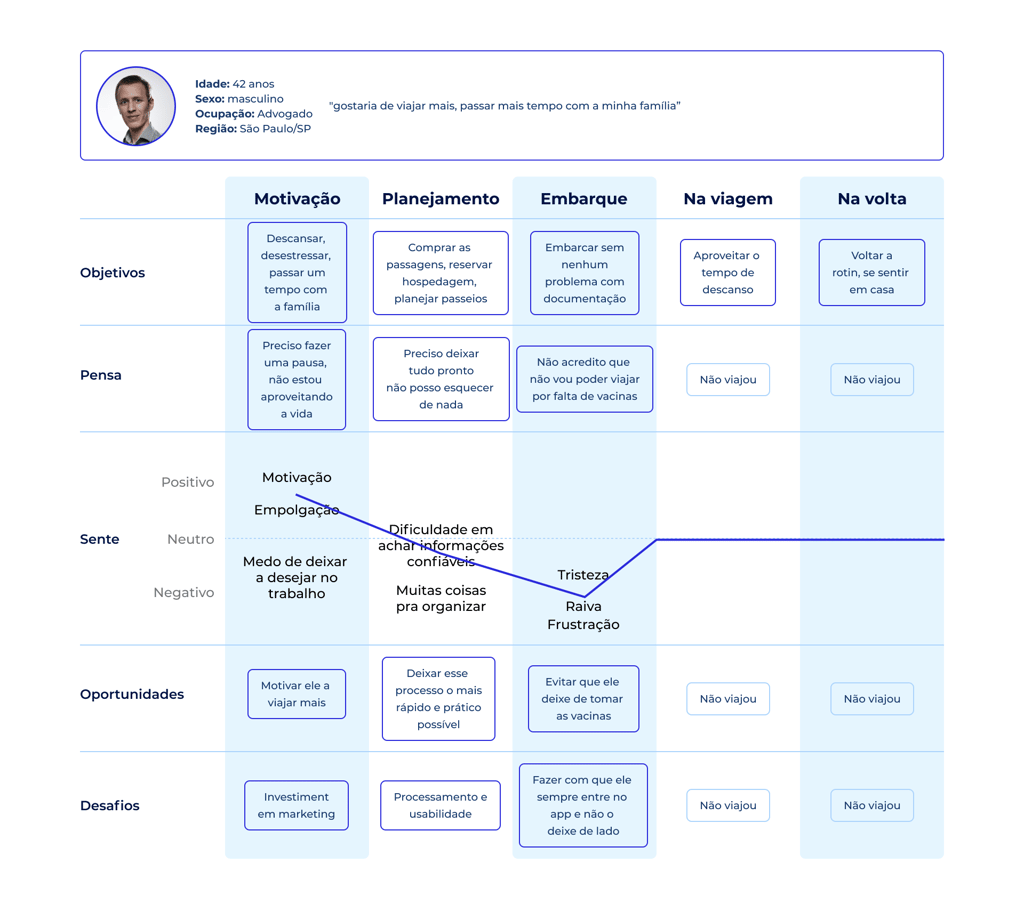
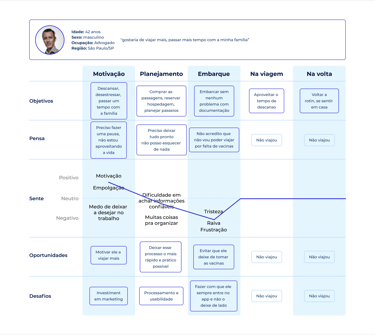
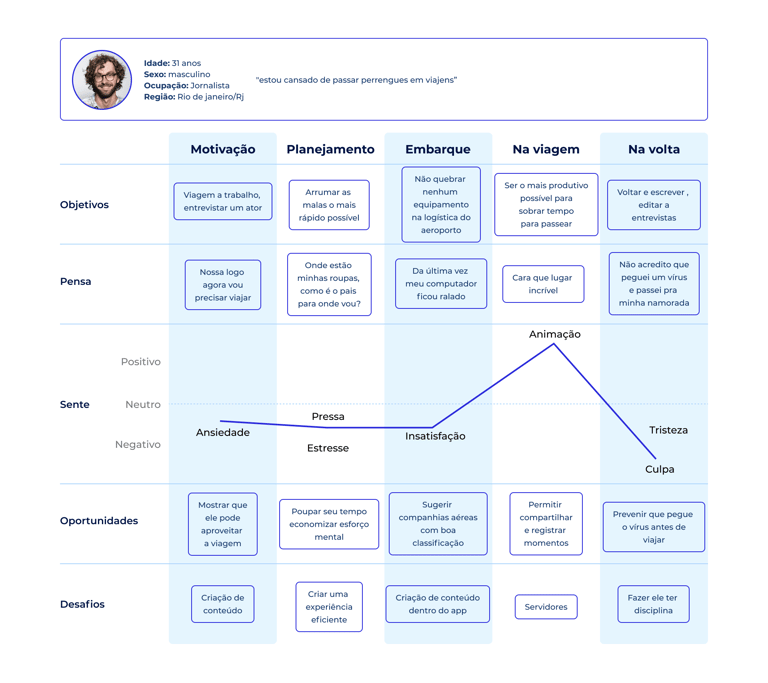
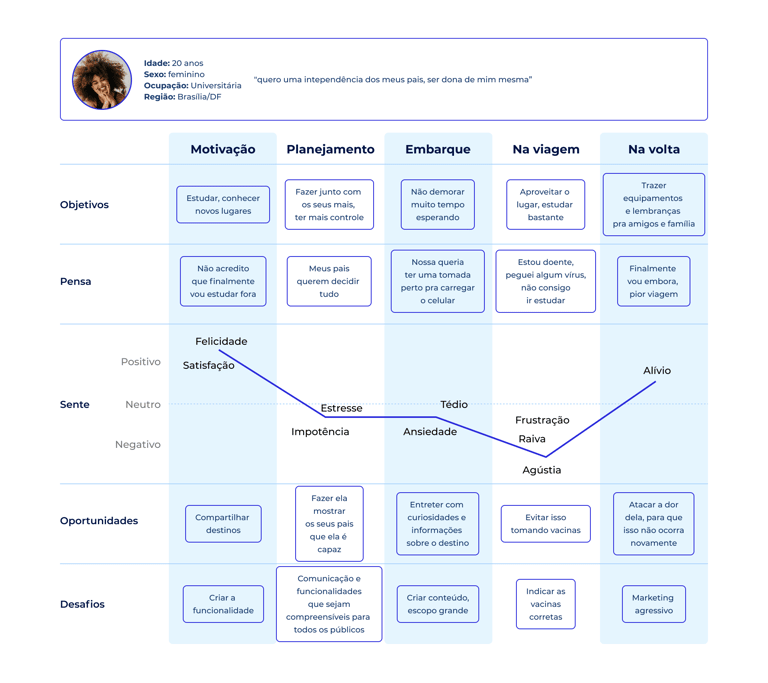
Agora que entendemos como o usuário pensa com base nos dados das pesquisas definidos de uma forma visual e tangível nas personas e nos mapas de empatia, usamos a Jornada do usuário, precisamos entender como é o mundo a sua volta e como é sua vida sem a utilização do produto, desde a fase de motivação, até a volta da viagem. Dessa forma é possível identificar os pontos mais críticos da sua jornada, e identificar oportunidades que o produto pode ser útil.










Algumas oportunidades percebidas com as jornadas dos usuários:
As pessoas podem trazer vírus de outros países e contaminar pessoas com que convivem
Os usuários podem ser barrados no próprio embarque apenas por não terem a vacinação necessária comprovada
Também é possível que fiquem doentes durante a viagem, dependendo da duração da viagem e do tipo de vírus.
Entendendo o mercado
Com o intuito de aprender sobre o mercado atual fizemos um Benchmarking com 6 plataformas relacionadas a vacinas, assim foi possível entender as soluções que estavam mais em alta, para termos um mínimo para começar, mas também buscarmos um diferencial dentre esses concorrentes.


Solução
Após as etapas de empatia e definição, chegamos a etapa de idealizar uma resolução para o problema com base nos dados das pesquisas e nas oportunidades percebidas. Para não ficar apenas na primeira ideia de solução, geramos várias alternativas através da técnica HMW (How Might We), depois priorizamos qual seria não só a melhor alternativa, mas também qual seria a mais viável utilizando uma Matriz de Impacto X Esforço, chegamos a conclusão que a proposta de solução mais viável e eficiente seria:
"Uma plataforma na qual os usuários pudessem checar quais vacinas precisam tomar de acordo com cada destino de uma forma rápida, intuitiva e segura."
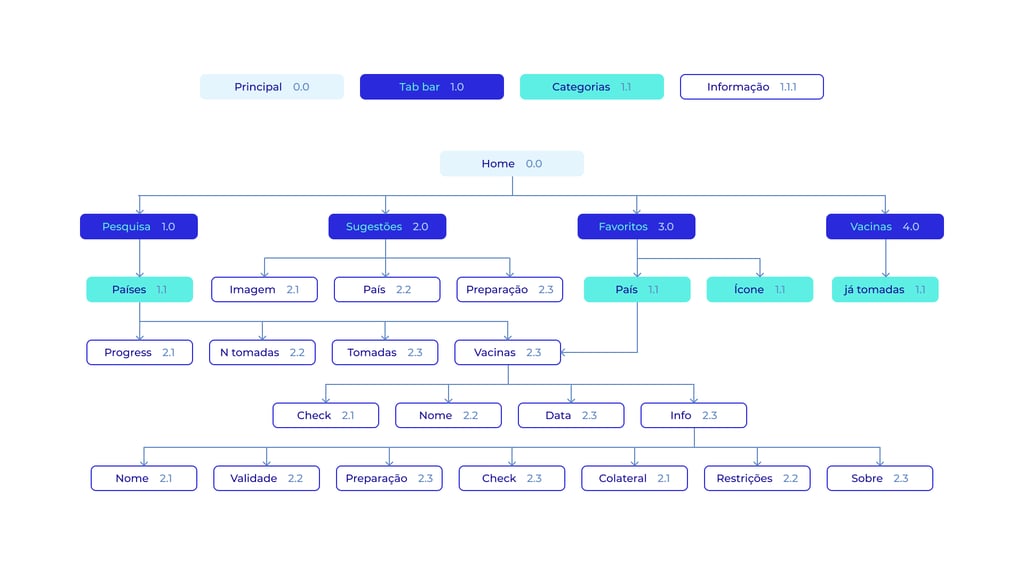
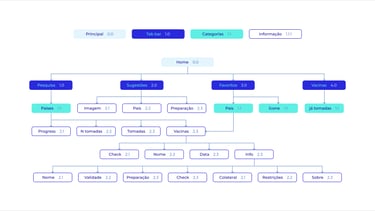
Sitemap
Antes de partir para a criação em si, com base nas funcionalidades que tínhamos como requisito, elaboramos um Sitemap para estruturar todas as informações de uma forma organizada através da hierarquia entre as páginas.
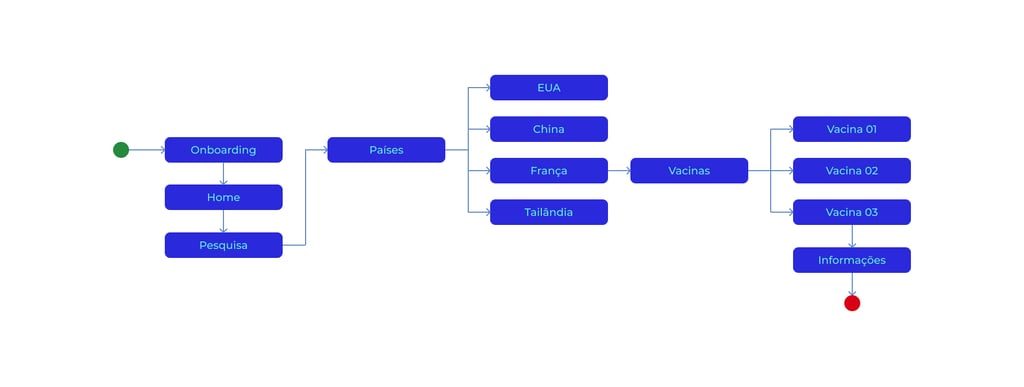
Fluxo de usuário
Por meio dos Fluxos de usuário mapeamos toda a navegação do app, ou seja, definindo o que virá depois de cada interação do usuário, analisando dessa forma mais macro e simplificada, sem muitas informações como é o caso de uma tela, podemos definir uma jornada clara para que o usuário chegue ao objetivo do produto e encontre o seu valor.
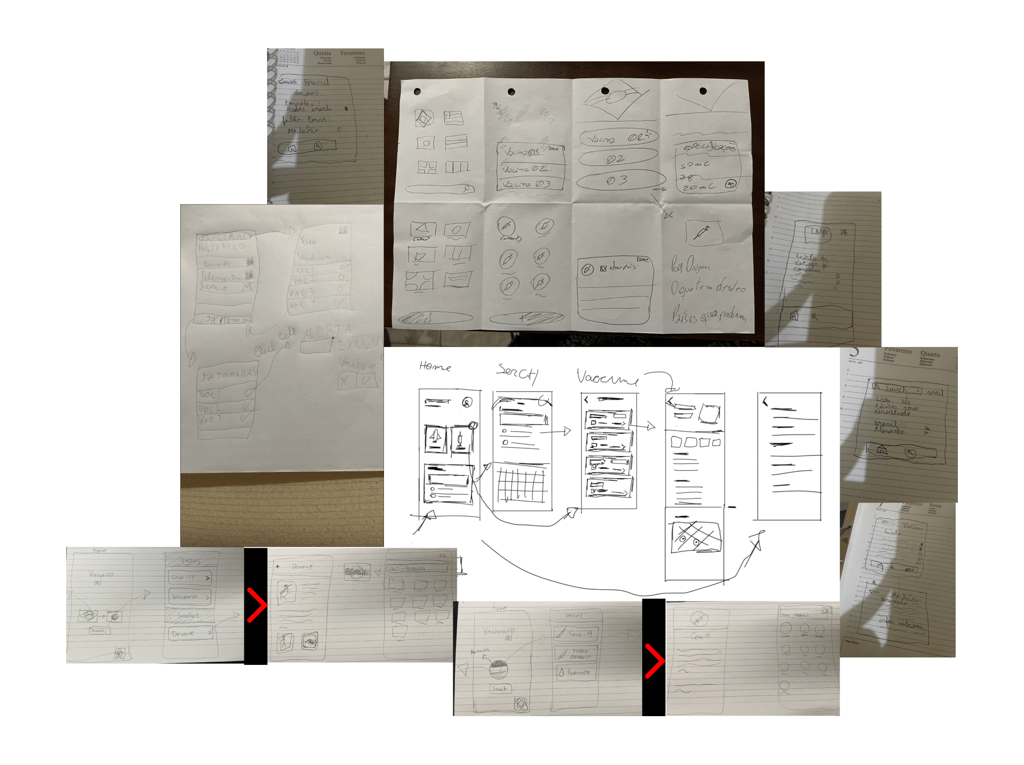
Brainstorm
Antes de criar as telas digitais, começamos um brainstorming com base no que definimos até essa etapa usando rabiscoframes de baixa fidelidade, assim podemos criar o máximo de ideias possíveis, mas depois conseguir abrir mão delas pois não demandam tanto tempo. Depois analisamos as ideias de cada um e priorizamos as que faziam mais sentido para o nosso objetivo.


Baixa fidelidade
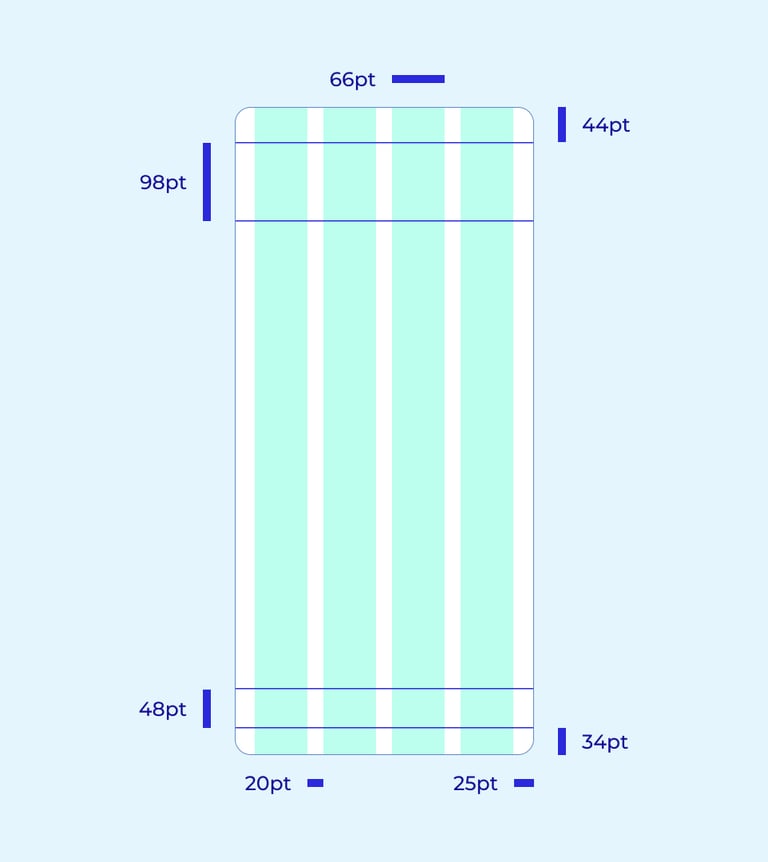
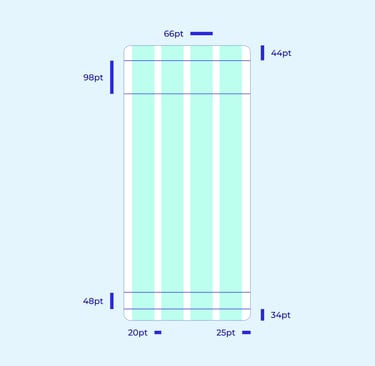
Os wireframes são um passo além dos sketches, mas ainda são primitivos, são uma espécie de estrutura para cada tela, aqui visamos elaborar um layout eficiente, diagramando aonde cada tipo de conteúdo irá ficar.






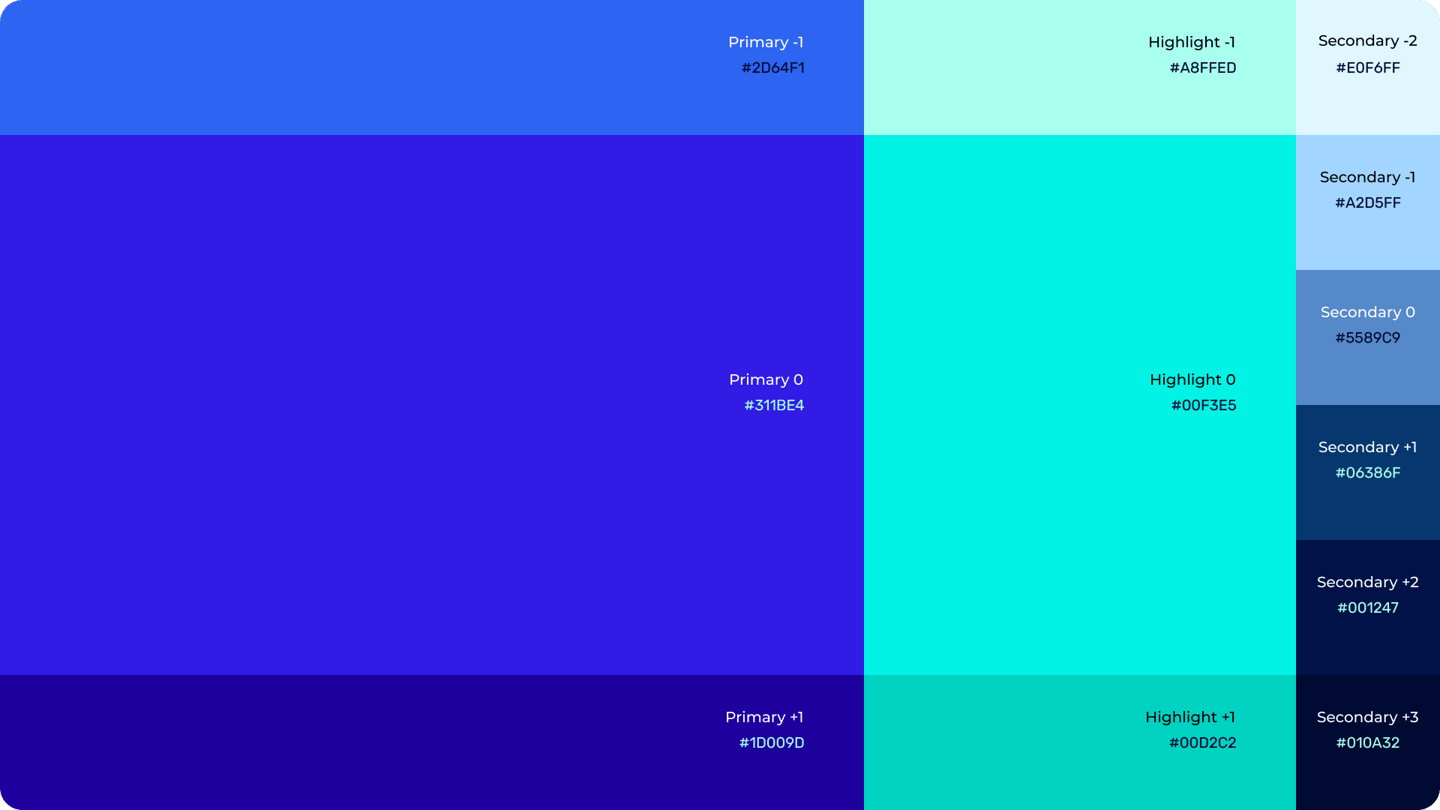
Design visual


























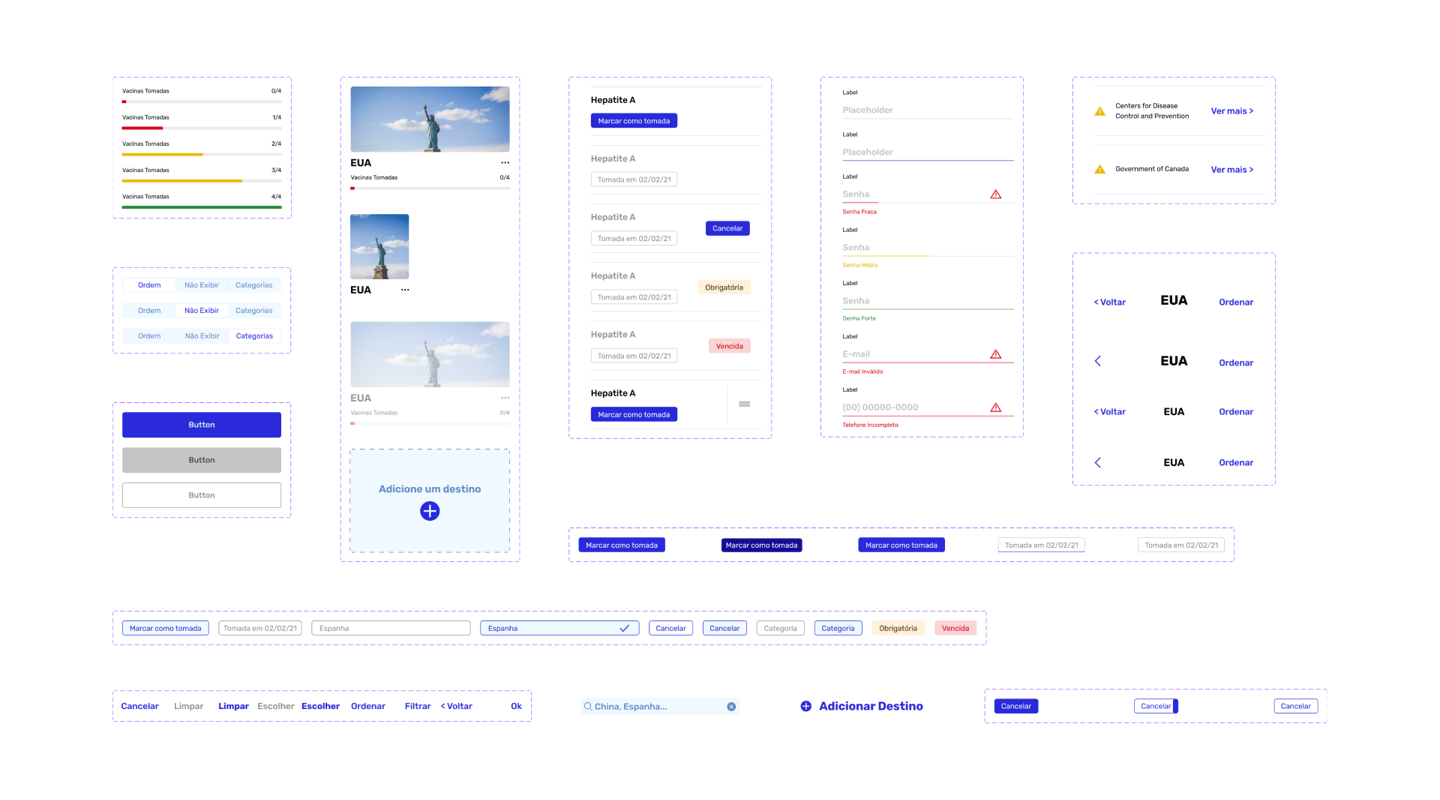
Componentes
Uma etapa extremamente importante para a interface, foi a utilização do recurso de instanciamento de componentes do Figma, através dessa ferramenta criamos uma biblioteca de objetos que mantém a consistência do produto durante todo o fluxo do aplicativo. Nesse sentido, ele deixa o processo de atualizações mais rápido e eficiente, consequentemente acaba gastando menos tempo, ao invés de precisar alterar cada tela individualmente, ou criar cada componente do zero, basta criar uma instancia do componente como se fossem peças de lego, para construir algo maior, dessa forma podemos focar mais na experiência do usuário.


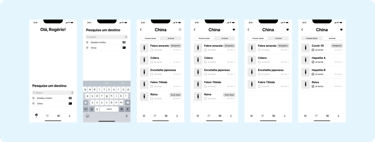
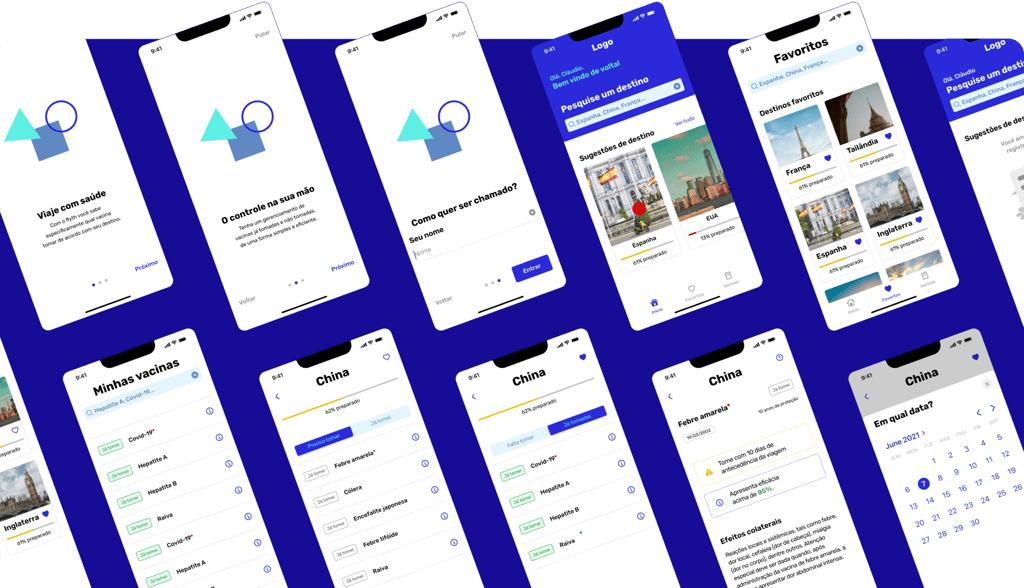
Primeira versão do protótipo
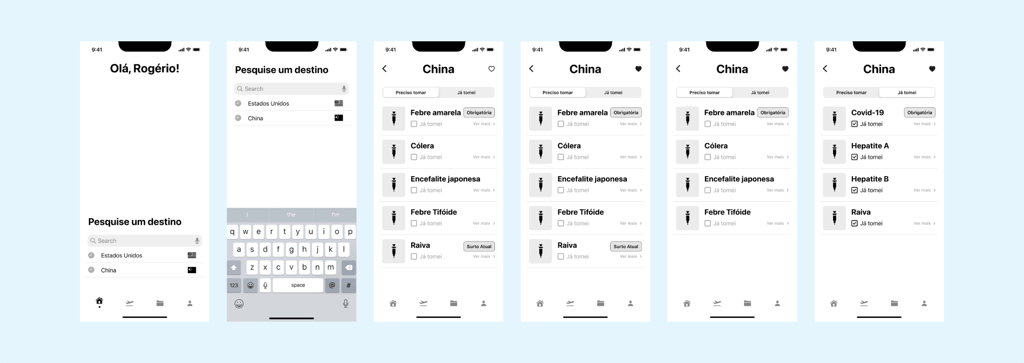
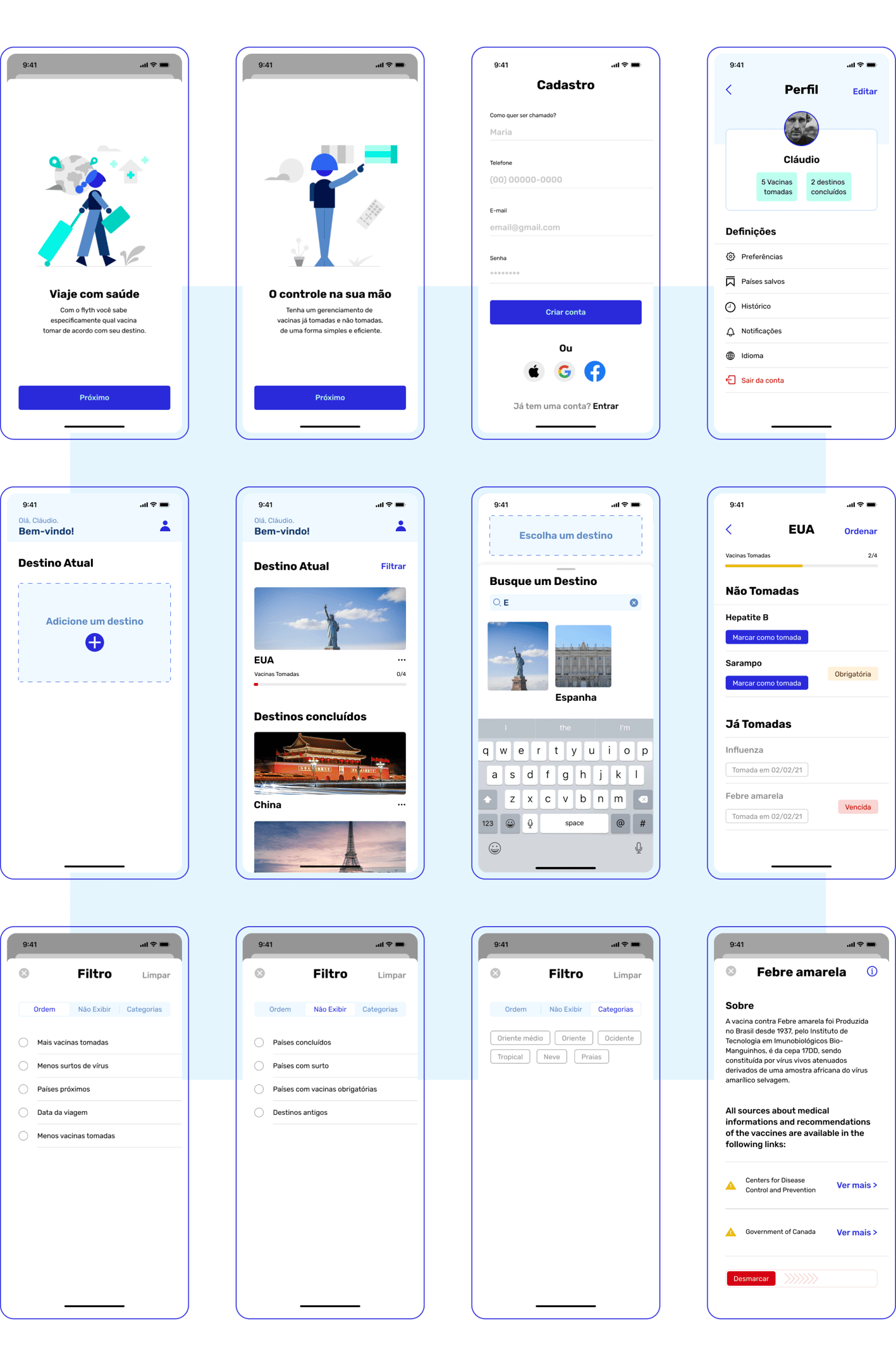
Levando em consideração as diretrizes do HIG (Human interface Guidelines) para que a interface fosse familiar e consistente com o sistema para usuários de plataformas IOS, elaboramos um protótipo de alta-fidelidade com o guia de estilos aplicado.
Caso queira navegar pelo protótipo interativo: Clique aqui.
Segunda etapa de validação
Apesar das pesquisas e a preparação para desenvolver a interface, é muito difícil acertar de primeira, pois nós não somos os usuários, portanto, elaboramos um roteiro e implementamos um Teste de usabilidade. Recrutamos 5 pessoas que faziam parte do nosso público-alvo, pois de acordo com Jakob Nielsen:
“5 usuários descobrirão 80% dos problemas”
Eu moderei os testes através da ferramenta zoom, devido ao fato de ainda estamos em isolamento social, enquanto isso outro integrante do time observava os testes e anotava algumas informações importantes.
Pedimos aos usuários para completarem as seguintes tarefas:
Você quer viajar para a China, procure pelos países e veja quais vacinas precisa tomar para esse destino específico
Registre no aplicativo que você já tomou a vacina contra a raiva
Você percebeu que marcou a data errada, altere a data que tomou a vacina contra raiva.
Após concluir os testes, os usuários responderam as seguintes questões:
Em uma escala de 0 a 10, sendo zero muito fácil, e dez muito difícil, como você julga sua experiência navegando pelo protótipo?
Se você pudesse sugerir alguma mudança no aplicativo, qual seria?
Após encerrar todos os testes, com a autorização dos usuários gravamos as sessões, revemos e documentamos no Notion os dados quantitativos, como quanto tempo demoraram para executar cada tarefa e quantos cliques deram, e dados mais qualitativos com os feedbacks dos entrevistados.




Aprendizados e oportunidades de melhorias:
A barra de progresso estava confusa, com o objetivo de melhorar o UX Writing da tela, decidimos alterar de "progresso" para "vacinas tomadas"
O botão de marcar as vacinas estava confuso, pois parecia apenas um texto ao invés de um botão clicável.
Inserir tags indicando quais vacinas são realmente obrigatórias para cada país, além das que são somente recomendadas
O processo de desmarcar vacinas estava muito exposto, o usuário poderia desmarcar clicando sem querer, optamos por deixar essa opção dentro das informações de vacinas.
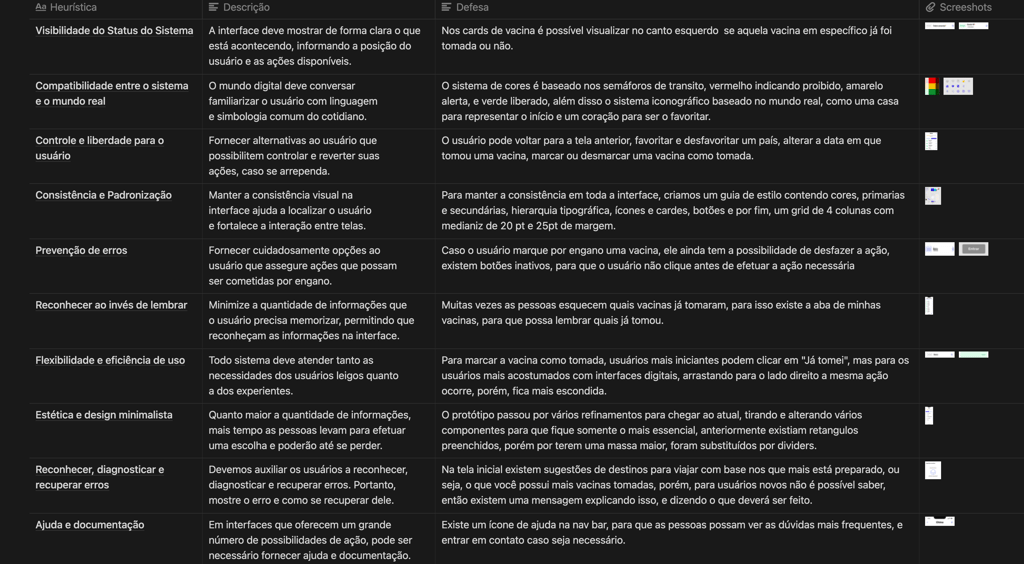
Análise heurística
Com base nas 10 Heurísticas de Nielsen de Jakob Nielsen fiz uma análise com o foco na usabilidade do protótipo, com o intuito de identificar os pontos fortes, e as fricções que podem ser melhoradas.


Segunda versão do protótipo
Graças aos testes de usabilidade podemos criar uma segunda versão de alta fidelidade do protótipo mais assertiva e intuitiva, por conta do uso dos componentes as alterações foram feitas com facilidade.
Caso queira navegar pelo protótipo interativo: Clique aqui.
















Obstáculos
Quando a programação do aplicativo estava concluída, chegamos ao grande dia de lançamento na loja do MVP (Mínimo produto viável), porém recebemos uma notícia inesperada pelo fato de estarmos em um cenário de pandemia Com as vacinas e o covid-19 sendo protagonistas na narrativa da mídia, a App Store é extremamente criteriosa ao analisar os aplicativos que entram na plataforma com o intuito de evitar a propagação de fake news sobre o tema, recentemente os termos da plataformas foram atualizados e era proibido publicar qualquer app ou jogo que houvesse menção a "covid-19" ou "coronavírus". Por sorte, graças as pesquisas guiamos o objetivo do app para todas as vacinas, então rapidamente tiramos a vacina contra a covid-19 do app e reenviamos para a avaliação.
Após algumas horas recebemos outro bloqueio, por serem informações importantes, era necessário citar suas fontes, isso também não foi um problema pois tínhamos fontes confiáveis da OMS (Organização Mundial da Saúde) e instituições governamentais de prestígio, então, mais uma vez fizemos o ajuste e enviamos.
Faltavam apenas 2 dias para uma reunião de aprovação do MVP com um time internacional e não tínhamos nem ele lançado, enquanto aguardávamos a resposta da App Store, lançamos um Testflight (versão apenas para testes do aplicativo) como plano B. Com apenas 2 horas para essa reunião, recebemos a notícia que fomos barrados novamente, dessa vez, como não somos uma instituição médica, não poderíamos fazer recomendações médicas dentro do app, mesmo sendo de fontes confiáveis, tínhamos colocado questões importantes como restrições e efeitos colaterais.
Tivemos um baque, entramos em pânico pois era uma tela extremamente importante, havíamos dedicado dias de pesquisa e desenvolvimento nela, mas paramos um pouco, refletimos sobre qual era o propósito essencial do projeto, "indicar as vacinas necessárias para viajar de acordo com cada país", apesar de importante, essa tela não era essencial, sem ela o MVP cumpria seu objetivo, nos últimos minutos do segundo tempo decidimos retirar as informações dessa tela e enviar novamente, rapidamente recebemos a resposta, nosso MVP foi aprovado e estava oficialmente publicado na App Store, a reunião foi um sucesso e recebemos um feedback positivo e o MVP foi aprovado como produto.
Na época esse obstáculo foi preocupante, mas olhando com uma perspectiva do presente, esse acontecimento foi importante para aprendermos diversas habilidades como:
"Parar, refletir e tomar decisões rápidas e eficientes visando o sucesso do produto em situações de com pressão."
"Aprendemos a se distanciar emocionalmente do projeto, para assim podermos tomar decisões lógicas e racionais."
"Saber lidar com conflitos por conta de fatores externos,"
"A importância de termos objetivos claros e alinhados de como deve ser o MVP."
"Criar alternativas de solução como um plano B, caso não desse certo o principal."
Atualizações
Com o MVP publicado, através de algumas métricas e feedback dos usuários, percebemos algumas oportunidades de melhorias em uma versão 1.1.
Algumas eram relativamente simples como:
"Gostaria de ter um perfil com meu histórico, para caso eu tivesse que trocar de celular não precisasse inserir todas as informações do zero."
"Quando eu clico para marcar a vacina, ela some e não consigo vê-la novamente, ou desmarcar caso tenha clicado por engano."
Na verdade era possível fazer isso, porém não estava óbvio o bastante, tiramos a segment control e deixamos todas as vacinas tomadas e não tomadas na mesma tela com uma label indicando ambas as categorias.
"Os usuários confundiam o objetivo do app com um gerenciador de vacinas."
Apesar de ter essa funcionalidade, esse não era o foco, então retiramos essa tela, como os países favoritos agora ficavam no perfil, a tab bar perdeu o seu propósito, então a tiramos e deixamos a navegação do app mais simples.
Entretanto, uma questão em específico quebrou a navegação do aplicativo e categorizamos ela como crítica. O feedback em questão foi:
"Quando estou planejando uma viagem e verificando as vacinas que preciso tomar preciso checar o app várias vezes para lembrar a lista, já que é necessário ter um intervalo entre a aplicação de cada vacina, é cansativo toda vez ter que pesquisar o país para ver as vacinas."
Como o Design Thinking é um ciclo, voltamos à fase inicial de pesquisa para entender esse problema, usamos rabiscoframes novamente e vários testes até chegar em uma solução:
Fazendo uma analogia com uma livraria, nesse exemplo o livro sendo um país, ambos não são possíveis de se "ler" apenas em uma sessão, imagine que você comprou um livro e toda vez que fosse ler precisasse se deslocar da sua casa até a livraria para ler 50 páginas em 50 páginas até terminar o livro, isso era o que estava acontecendo dentro do app, abstraindo essa situação do mundo real, percebemos que faria muito mais sentido a pessoa "levar o livro para casa e ler", do que toda vez ter que pesquisar.
Então decidimos refazer a arquitetura de navegação e o fluxo do usuário, dessa forma foi possível deixar a experiência muito mais consistente e prática para os usuários.
Terceira versão do protótipo


Equipe
O time foi composto por mim e mais 4 programadores, ou seja, apenas um designer no time. Contudo, eles participaram da fase inicial de pesquisa e definição, até o brainstorming. Concluímos que essa relação foi extremamente benéfica para ambos os lados, se tratando da perspectiva do design, tive mais 4 cabeças pensantes, trabalhando no produto por uma perspectiva crítica e com pontos de vista diferentes e uma mão de obra para conseguir um volume de dados nas pesquisas muito maior do que eu conseguiria sozinho.
Já o time de desenvolvimento teve acesso ao produto desde a sua concepção, tendo uma visão muito mais ampla de como as telas foram criadas, com a minha moderação participaram do processo de ideação, ou seja, se identificam muito mais com o projeto, antes eles olhavam para as telas e pensavam nas funcionalidades que eles tornaram tangíveis, agora além disso eles sabem exatamente o por que de cada funcionalidade estar ali. De um modo geral isso facilitou muito a fase de handoff, minimizando conflitos e facilitando a comunicação entre design e código.
Depois disso, nos separamos e com base no levantamento de funcionalidades essenciais e o layout dos protótipos de baixa fidelidade os desenvolvedores começaram a programar, enquanto eu fui criar a parte visual de branding e UI Design com os protótipos de alta fidelidade.
Conclusão
Estamos imensamente felizes com o lançamento desse projeto, foi de extrema importância para a nossa evolução enquanto profissionais pois aprendemos muito com todos os desafios e obstáculos que ocorreram, entendemos que o processo de design deve ser feito com, e não somente para os usuários finais, pois eles serão os mais impactados pelo produto.
O desenvolvimento de um produto deve ser constante, o contexto, o mundo, e os usuários mudam, o produto deve acompanhar o ritmo e estar sempre um passo a frente evoluindo com atualizações.
Um agradecimento especial ao Marcos Morais que foi o nosso mentor durante todo o processo, nos guiando para o melhor caminho possível diante de todas as adversidades.
Para baixar o aplicativo flyth direto da App Store Clique Aqui.
Projeto desenvolvido durante a capacitação profissional Apple Developer Academy UCB.